2021-07-27 17:47:13 +09:00
|
|
|
---
|
|
|
|
|
title: ソフトウェアテスト概論
|
|
|
|
|
marp: true
|
|
|
|
|
paginate: true
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
# ソフトウェアテスト概論
|
|
|
|
|
|
|
|
|
|
WebDINO Japan エンジニア
|
|
|
|
|
[渡邉浩平](https://github.com/kou029w)
|
|
|
|
|

|
|
|
|
|
|
2022-02-20 10:25:00 +09:00
|
|
|
<style>
|
|
|
|
|
footer {
|
|
|
|
|
overflow-wrap: anywhere;
|
|
|
|
|
}
|
|
|
|
|
</style>
|
|
|
|
|
|
2021-07-27 17:47:13 +09:00
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## テスト
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
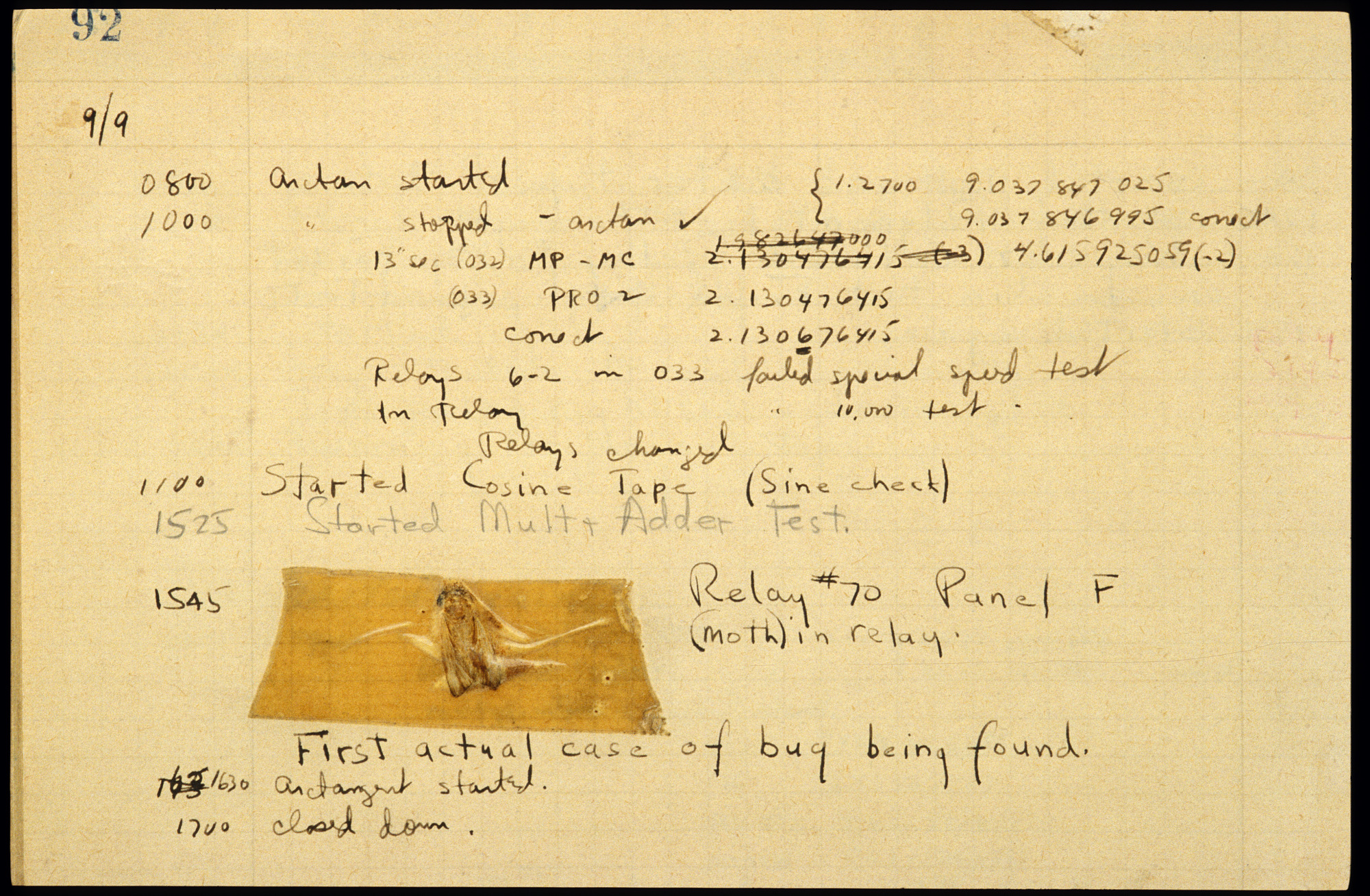
品質の評価
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|

|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
<!-- _footer: 画像: 最初期のコンピューターのバグ (1947) https://americanhistory.si.edu/collections/search/object/nmah_334663 -->
|
2021-07-27 23:16:32 +09:00
|
|
|
|
2021-07-27 17:47:13 +09:00
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## テスト
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 22:01:15 +09:00
|
|
|
より良いサービスの提供を目指すために品質を評価する
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
> ソフトウェアが正しく動作しないと、**経済的な損失**、**時間の浪費**、**信用の失墜**など、さまざまな問題が発生し、時には傷害や死亡事故になることもある。ソフトウェアテストはソフトウェアの品質を評価し、運用環境でソフトウェアの故障が発生するリスクを低減する 1 つの手段である。
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
<!-- _footer: 引用元: JSTQB (2021) http://jstqb.jp/dl/JSTQB-SyllabusFoundation_Version2018V31.J03.pdf 「1.1 テストとは何か?」より -->
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
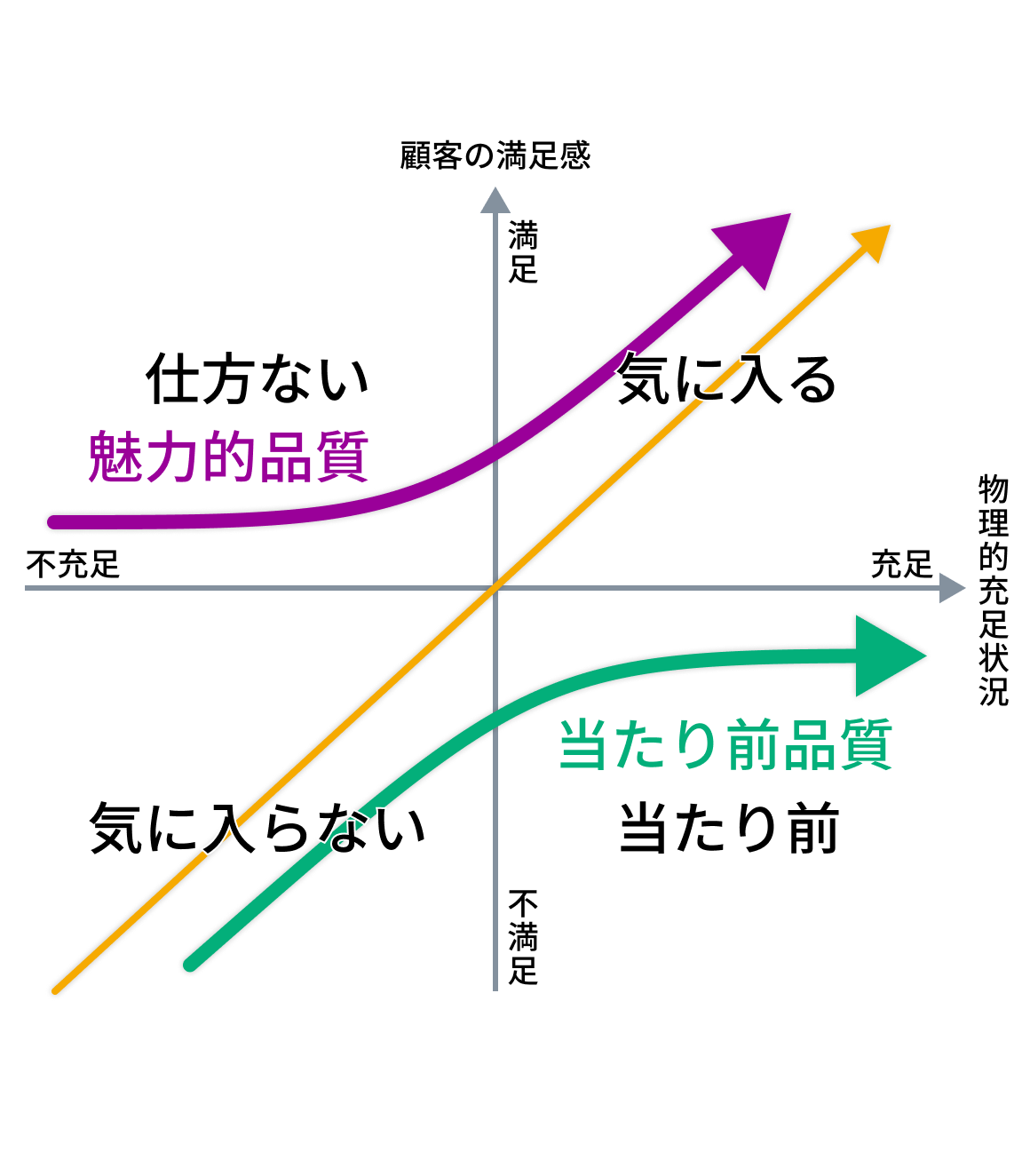
## 品質
|
|
|
|
|
|
|
|
|
|
サービスや製品としての価値
|
|
|
|
|
|
|
|
|
|
開発したサービスや製品によって\
|
|
|
|
|
利用者に価値を提供することが目的
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|

|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
<!-- _footer: 図の出典: 狩野紀昭 (1984)「魅力的品質と当たり前品質」をもとに改変して作成 -->
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 22:01:15 +09:00
|
|
|
