mirror of
https://github.com/kou029w/intro-to-software-testing.git
synced 2025-01-19 00:18:01 +00:00
move book to kou029w/jest-hands-on
see also https://kou029w.github.io/jest-hands-on/
This commit is contained in:
parent
1a1447bc30
commit
dc7e6a6649
17 changed files with 7 additions and 727 deletions
13
.github/workflows/github-pages.yml
vendored
13
.github/workflows/github-pages.yml
vendored
|
|
@ -9,26 +9,15 @@ jobs:
|
||||||
- uses: actions/checkout@v2
|
- uses: actions/checkout@v2
|
||||||
- uses: actions/setup-node@v2
|
- uses: actions/setup-node@v2
|
||||||
with: { node-version: lts/*, cache: yarn }
|
with: { node-version: lts/*, cache: yarn }
|
||||||
- id: brew_cache
|
|
||||||
run: echo "::set-output name=dir::$(brew --cache)"
|
|
||||||
- uses: actions/cache@v2
|
|
||||||
with:
|
|
||||||
path: ${{ steps.brew_cache.outputs.dir }}
|
|
||||||
key: brew-${{ hashFiles('**/Brewfile.lock.json') }}
|
|
||||||
restore-keys: brew-
|
|
||||||
- name: Git config
|
- name: Git config
|
||||||
run: |
|
run: |
|
||||||
git config user.name bot
|
git config user.name bot
|
||||||
git config user.email bot@example
|
git config user.email bot@example
|
||||||
git subtree add --prefix pages origin gh-pages
|
git subtree add --prefix pages origin gh-pages
|
||||||
- name: Build pages
|
- name: Build
|
||||||
run: |
|
run: |
|
||||||
yarn install
|
yarn install
|
||||||
yarn build
|
yarn build
|
||||||
- name: Build book
|
|
||||||
run: |
|
|
||||||
brew bundle
|
|
||||||
mdbook build
|
|
||||||
- name: Publish
|
- name: Publish
|
||||||
run: |
|
run: |
|
||||||
git add -f pages
|
git add -f pages
|
||||||
|
|
|
||||||
1
Brewfile
1
Brewfile
|
|
@ -1 +0,0 @@
|
||||||
brew "mdbook"
|
|
||||||
|
|
@ -1,55 +0,0 @@
|
||||||
{
|
|
||||||
"entries": {
|
|
||||||
"brew": {
|
|
||||||
"mdbook": {
|
|
||||||
"version": "0.4.15",
|
|
||||||
"bottle": {
|
|
||||||
"rebuild": 0,
|
|
||||||
"root_url": "https://ghcr.io/v2/homebrew/core",
|
|
||||||
"files": {
|
|
||||||
"arm64_monterey": {
|
|
||||||
"cellar": ":any_skip_relocation",
|
|
||||||
"url": "https://ghcr.io/v2/homebrew/core/mdbook/blobs/sha256:ce829c6916e6e0e92b87fc7b50d32717e425a34daeb599e91de63e82490139c5",
|
|
||||||
"sha256": "ce829c6916e6e0e92b87fc7b50d32717e425a34daeb599e91de63e82490139c5"
|
|
||||||
},
|
|
||||||
"arm64_big_sur": {
|
|
||||||
"cellar": ":any_skip_relocation",
|
|
||||||
"url": "https://ghcr.io/v2/homebrew/core/mdbook/blobs/sha256:b5567150ceb34975ac1410a06d36a92652e37ededcf77bcc1487afe77b9669ec",
|
|
||||||
