2021-05-27 19:54:00 +09:00
---
marp: true
paginate: true
---
2021-07-19 23:33:51 +09:00
# GraphQL 概論
2021-05-27 19:54:00 +09:00
WebDINO Japan エンジニア
[渡邉浩平 ](https://github.com/kou029w )

2021-07-19 23:33:51 +09:00
<!-- @license https://cdn.jsdelivr.net/npm/highlightjs-graphql @1 .0.2/LICENSE -->
< link rel = "stylesheet" href = "https://cdn.jsdelivr.net/gh/highlightjs/cdn-release @11 .1.0/build/styles/default.min.css" >
< script src = "https://cdn.jsdelivr.net/gh/highlightjs/cdn-release @11 .1.0/build/highlight.min.js" ></ script >
< script > module = { } ; < / script >
< script src = "https://cdn.jsdelivr.net/npm/highlightjs-graphql @1 .0.2/graphql.min.js" ></ script >
< script > hljs . registerLanguage ( "graphql" , hljsDefineGraphQL ) ; hljs . highlightAll ( ) ; < / script >
2021-05-27 19:54:00 +09:00
---
2022-01-18 23:45:38 +09:00
## 人気の技術

データ層分野
<!-- _footer: 図の出典: "State of JS 2020" データ層 https://2020.stateofjs.com/ja - JP/technologies/datalayer/ -->
---
2022-01-13 18:32:54 +09:00
## はじめに
内容
- GraphQL とは
- なぜ GraphQL を使うのか
- GraphQL Query ハンズオン
2022-01-17 14:22:50 +09:00
GraphQL の基礎を学び、実際に GraphQL API からデータを取得してみる
2022-01-13 18:32:54 +09:00