## ソフトウェアテストの実践
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2021-07-27 17:47:13 +09:00
|
|
|
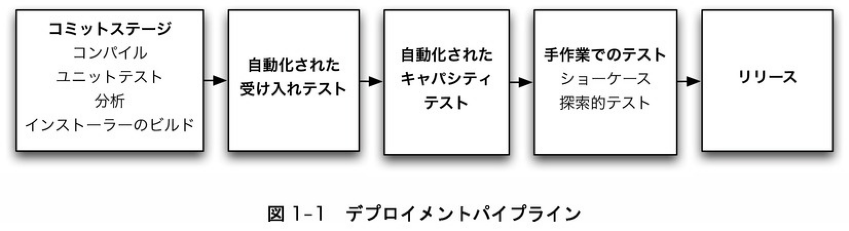
## CI/CD (Continuous Integration and Continuous Delivery)
|
|
|
|
|
|
|
|
|
|
変更すると決めてからユーザーが使えるようになるまでの一連の継続的な活動
|
|
|
|
|
|
|
|
|
|
> 
|
|
|
|
|
|
|
|
|
|
<!-- _footer: 図の出典: David Farley, Jez Humble, 和智 右桂, 高木 正弘 (2017)「継続的デリバリー」 -->
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
すばやく、繰り返し、頻繁にフィードバックを得ることで最適な品質を保ち続ける
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## デプロイメントパイプラインとフィードバック
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
どちらも欠かせない
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
- 自動化していなければサービスをすばやく利用者に提供できない
|
|
|
|
|
- フィードバックがなければ最適なサービスの品質を見極められない
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## TDD (Test-Driven Development)
|
|
|
|
|
|
|
|
|
|
最初からテストをすばやいサイクルで行い続ける設計手法
|
|
|
|
|
|
|
|
|
|
ウォーターフォール型の重たい方法論からの脱却が背景にある
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
2022-02-18 19:14:20 +09:00
|
|
|
テストはコードより先
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 21:45:29 +09:00
|
|
|
設計して、すぐ書く、すぐリファクタリングする
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
<!-- _footer: 参考文献: Kent Beck (2002) "Test Driven Development" -->
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 22:05:41 +09:00
|
|
|
## コードとテスト
|
|
|
|
|
|
|
|
|
|
どちらも欠かせない
|
|
|
|
|
|
|
|
|
|
- コードが存在しなければサービスを提供できない
|
|
|
|
|
- テストが存在しなければ最適なコードの品質を見極められない
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## 「なぜ繰り返しテストを行うか」
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
現代のソフトウェア開発においてこの問い自体あまり重要でなくなった
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
なぜなら
|
|
|
|
|
|
|
|
|
|
- すばやく変化に対応し続けるアジャイルの考え方は技術の進展とともに浸透
|
|
|
|
|
- 一方でリリースして終了というウォーターフォール型のプロジェクトは衰退
|
|
|
|
|
|
|
|
|
|