"sha256": "b5567150ceb34975ac1410a06d36a92652e37ededcf77bcc1487afe77b9669ec"
|
|
||||||
},
|
|
||||||
"monterey": {
|
|
||||||
"cellar": ":any_skip_relocation",
|
|
||||||
"url": "https://ghcr.io/v2/homebrew/core/mdbook/blobs/sha256:275537af633a8a359d7109a0777c535ae1b2e36a07566c49b021589e8a8bfcf5",
|
|
||||||
"sha256": "275537af633a8a359d7109a0777c535ae1b2e36a07566c49b021589e8a8bfcf5"
|
|
||||||
},
|
|
||||||
"big_sur": {
|
|
||||||
"cellar": ":any_skip_relocation",
|
|
||||||
"url": "https://ghcr.io/v2/homebrew/core/mdbook/blobs/sha256:f7ea2bc7a6bb74fade5123e1e4523e1f49addca4730b5e61d66bb13feddf2e83",
|
|
||||||
"sha256": "f7ea2bc7a6bb74fade5123e1e4523e1f49addca4730b5e61d66bb13feddf2e83"
|
|
||||||
},
|
|
||||||
"catalina": {
|
|
||||||
"cellar": ":any_skip_relocation",
|
|
||||||
"url": "https://ghcr.io/v2/homebrew/core/mdbook/blobs/sha256:a8a40fb27378a45e8543072fdb73036e6977d634d3d974834fa1208daca054a1",
|
|
||||||
"sha256": "a8a40fb27378a45e8543072fdb73036e6977d634d3d974834fa1208daca054a1"
|
|
||||||
},
|
|
||||||
"x86_64_linux": {
|
|
||||||
"cellar": ":any_skip_relocation",
|
|
||||||
"url": "https://ghcr.io/v2/homebrew/core/mdbook/blobs/sha256:7e8a47e663ef70129e878cff9c43336e37d50739847cd2222995fedd5b684bd4",
|
|
||||||
"sha256": "7e8a47e663ef70129e878cff9c43336e37d50739847cd2222995fedd5b684bd4"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
},
|
|
||||||
"system": {
|
|
||||||
"linux": {
|
|
||||||
"Ubuntu 20.04.4 LTS (focal)": {
|
|
||||||
"HOMEBREW_VERSION": "3.3.16-15-g6661f5b",
|
|
||||||
"HOMEBREW_PREFIX": "/home/linuxbrew/.linuxbrew",
|
|
||||||
"Homebrew/linuxbrew-core": "f9808921157b103d2499601d1b660fbcea526749",
|
|
||||||
"GCC": "9.3.0"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
@ -267,7 +267,7 @@ $ npx playwright test # テストの実行
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## ここまでのまとめ
|
## まとめ
|
||||||
|
|
||||||
- 何を・どうやってテストするのか
|
- 何を・どうやってテストするのか
|
||||||
- テストピラミッド … コストに応じた適切な粒度と規模を保つ
|
- テストピラミッド … コストに応じた適切な粒度と規模を保つ
|
||||||
|
|
@ -275,9 +275,13 @@ $ npx playwright test # テストの実行
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
|
# ハンズオン
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
## Jestではじめるテスト
|
## Jestではじめるテスト
|
||||||
|
|
||||||
https://kou029w.github.io/intro-to-software-testing/book/
|
https://kou029w.github.io/jest-hands-on/
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
|
|
|
||||||
12
book.toml
12
book.toml
|
|
@ -1,12 +0,0 @@
|
||||||
[book]
|
|
||||||
language = "ja"
|
|
||||||
title = "Jestではじめるテスト"