---
2021-07-19 23:33:51 +09:00
## GraphQL とは
2021-05-27 21:20:20 +09:00
https://graphql.org
---
2022-01-13 18:32:54 +09:00
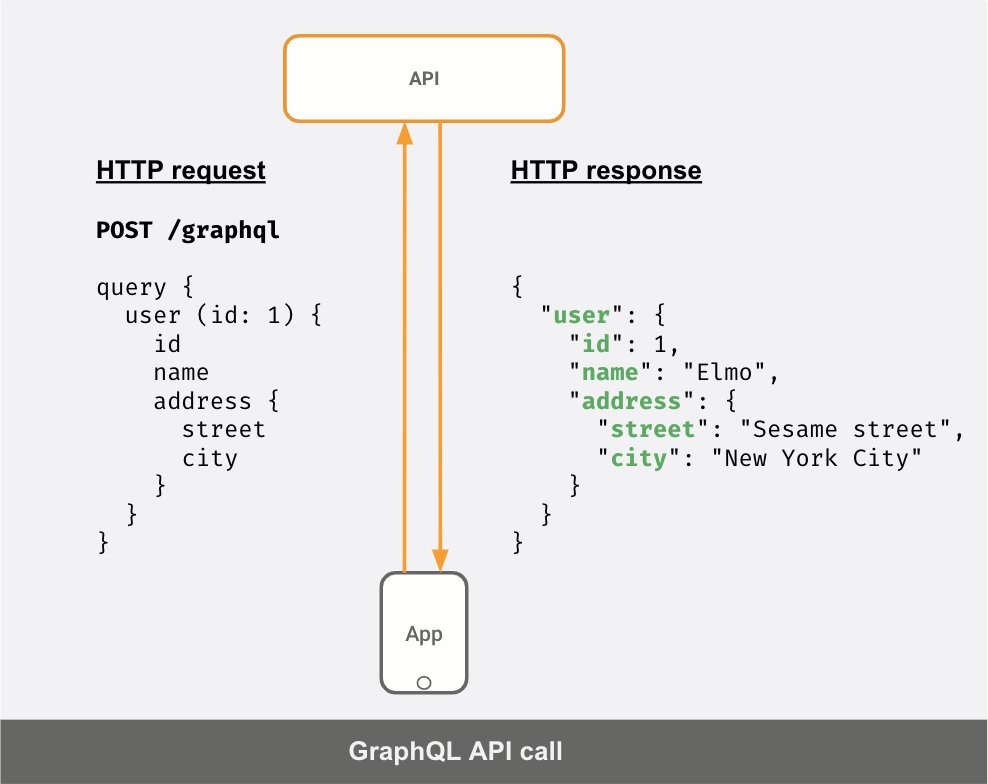
### GraphQL とは API の問い合わせ言語
2021-05-27 19:54:00 +09:00
2022-01-18 18:42:42 +09:00
クライアントからサーバーへの問い合わせ (GraphQL Query)
2021-07-19 23:33:51 +09:00
2021-05-27 19:54:00 +09:00
```graphql
2021-05-28 00:47:16 +09:00
query {
2021-05-27 19:54:00 +09:00
pokemon(name: "Pikachu") {
classification
}
}
```
2022-01-18 18:42:42 +09:00
サーバーからクライアントへの応答 (JSON)
2021-07-19 23:33:51 +09:00
2021-05-27 19:54:00 +09:00
```json
{
"data": {
"pokemon": {
"classification": "Mouse Pokémon"
}
}
}
```
https://graphql-pokemon2.vercel.app
---
2022-01-13 18:32:54 +09:00
### 歴史
2021-05-29 07:33:09 +09:00
2021-07-19 23:33:51 +09:00
- 2012 年 Facebook による開発
- 2015 年 オープンソース化
- 2019 年 [GraphQL Foundation ](https://graphql.org/foundation/ )に移管
2021-05-29 07:33:09 +09:00
2022-01-18 18:42:42 +09:00
Facebook が GraphQL を開発した理由は、[モバイルネイティブアプリ対応のため ](https://reactjs.org/blog/2015/05/01/graphql-introduction.html )
スマホの普及に伴う低速、省電力なデバイスの利用の増加が背景
2022-01-18 18:54:29 +09:00
現在はオープンソースな仕様になっており、自由に貢献できる