<!-- _footer: Netflix (2018)の事例: [数時間でのカナリアリリース](https://netflixtechblog.com/full-cycle-developers-at-netflix-a08c31f83249#9868:~:text=Deployments%20are%20routine%20and%20frequent%2C%20canaries%20take%20hours%20instead%20of%20days) -->
|
|
|
|
|
|
2022-02-18 22:01:15 +09:00
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## ここまでのまとめ
|
|
|
|
|
|
|
|
|
|
- テストとは品質の評価
|
|
|
|
|
- より良いサービスの提供を目指すために、コードの品質を見極め、改善し続ける
|
2022-02-18 22:05:41 +09:00
|
|
|
- CI/CD … 変更すると決めてからユーザーが使えるようになるまでの一連の継続的な活動
|
2022-02-18 22:01:15 +09:00
|
|
|
- TDD … 最初からテストをすばやいサイクルで行い続ける設計手法
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## 何を・どうやってテストするのか
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
---
|
|
|
|
|
|
2022-02-18 22:01:15 +09:00
|
|
|
## 前提
|
|
|
|
|
|
|
|
|
|
まず然るべき品質の確保が最優先事項
|
|
|
|
|
|
|
|
|
|
実践の方法は現場によって異なるが、\
|
|
|
|
|
大切なのは現実の問題に向き合い価値を提供するということ
|
2022-02-18 17:11:38 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## テストピラミッド
|
|
|
|
|
|
|
|
|
|
コストに応じた適切な粒度と規模を保つテスト戦略
|
|
|
|
|
|
|
|
|
|
ユニットテストのような小さなテストを大規模に行い、エンド・トゥ・エンド (E2E) テストのようなコストのかかるテストはできるだけ小規模に保つ
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
<!-- _footer: 参考文献: Mike Cohn (2009) "Succeeding With Agile" -->
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## たとえば
|
|
|
|
|
|
|
|
|
|
最初に、静的型解析や静的コード解析などゼロコストで始められるものを行う
|
|
|
|
|
|
|
|
|
|
- サービス: GitHub Actions
|
|
|
|
|
- ツール: TypeScript と ESLint
|
|
|
|
|
|
|
|
|
|
基本的には、ユニットテストなど低コストなテストを行う
|
|
|
|
|
|
|
|
|
|
- ツール: Jest
|
|
|
|
|
|
|
|
|
|
実際にサービスを運用していくには、E2E テストなど高コストなテストを行う
|
|
|
|
|
|
|
|
|
|
- ツール: Playwright
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## GitHub Actions
|
|
|
|
|
|
|
|
|
|
GitHub の提供する自動実行環境
|
|
|
|
|
|
|
|
|
|
https://docs.github.com/ja/actions
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2021-07-27 22:17:33 +09:00
|
|
|
## GitHub Actions による自動テストの例
|
|
|
|
|
|
2022-02-18 22:02:45 +09:00
|
|
|
`git push` するとテストを実行する例
|
2021-07-27 22:17:33 +09:00
|
|
|
|
|
|
|
|
```yml
|