|
|
||||||
authors = ["Kohei Watanabe"]
|
|
||||||
|
|
||||||
[build]
|
|
||||||
build-dir = "pages/book"
|
|
||||||
|
|
||||||
[output.html]
|
|
||||||
site-url = "/intro-to-software-testing/book/"
|
|
||||||
git-repository-url = "https://github.com/kou029w/intro-to-software-testing"
|
|
||||||
edit-url-template = "https://github.com/kou029w/intro-to-software-testing/edit/main/{path}"
|
|
||||||
|
|
@ -1,17 +0,0 @@
|
||||||
# Jestではじめるテスト
|
|
||||||
|
|
||||||
## ローカル環境でのビルド
|
|
||||||
|
|
||||||
### 前提
|
|
||||||
|
|
||||||
- Ubuntu 20.04 LTS
|
|
||||||
- Homebrew
|
|
||||||
|
|
||||||
### 手順
|
|
||||||
|
|
||||||
下記のコマンドを実行すると `pages/book` ディレクトリ以下にファイルが生成されます。
|
|
||||||
|
|
||||||
```sh
|
|
||||||
brew bundle
|
|
||||||
mdbook build
|
|
||||||
```
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
# 目次
|
|
||||||
|
|
||||||
- [Jestではじめるテスト](basic.md)
|
|
||||||
- [Jestとは](about-jest.md)
|
|
||||||
- [事前準備](preparation.md)
|
|
||||||
- [はじめてのテスト](getting-started.md)
|
|
||||||
- [基本的な機能](basic-jest-api.md)
|
|
||||||
- [ECMAScriptモジュールのテスト ―― Babelの設定](esm.md)
|
|
||||||
- [テストの実践 ――「うるう年」問題](practices.md)
|
|
||||||
- [テストの作法](test-writing-style.md)
|
|
||||||
- [Jestの機能](jest-api.md)
|
|
||||||
- [質問・提案・問題の報告](issues.md)
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
# Jestとは
|
|
||||||
|
|
||||||
Jest公式サイト: [https://jestjs.io/ja](https://jestjs.io/ja)
|
|
||||||
|
|
||||||
Jestは、JavaScriptのテストを行うためのフレームワークです。
|
|
||||||
Facebookによってメンテナンスを続けられており、2022年現在でもJavaScriptを使用する多くの開発者が使用している人気のツールです。
|
|
||||||
|
|
||||||
> 
|
|
||||||
>
|
|
||||||
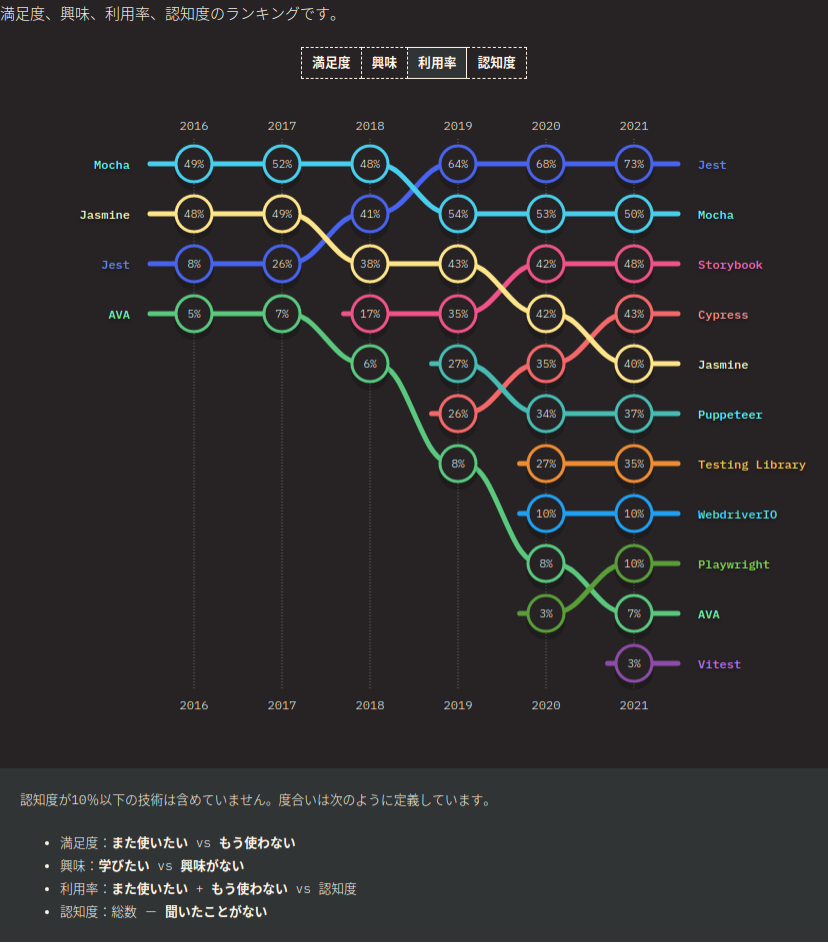
> ―― 画像の出典: [2021.stateofjs.com](https://2021.stateofjs.com/ja-JP/libraries/testing/)
|
|
||||||
|
|
||||||
少ない設定で簡単にテストをはじめることができます。
|
|
||||||
|
|
@ -1,49 +0,0 @@
|
||||||
# 基本的な機能
|
|
||||||
|
|
||||||
Jestの機能について説明します。
|
|
||||||
|
|
||||||
## テストファイルの検出
|
|
||||||
|
|
||||||
Jestは、デフォルトで下記のファイルをテストファイルとして検出します。
|
|
||||||
|
|
||||||
- `.test.js` ファイル
|
|
||||||
- `.test.ts` ファイル
|
|
||||||
- `.spec.js` ファイル
|
|
||||||
- `.spec.ts` ファイル
|
|
||||||
- `__tests__` ディレクトリ以下の `.js`、`.ts`、`.jsx`、`.tsx` ファイル
|
|
||||||
|
|
||||||
## テストの自動監視
|
|
||||||
|
|
||||||
`--watch` オプションを指定することで、テストファイルの変更を自動で監視します。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npx jest --watch
|
|
||||||
```
|
|
||||||
|
|
||||||
終了するには、キーボードの `q` を押します。
|
|
||||||
|
|
||||||
## プロジェクトでのテストコマンドの設定
|
|
||||||
|
|
||||||
この設定を行うと、`npm test` コマンドでJestを実行できるようになります。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm set-script test jest