https://github.com/graphql/graphql-spec
2021-05-29 07:33:09 +09:00
---
2022-01-13 18:32:54 +09:00
### 仕様
https://spec.graphql.org
#### 問い合わせ言語 - GraphQL Query
2021-05-27 19:54:00 +09:00
2022-01-18 18:42:42 +09:00

クライアントからサーバーに問い合わせるための言語
2022-01-13 18:32:54 +09:00
https://graphql.org/learn/queries/
2021-05-27 19:54:00 +09:00
2022-01-18 18:42:42 +09:00
GraphQL 以外の身近な問い合わせ言語の例: SQL
2021-07-19 23:33:51 +09:00
2022-01-13 18:32:54 +09:00
#### スキーマ言語 - GraphQL Schema
データ構造と操作を宣言するための言語
https://graphql.org/learn/schema/
2021-05-27 19:54:00 +09:00
---
2022-01-13 18:32:54 +09:00
### 何でないか
2021-05-27 19:54:00 +09:00
- データベースではない
2021-07-19 23:33:51 +09:00
- JavaScript ではない
2021-05-27 19:54:00 +09:00
---
2021-07-19 23:33:51 +09:00
## なぜ GraphQL を使うのか
2021-05-27 19:54:00 +09:00
1. 単一リクエスト
2. 型システム
2022-01-13 18:32:54 +09:00
3. 便利なツール
2021-05-27 19:54:00 +09:00
---
### 1. 単一リクエスト
2022-01-13 18:32:54 +09:00
GraphQL は単一のリクエストで指定したデータを取得できる
2021-05-27 19:54:00 +09:00
---
2021-05-27 21:20:20 +09:00
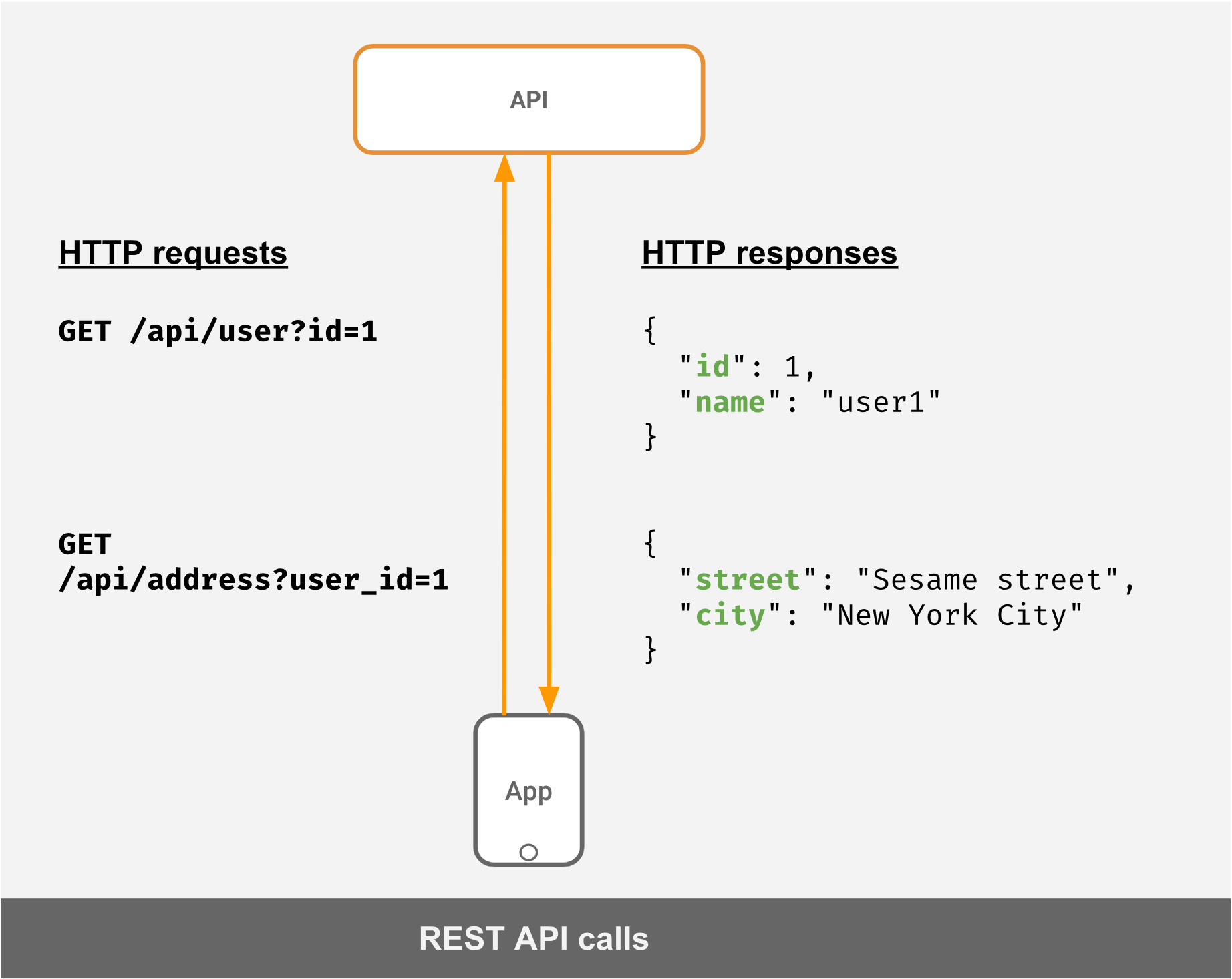
#### REST
2021-05-27 19:54:00 +09:00
2021-05-27 23:18:38 +09:00

https://hasura.io/learn/graphql/intro-graphql/graphql-vs-rest/