2022-02-18 17:11:38 +09:00
|
|
|
# .github/workflows/test.yml
|
2021-07-27 22:17:33 +09:00
|
|
|
name: test
|
|
|
|
|
on: push
|
|
|
|
|
jobs:
|
|
|
|
|
main:
|
|
|
|
|
runs-on: ubuntu-latest
|
|
|
|
|
steps:
|
|
|
|
|
- uses: actions/checkout@v2
|
|
|
|
|
- uses: actions/setup-node@v2
|
|
|
|
|
with: { node-version: lts/*, cache: npm }
|
|
|
|
|
- run: npm ci
|
|
|
|
|
- run: npm test
|
|
|
|
|
```
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
テストだけでなく GitHub の提供する実行環境の上で好きなジョブを実行できる
|
2021-07-27 22:17:33 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## TypeScript
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
https://www.typescriptlang.org
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
Microsoft が開発した JavaScript に型を指定できるようにした言語
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
> - 新しい記法を使うが、ブラウザの互換性を維持するコードを書く手法としてコンパイラを使うのが当たり前になってきた
|
|
|
|
|
> - 大規模になると(小規模でも)、型情報があるとエラーチェックが実装中に行われるので開発がしやすくなる
|
|
|
|
|
> - 型を持った JavaScript には TypeScript と flowtype の 2 つがあるが、シェアが高いのが TypeScript
|
|
|
|
|
>
|
|
|
|
|
> 引用元: 仕事ですぐに使える TypeScript ドキュメント 前書き\
|
|
|
|
|
> https://future-architect.github.io/typescript-guide/preface.html
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
---
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## TypeScript を試してみる
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
https://www.typescriptlang.org/ja/play
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## ESLint
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
https://eslint.org
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
静的コード解析ツール
|
|
|
|
|
|
|
|
|
|
チェックできることの例
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
- デッドコードの検知 (no-unused-vars, no-unreachable, etc.)
|
|
|
|
|
- コードの複雑さ (max-lines, max-depth, complexity, etc.)
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
```console
|
|
|
|
|
$ npm init @eslint/config # インストール