|
|
||||||
```
|
|
||||||
|
|
||||||
実行すると、`package.json` には下記のような設定が追加されます。
|
|
||||||
|
|
||||||
```json
|
|
||||||
{
|
|
||||||
"scripts": {
|
|
||||||
"test": "jest"
|
|
||||||
}
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
NPMコマンドでのテストの実行:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm test
|
|
||||||
```
|
|
||||||
|
|
||||||
`npx jest` コマンドの実行と同様のテスト結果が得られます。
|
|
||||||
|
|
@ -1,7 +0,0 @@
|
||||||
# Jestではじめるテスト
|
|
||||||
|
|
||||||
本文書は、Jestを使ってテストを行うための入門ガイドです。
|
|
||||||
Jestを使ってどうやってテストするのか?といった疑問に答えます。
|
|
||||||
テストを行っていくための最初の一歩になればと思います。
|
|
||||||
|
|
||||||
それでは、さっそく学んでいきましょう!
|
|
||||||
49
src/esm.md
49
src/esm.md
|
|
@ -1,49 +0,0 @@
|
||||||
# ECMAScriptモジュールのテスト ―― Babelの設定
|
|
||||||
|
|
||||||
ECMAScriptモジュール (ESM) とは、JavaScriptをモジュールとして再利用できるようにするための仕組みです。
|
|
||||||
|
|
||||||
Node.js標準でESMを取り扱えるようにするためには `package.json` ファイルに `"type": "module"` プロパティを加えます。
|
|
||||||
|
|
||||||
```json
|
|
||||||
{
|
|
||||||
"type": "module"
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
このように書き加えると、プロジェクトの `.js` ファイルはESMとして取り扱われます。
|
|
||||||
|
|
||||||
一方、Jestに関しては、2022年2月現在、まだNode.js標準のESMをサポートしていません。
|
|
||||||
そのため、JestでESMをテストするには、さらにJavaScriptのコードを変換するための設定を行う必要があります。
|
|
||||||
|
|
||||||
ESMのJavaScriptのコードを変換するには、たとえば、下記の方法があります。
|
|
||||||
|
|
||||||
- `babel-jest` … Babelを使用して変換 (Jestのデフォルト)
|
|
||||||
- `ts-jest` … tscを使用して変換
|
|
||||||
- `esbuild-jest` … esbuildを使用して変換
|
|
||||||
- `@swc/jest` … swcを使用して変換
|
|
||||||
|
|
||||||
ここでは、Babelを使用して変換する方法を説明します。
|
|
||||||
|
|
||||||
まず、`@babel/preset-env` を `npm` コマンドによってインストールし、Babelの設定を行います。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm i -D @babel/preset-env
|
|
||||||
```
|
|
||||||
|
|
||||||
Babelには、プリセットと呼ばれる前もって調整済みの設定を行うためのパッケージがあります。
|
|
||||||
`@babel/preset-env` は、Babelが公式で提供する一般的なJavaScriptの変換を行うためのプリセットです。
|
|
||||||
|
|
||||||
`babel.config.json` を作成し、下記の設定を書き加えます。
|
|
||||||
|
|
||||||
```json
|
|
||||||
{
|
|
||||||
"presets": ["@babel/preset-env"],
|
|
||||||
"targets": "current node"
|
|
||||||
}
|
|
||||||
```
|
|
||||||
|
|
||||||
これは「現在実行しているNode.jsの向けの変換を行う」という意味です。
|
|
||||||
Babelを使用するプロジェクトは、`babel.config.json` というファイルなどによって設定を行います。
|
|
||||||
|
|
||||||
これで、JestでESMをテストすることができるようになりました。
|
|
||||||
それではさっそく、ESMのテストを作成してみましょう。
|
|
||||||
|
|
@ -1,107 +0,0 @@
|
||||||
# はじめてのテスト
|
|
||||||
|
|
||||||
ターミナルから `npm` コマンドでJestをインストールします。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm i -D jest
|
|
||||||
```
|
|
||||||