2021-05-27 19:54:00 +09:00
---
2021-05-27 21:20:20 +09:00
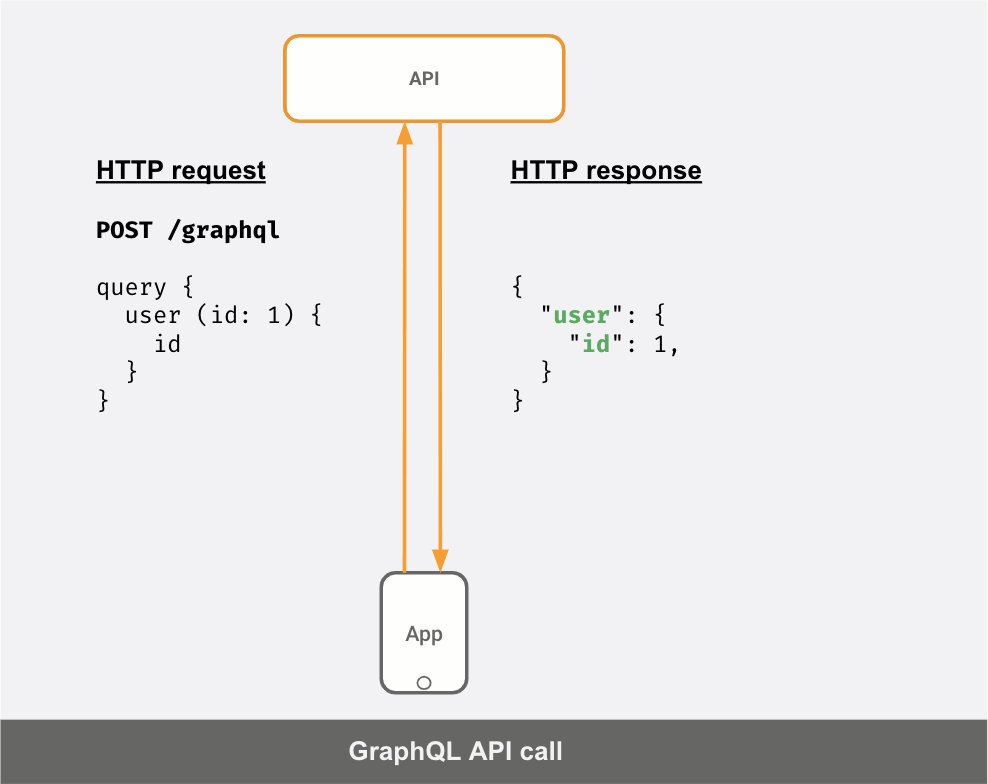
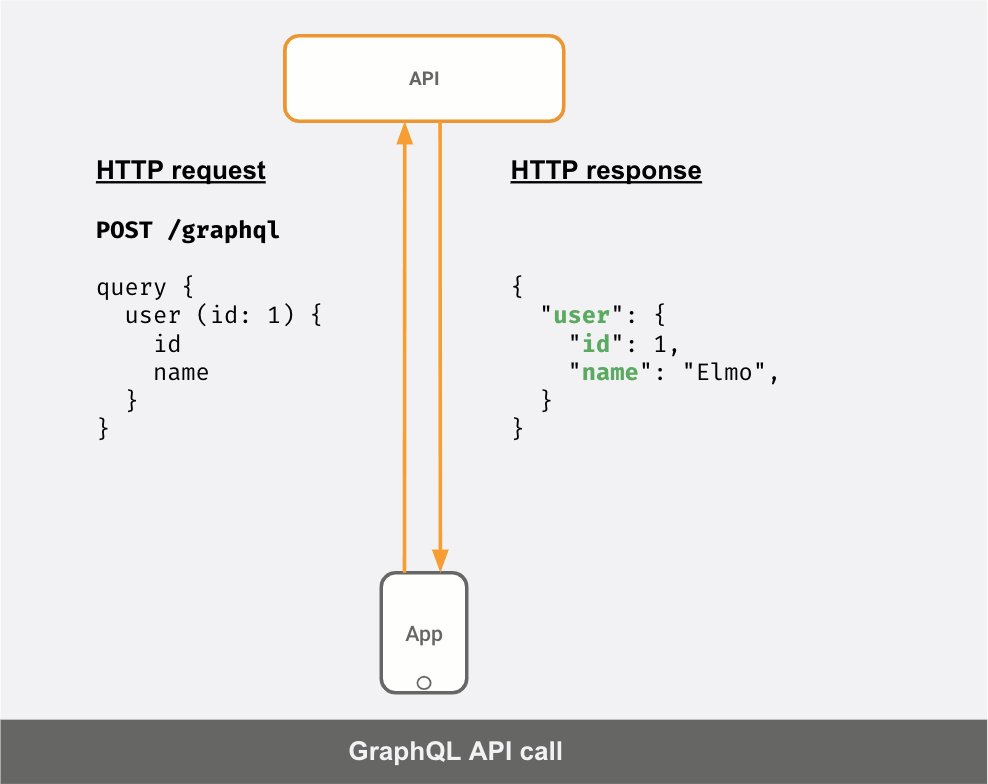
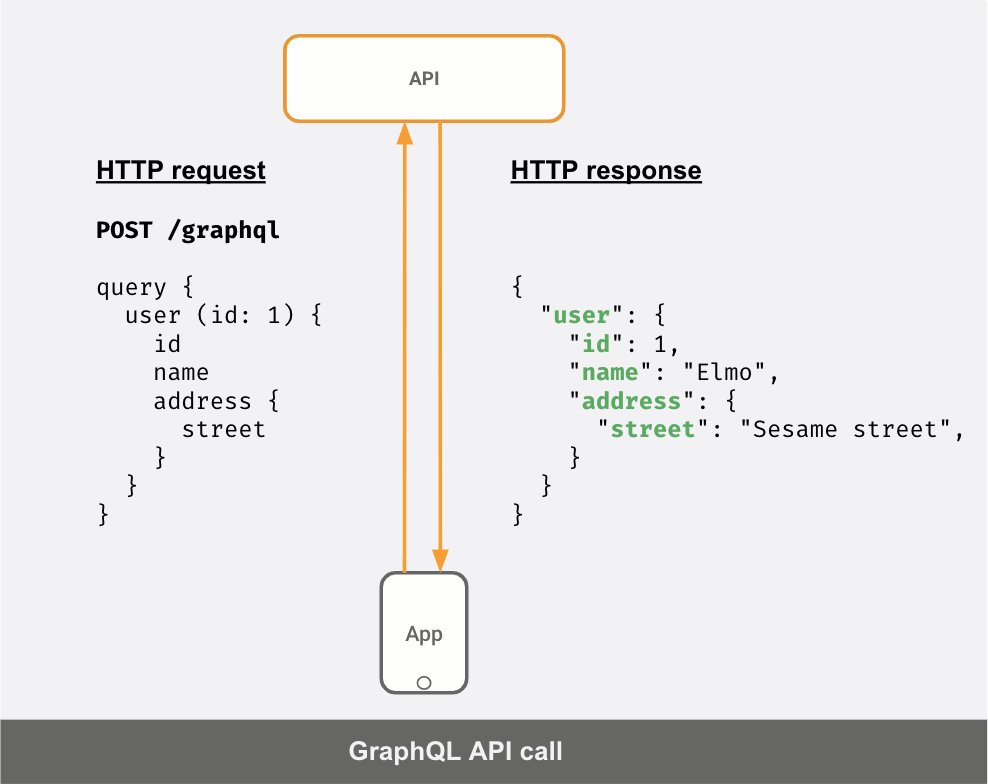
#### GraphQL
2021-05-27 19:54:00 +09:00
2021-05-27 23:18:38 +09:00

https://hasura.io/learn/graphql/intro-graphql/graphql-vs-rest/
2021-05-27 19:54:00 +09:00
---
2022-01-18 18:42:42 +09:00
#### GraphQL の特徴
2021-05-27 19:54:00 +09:00
2022-01-18 16:47:01 +09:00
| 特徴 | REST | GraphQL |
| ---------------------------- | :--: | :-----: |
| オーバーフェッチの解消 | ❌ | ✅ |
| アンダーフェッチの解消 | ❌ | ✅ |
| エンドポイントの管理の容易さ | ❌ | ✅ |
| エンドポイントの実装の単純さ | ✅ | ❌ |
2021-05-27 19:54:00 +09:00
2022-01-18 18:42:42 +09:00
単一の HTTP POST (読み取りのみなら GET) リクエストで複数リソースを操作できる
その代わり、エンドポイントの実装は REST での実装より複雑な傾向がある
2022-01-18 16:47:01 +09:00
---
### 2. 型システム
単一リクエストを支える GraphQL エンドポイントの構築と正確なデータ構造の維持
2021-05-27 19:54:00 +09:00
クライアントアプリケーションを実行するフロントエンドフレームワークとプラットフォームの多様化が背景
---
2021-05-28 10:07:48 +09:00
#### GraphQL Schema
2021-05-27 21:20:20 +09:00
2022-01-18 16:47:01 +09:00
データ構造と操作を宣言するスキーマ言語
2021-05-27 19:54:00 +09:00
```graphql=
"""ポケモンを表します"""
type Pokemon {
"""このオブジェクトのID"""
id: ID!