|
|
|
|
|
$ npx eslint --fix . # 実行と自動修正
|
|
|
|
|
```
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## Jest
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
https://jestjs.io/ja/
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
テスティングフレームワーク
|
2021-07-27 17:47:13 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
```console
|
|
|
|
|
$ npm i -D jest # インストール
|
|
|
|
|
$ npx jest # 実行
|
|
|
|
|
```
|
2021-07-27 17:47:13 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
## Playwright
|
2021-07-27 23:16:32 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
https://playwright.dev
|
2021-07-27 23:16:32 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
Microsoft が開発した E2E テストツール
|
2021-07-27 23:16:32 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
クロスブラウザー・クロスプラットフォームをサポート
|
2021-07-27 23:16:32 +09:00
|
|
|
|
2022-02-18 23:40:05 +09:00
|
|
|
- ブラウザー: Chromium, WebKit, Firefox
|
|
|
|
|
- プラットフォーム: Windows, macOS, Linux
|
2021-07-27 23:16:32 +09:00
|
|
|
|
2022-02-18 17:11:38 +09:00
|
|
|
```console
|
|
|
|
|
$ npm i -D playwright @playwright/test # インストール
|
|
|
|
|
$ npx playwright codegen -o a.test.mjs https://example.com # テストコードの自動生成
|
|
|
|
|
$ npx playwright test # テストの実行
|
|
|
|
|
```
|
|
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
|
|
|
|
## ここまでのまとめ
|
|
|
|
|
|
|
|
|
|
- 何を・どうやってテストするのか
|
2022-02-18 22:10:31 +09:00
|
|
|
- テストピラミッド … コストに応じた適切な粒度と規模を保つ
|
|
|
|
|
- テストを実践するための具体的なサービスやツールの紹介
|
2021-07-27 23:16:32 +09:00
|
|
|
|
|
|
|
|
---
|
|
|
|
|
|
2021-07-27 17:47:13 +09:00
|
|
|
## ![h:0.8em][github.svg] フィードバック
|
|
|
|
|
|
|
|
|
|
[このスライドを編集する](https://github.com/kou029w/intro-to-software-testing/edit/main/README.md) / [問題を報告する](https://github.com/kou029w/intro-to-software-testing/issues/new)
|
|
|
|
|
|
|
|
|
|
[github.svg]: https://cdnjs.cloudflare.com/ajax/libs/simple-icons/5.7.0/github.svg
|