"""このポケモンの名前"""
name: String
2021-07-20 07:01:19 +09:00
# ...
}
2021-05-27 19:54:00 +09:00
2021-07-20 07:01:19 +09:00
"""ポケモンの寸法を表します"""
type PokemonDimension {
2021-05-27 19:54:00 +09:00
# ...
}
```
2022-01-17 14:29:17 +09:00
オブジェクトの種類とその構造を宣言できる
2021-05-27 19:54:00 +09:00
---
2021-05-27 21:20:20 +09:00
#### 特定のプログラミング言語に依存しない
2021-05-27 19:54:00 +09:00
```javascript
// JavaScript
2021-05-27 21:20:20 +09:00
const pokemonQuery = `{ pokemon(name: "Pikachu") { classification } }` ;
2021-05-27 19:54:00 +09:00
fetch(`http://example/?${new URLSearchParams({ query: pokemonQuery })}` )
2021-07-19 23:33:51 +09:00
.then((r) => r.json())
2021-05-27 19:54:00 +09:00
.then(({ data }) => console.log(data?.pokemon?.classification));
// => "Mouse Pokémon"
```
```kotlin
// Kotlin
val response = apolloClient.query(pokemonQuery).await()
Log.d(response?.data?.pokemon?.classification)
```
```swift
// Swift
apollo.fetch(query: pokemonQuery) { result in
guard let data = try? result.get().data else { return }
print(data.pokemon?.classification)
}
```
2021-07-19 23:41:59 +09:00
<!-- _footer: https://www.apollographql.com -->
2021-05-27 19:54:00 +09:00
---
2022-01-13 18:32:54 +09:00
### 3. 便利なツール
2021-05-27 19:54:00 +09:00
短期間での開発
クライアントアプリケーションの設計変更に対応するためのツールが提供されている
---
2022-01-18 18:59:20 +09:00
#### 便利なツールの紹介
2022-01-13 18:32:54 +09:00
2022-01-18 18:59:20 +09:00
- GraphiQL … GraphQL の開発環境
- GraphQL Playground … より強力な GraphQL の開発環境
2022-01-13 18:32:54 +09:00
- Public GraphQL APIs … 公開されている GraphQL API の一覧
- GraphQL Code Generator … 自動コード生成
- Hasura … GraphQL サーバー
---
#### GraphiQL
2021-05-27 19:54:00 +09:00
2021-05-27 21:20:20 +09:00

2021-05-27 19:54:00 +09:00
2021-07-19 23:41:59 +09:00
<!-- _footer: https://github.com/graphql/graphiql -->
2021-05-27 19:54:00 +09:00
---
2022-01-13 18:32:54 +09:00
#### GraphQL Playground

<!-- _footer: https://github.com/graphql/graphql - playground -->
---
#### Public GraphQL APIs
公開されている GraphQL API 一覧の紹介
GraphQL がどういうものか実際に試してみるのに便利
たとえば
- [GitHub ](https://docs.github.com/ja/graphql )
- [Contentful ](https://www.contentful.com/developers/docs/tutorials/general/graphql/ )
- [Shopify ](https://shopify.dev/api )
https://apis.guru/graphql-apis/
---
2021-05-27 21:20:20 +09:00
#### GraphQL Code Generator
2021-05-27 19:54:00 +09:00
コードの生成
```console
$ graphql-codegen
```
使う
```typescript
import { usePokemonQuery } from "./generated";
export default () => {
const { data } = usePokemonQuery();
return data?.pokemon?.classification;
};
```
[React ](https://www.graphql-code-generator.com/docs/plugins/typescript-react-query ), [Vue ](https://www.graphql-code-generator.com/docs/plugins/typescript-vue-apollo ), [Kotlin ](https://www.graphql-code-generator.com/docs/plugins/kotlin ), etc.
2021-05-27 23:13:23 +09:00
https://www.graphql-code-generator.com
2021-05-27 19:54:00 +09:00
---
2021-05-27 23:11:31 +09:00
#### Hasura
2021-07-19 23:33:51 +09:00
GraphQL サーバー
接続したデータベースを自動的に GraphQL API として提供
2021-05-27 23:11:31 +09:00
https://hasura.io
---
2022-01-13 18:32:54 +09:00
## ここまでのまとめ
2022-01-18 18:42:42 +09:00
- GraphQL とは API の問い合わせ言語
2022-01-13 18:32:54 +09:00
- 特徴
- 単一リクエスト
- 型システム
- 便利なツール
2021-05-27 19:54:00 +09:00
---
2022-01-13 18:32:54 +09:00
# GraphQL Query ハンズオン
2021-05-27 19:54:00 +09:00
2022-01-13 18:32:54 +09:00
---
## GraphQL Query ハンズオン
内容
2022-01-18 16:47:01 +09:00
- GraphQL の操作
2022-01-18 16:48:47 +09:00
- query 操作によるデータの取得
2022-01-13 18:32:54 +09:00
2022-01-18 16:55:38 +09:00
実際に GraphQL API からデータを取得してみる
2021-05-28 17:35:45 +09:00
2021-05-27 19:54:00 +09:00
---
2021-05-28 01:10:33 +09:00
## GraphQL Operation
2021-05-27 19:54:00 +09:00
2021-07-19 23:33:51 +09:00
3 種類の操作
2021-05-28 00:47:16 +09:00
- query - 読み取り
- mutation - 書き込み
- subscription - イベントストリーム
2022-01-13 18:32:54 +09:00
1 つのリクエストに複数の操作を含めることができる
2021-05-27 19:54:00 +09:00
---
2022-01-18 17:11:53 +09:00
## query 操作によるデータの取得
2021-05-28 01:10:33 +09:00
---
2022-01-13 19:43:19 +09:00
### ゲットだぜ!
実際に Pokémon API (非公式) を使ってデータを取得してみる
2022-01-18 19:05:34 +09:00
```text
2022-01-18 17:11:53 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pokemons(first%3A%20151)%20%7B%0A%20%20%20%20name%0A%20%20%7D%0A%7D
2022-01-13 19:43:19 +09:00
```
2022-01-18 17:11:53 +09:00
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pokemons(first%3A%20151 )%20%7B%0A%20%20%20%20name%0A%20%20%7D%0A%7D>)
2022-01-13 19:43:19 +09:00
または
1. https://graphql-pokemon2.vercel.app にアクセス
2022-01-17 14:34:37 +09:00
2. 下記の Query を入力 > 実行 (▶) を選択
2022-01-13 19:43:19 +09:00
```graphql
query {
pokemons(first: 151) {
name
}
}
```
---
#### 取得結果
```json
{
"data": {
"pokemons": [
{
"name": "Bulbasaur"
},
{
"name": "Ivysaur"
},
{
"name": "Venusaur"
},
{
// ...
}
]
}
}
```
ポケモンに関する情報を JSON で取得できた
---
### 基本的な構文
```graphql
query {
pokemons(first: 151) {
name
}
}
```
`query` … 操作
`pokemons` , `name` … フィールド
`first` … 引数
`151` … 値
---
### 別の取得例
2022-01-18 19:05:34 +09:00
```text
2022-01-18 17:11:53 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%0A%20%20%7D%0A%7D
2022-01-13 19:43:19 +09:00
```
2022-01-18 17:11:53 +09:00
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22 )%20%7B%0A%20%20%20%20classification%0A%20%20%7D%0A%7D>)
2022-01-13 19:43:19 +09:00
または
1. https://graphql-pokemon2.vercel.app にアクセス
2022-01-17 14:34:37 +09:00
2. 下記の Query を入力 > 実行 (▶) を選択
2022-01-13 19:43:19 +09:00
```graphql
query {
pokemon(name: "Pikachu") {
classification
}
}
```
---
#### 取得結果
```json
{
"data": {
"pokemon": {
"classification": "Mouse Pokémon"
}
}
}
```
ポケモンに関する情報を JSON で取得できた
---
2021-05-28 00:47:16 +09:00
### 基本的な構文
2021-05-27 19:54:00 +09:00
2021-05-28 00:47:16 +09:00
```graphql
query {
pokemon(name: "Pikachu") {
classification
}
}
```
`query` … 操作
2022-01-13 19:43:19 +09:00
`pokemon` , `classification` … フィールド
2021-05-28 00:47:16 +09:00
`name` … 引数
`"Pikachu"` … 値
---
2022-01-13 19:43:19 +09:00
### 子孫関係の取得例
2022-01-18 19:05:34 +09:00
```text
2022-01-13 19:43:19 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%0A%20%20%20%20height%20%7B%0A%20%20%20%20%20%20minimum%0A%20%20%20%20%20%20maximum%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D
```
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22 )%20%7B%0A%20%20%20%20classification%0A%20%20%20%20height%20%7B%0A%20%20%20%20%20%20minimum%0A%20%20%20%20%20%20maximum%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D>)
または
```graphql
query {
pokemon(name: "Pikachu") {
classification
height {
minimum # < =
maximum # < = これらのフィールドが加わる
}
}
}
```
---
### 子孫関係
フィールドにフィールドを追加することで子孫関係を取得できる
2021-05-28 00:47:16 +09:00
```graphql
query {
pokemon(name: "Pikachu") {
classification
height {
minimum
maximum
}
}
}
```
`height` フィールドの中の `minimum` , `maximum` フィールド
---
2022-01-18 17:35:50 +09:00
### Try it!
2022-01-18 17:51:33 +09:00
https://graphql-pokemon2.vercel.app
ヒント
1. `{` ... `}`
1. `pokemons(first: 151) {` ... `}` または `pokemon(name: "Pikachu") {` ... `}`
1. Shift-Space
1. フィールドをクリック
2022-01-18 17:35:50 +09:00
---
2022-01-18 17:30:50 +09:00
### 発展的な構文
---
2022-01-13 19:43:19 +09:00
### 変数の使用例
2021-05-28 00:47:16 +09:00
2022-01-18 19:05:34 +09:00
```text
2022-01-13 19:43:19 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20(%24name%3A%20String!)%20%7B%0A%20%20pokemon(name%3A%20%24name)%20%7B%0A%20%20%20%20classification%0A%20%20%20%20height%20%7B%0A%20%20%20%20%20%20minimum%0A%20%20%20%20%20%20maximum%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D& variables=%7B%0A%20%20%22name%22%3A%20%22Pikachu%22%0A%7D
```
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20(%24name%3A%20String! )%20%7B%0A%20%20pokemon(name%3A%20%24name)%20%7B%0A%20%20%20%20classification%0A%20%20%20%20height%20%7B%0A%20%20%20%20%20%20minimum%0A%20%20%20%20%20%20maximum%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D& variables=%7B%0A%20%20%22name%22%3A%20%22Pikachu%22%0A%7D>)
---
### 変数
変数を使うことで Query を再利用できる
<!-- prettier - ignore - start -->
2021-05-28 00:47:16 +09:00
```graphql
2022-01-13 19:43:19 +09:00
query ($name: String!) { # < = 変数の定義
pokemon(name: $name) { # < = 変数の使用
2021-05-28 00:47:16 +09:00
classification
height {
minimum
maximum
}
}
}
```
2022-01-13 19:43:19 +09:00
<!-- prettier - ignore - end -->
2021-05-28 00:47:16 +09:00
2022-01-17 14:54:09 +09:00
`$name` … 変数 (例えば `{ "name": "Pikachu" }` によって代入)
2021-05-28 00:47:16 +09:00
`String!` … 型
---
2022-01-13 19:43:19 +09:00
### 操作名の使用例
2022-01-18 19:05:34 +09:00
```text
2022-01-13 19:43:19 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20fetchPokemonNames%20%7B%0A%20%20pokemons(first%3A%20151)%20%7B%0A%20%20%20%20name%0A%20%20%7D%0A%7D%0A%0Aquery%20fetchPikachu%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%0A%20%20%7D%0A%7D& operationName=fetchPokemonNames
```
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20fetchPokemonNames%20%7B%0A%20%20pokemons(first%3A%20151 )%20%7B%0A%20%20%20%20name%0A%20%20%7D%0A%7D%0A%0Aquery%20fetchPikachu%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%0A%20%20%7D%0A%7D& operationName=fetchPokemonNames>)
<!-- prettier - ignore - start -->
```graphql
query fetchPokemonNames { # < = 操作に名前を付ける
pokemons(first: 151) {
name
}
}
query fetchPikachu { # < = 操作に名前を付ける
pokemon(name: "Pikachu") {
classification
}
}
```
<!-- prettier - ignore - end -->
---
### 操作名
操作に名前を付けることで複数の操作を識別できる
2021-05-28 00:47:16 +09:00
```graphql
2022-01-13 19:43:19 +09:00
query fetchPokemonNames {
pokemons(first: 151) {
name
}
}
2021-05-28 00:47:16 +09:00
query fetchPikachu {
pokemon(name: "Pikachu") {
classification
}
}
```
2022-01-13 19:43:19 +09:00
`fetchPokemonNames` , `fetchPikachu` … 操作名
---
### エイリアスの使用例
2022-01-18 19:05:34 +09:00
```text
2022-01-13 19:43:19 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pikachu%3A%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%0A%20%20%7D%0A%7D& variables=
```
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20%7B%0A%20%20pikachu%3A%20pokemon(name%3A%20%22Pikachu%22 )%20%7B%0A%20%20%20%20classification%0A%20%20%7D%0A%7D>)
または
<!-- prettier - ignore - start -->
```graphql
query {
pikachu: pokemon(name: "Pikachu") { # < = フィールドに名前を付ける
classification
}
}
```
<!-- prettier - ignore - end -->
---
#### 取得結果
<!-- prettier - ignore - start -->
```json
{
"data": {
"pikachu": { // < = 名付けたプロパティで取得できる
"classification": "Mouse Pokémon"
}
}
}
```
<!-- prettier - ignore - end -->
2021-05-28 00:47:16 +09:00
---
2022-01-13 19:43:19 +09:00
### エイリアス
フィールドに名前を付ける
2021-05-28 00:47:16 +09:00
```graphql
query {
pikachu: pokemon(name: "Pikachu") {
classification
}
}
```
`pikachu` … エイリアス
---
2022-01-13 19:43:19 +09:00
### フラグメントの使用例
2022-01-18 19:05:34 +09:00
```text
2022-01-13 19:43:19 +09:00
https://graphql-pokemon2.vercel.app/?query=fragment%20dimension%20on%20PokemonDimension%20%7B%0A%20%20minimum%0A%20%20maximum%0A%7D%0A%0Aquery%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%0A%20%20%20%20height%20%7B%0A%20%20%20%20%20%20...dimension%0A%20%20%20%20%7D%0A%20%20%20%20weight%20%7B%0A%20%20%20%20%20%20...dimension%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D
```
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=fragment%20dimension%20on%20PokemonDimension%20%7B%0A%20%20minimum%0A%20%20maximum%0A%7D%0A%0Aquery%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22 )%20%7B%0A%20%20%20%20classification%0A%20%20%20%20height%20%7B%0A%20%20%20%20%20%20...dimension%0A%20%20%20%20%7D%0A%20%20%20%20weight%20%7B%0A%20%20%20%20%20%20...dimension%0A%20%20%20%20%7D%0A%20%20%7D%0A%7D>)
---
### フラグメント
いくつかのフィールドをまとめ、そのフィールドを取得する際に使用できる
2021-05-28 00:47:16 +09:00
```graphql
fragment dimension on PokemonDimension {
minimum
maximum
}
query {
pokemon(name: "Pikachu") {
classification
height {
...dimension
}
weight {
...dimension
}
}
}
```
`dimension` … フラグメント
---
2022-01-13 19:43:19 +09:00
### ディレクティブの使用例
2022-01-18 19:05:34 +09:00
```text
2022-01-13 19:43:19 +09:00
https://graphql-pokemon2.vercel.app/?query=query%20(%24showClassification%3A%20Boolean!)%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%20%40include(if%3A%20%24showClassification)%0A%20%20%7D%0A%7D%0A& variables=%7B%0A%20%20%22showClassification%22%3A%20true%0A%7D
```
[この URL にアクセス ](<https://graphql-pokemon2.vercel.app/?query=query%20(%24showClassification%3A%20Boolean! )%20%7B%0A%20%20pokemon(name%3A%20%22Pikachu%22)%20%7B%0A%20%20%20%20classification%20%40include(if%3A%20%24showClassification)%0A%20%20%7D%0A%7D%0A& variables=%7B%0A%20%20%22showClassification%22%3A%20true%0A%7D>)
---
### ディレクティブ
2021-05-28 00:47:16 +09:00
2022-01-18 17:32:19 +09:00
Query を修飾できる
2022-01-18 17:30:50 +09:00
`@include` ディレクティブの例
2021-05-28 00:47:16 +09:00
```graphql
query ($showClassification: Boolean!) {
pokemon(name: "Pikachu") {
classification @include (if: $showClassification)
}
}
```
2022-01-13 19:43:19 +09:00
変数
2021-05-28 00:47:16 +09:00
```json
{
"showClassification": true
}
```
2022-01-18 17:30:50 +09:00
`@include` ディレクティブは条件に応じてフィールドを含めるかどうかを決める
これ以外にも、いくつかディレクティブがある
2021-05-27 19:54:00 +09:00
---
2021-05-28 00:47:16 +09:00
## まとめ
2022-01-18 17:30:50 +09:00
- 基本的な構文
- 操作
- フィールド
- 引数と値
- 子孫関係
- 変数 … Query を再利用できる
- 操作名 … 複数の操作を識別できる
- エイリアス … フィールドに名前を付ける
- フラグメント … いくつかのフィールドをまとめる
2022-01-18 17:32:19 +09:00
- ディレクティブ … Query を修飾できる
2021-05-28 00:47:16 +09:00
---
2022-01-13 18:32:54 +09:00
## フィードバック
[このスライドを編集する ](https://github.com/kou029w/intro-to-graphql/edit/main/README.md ) / [問題を報告する ](https://github.com/kou029w/intro-to-graphql/issues/new )
---
2021-05-28 00:47:16 +09:00
## 後付
---
### より理解を深めるための知識
2021-07-19 23:33:51 +09:00
- [山本陽平「Web を支える技術」 ](https://gihyo.jp/book/2010/978-4-7741-4204-3 ) - HTTP の基礎知識、REST
2022-01-13 18:32:54 +09:00
- [Eve Porcello、Alex Banks「初めての GraphQL」 ](https://www.oreilly.co.jp/books/9784873118932/ )
2021-05-28 00:47:16 +09:00
- [GraphQL \| A query language for your API ](https://graphql.org/ )
- [How to GraphQL \- The Fullstack Tutorial for GraphQL ](https://www.howtographql.com/ )
- [Fullstack GraphQL Tutorial Series \| Learn GraphQL Frontend and Backend ](https://hasura.io/learn/ )
---
2021-05-27 19:54:00 +09:00
### セキュリティ
2021-07-19 23:33:51 +09:00
セキュリティの懸念事項は一般的な Web サービスと同様に存在
2021-05-27 19:54:00 +09:00
- [OWASP Top Ten ](https://owasp.org/www-project-top-ten/ )
- [GraphQL \- OWASP Cheat Sheet Series ](https://cheatsheetseries.owasp.org/cheatsheets/GraphQL_Cheat_Sheet.html )
---
### 認証・認可
2021-07-19 23:33:51 +09:00
GraphQL 仕様に含まないので一般的な Web の認証・認可の設計と同様に行う
2021-05-27 19:54:00 +09:00
- [OpenID ](https://openid.net/ )
- [OAuth ](https://oauth.net/ )
- [JWT ](https://jwt.io/ )
---
### キャッシュ
2022-01-12 16:50:28 +09:00
GraphQL には[グローバルなオブジェクトの識別子の宣言によるキャッシュ機構 ](https://graphql.org/learn/caching/ )がある
もし HTTP GET メソッドを使用する場合、[HTTP キャッシュ ](https://developer.mozilla.org/ja/docs/Web/HTTP/Caching )を利用できる
2021-05-28 01:10:33 +09:00
---
### JSON Serialization
2021-07-19 23:33:51 +09:00
| GraphQL Value | JSON Value |
| ----------------- | ------------- |
| Map | Object |
| List | Array |
| Null | null |
| String/Enum Value | String |
| Boolean | true or false |
| Int/Float | Number |
2021-05-28 01:10:33 +09:00
https://spec.graphql.org/June2018/#sec -JSON-Serialization