|
|
||||||
または
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm install --save-dev jest
|
|
||||||
```
|
|
||||||
|
|
||||||
いずれかのコマンドを実行することでJestがインストールされます。
|
|
||||||
ここでインストールしたJestは、このプロジェクトの開発用の依存関係として追加されます。
|
|
||||||
つまり、これ以降このプロジェクトは `npm install` コマンドを実行することでJestを導入できるようになります。
|
|
||||||
|
|
||||||
インストールしたJestは、`npx jest` コマンドを使用することで実行できます。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npx jest
|
|
||||||
```
|
|
||||||
|
|
||||||
しかし、まだテストが1件も存在しないのでこのコマンドは失敗します。
|
|
||||||
|
|
||||||
```console
|
|
||||||
$ npx jest
|
|
||||||
No tests found, exiting with code 1
|
|
||||||
Run with `--passWithNoTests` to exit with code 0
|
|
||||||
In /home/kou029w/intro-to-software-testing
|
|
||||||
11 files checked.
|
|
||||||
testMatch: **/__tests__/**/*.[jt]s?(x), **/?(*.)+(spec|test).[tj]s?(x) - 0 matches
|
|
||||||
testPathIgnorePatterns: /node_modules/ - 11 matches
|
|
||||||
testRegex: - 0 matches
|
|
||||||
Pattern: - 0 matches
|
|
||||||
```
|
|
||||||
|
|
||||||
実際にテストを作成し、実行していきましょう。
|
|
||||||
|
|
||||||
次のファイルを作成します。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// hello.test.js
|
|
||||||
test("1と2の合計は3です", () => {
|
|
||||||
expect(1 + 2).toBe(3);
|
|
||||||
});
|
|
||||||
```
|
|
||||||
|
|
||||||
この作成した `hello.test.js` は、`npx jest` コマンドを実行するときにテストとして実行されるようになります。
|
|
||||||
|
|
||||||
```console
|
|
||||||
$ npx jest
|
|
||||||
PASS ./hello.test.js
|
|
||||||
✓ 1と2の合計は3です (1 ms)
|
|
||||||
|
|
||||||
Test Suites: 1 passed, 1 total
|
|
||||||
Tests: 1 passed, 1 total
|
|
||||||
Snapshots: 0 total
|
|
||||||
Time: 0.204 s
|
|
||||||
Ran all test suites.
|
|
||||||
```
|
|
||||||
|
|
||||||
問題なく実行できましたか?
|
|
||||||
気付いた人もいるかと思いますが、
|
|
||||||
|
|
||||||
```
|
|
||||||
PASS ./hello.test.js
|
|
||||||
```
|
|
||||||
|
|
||||||
とあるのは、「テスト `hello.test.js` が実行され、そのテストは合格 (pass) しました」ということを意味します。
|
|
||||||
|
|
||||||
このようにしてJestは簡単にテストを行うことができます。
|
|
||||||
|
|
||||||
## はじめてのテストのコードの説明
|
|
||||||
|
|
||||||
テストのコードについてより詳しく説明します。
|
|
||||||
|
|
||||||
はじめてのテストのコード:
|
|
||||||
|
|
||||||
```js
|
|
||||||
test("1と2の合計は3です", () => {
|
|
||||||
expect(1 + 2).toBe(3);
|
|
||||||
});
|
|
||||||
```
|
|
||||||
|
|
||||||
このコードは、「1と2の合計は3です」というテストを意味します。
|
|
||||||
式 `1 + 2` が、 `3` と等しいことを検証するテストです。
|
|
||||||
下記のJestの機能が使われています。
|
|
||||||
|
|
||||||
`test()` 関数
|
|
||||||
|
|
||||||
テストを宣言するための関数です。
|
|
||||||
|
|
||||||
- 第一引数には、このテストの説明を人間が読める形式で記述します
|
|
||||||
- 第二引数には、テストの本体を記述します
|
|
||||||
|
|
||||||
`expect()` 関数
|
|
||||||
|
|
||||||
引数に与えた値をテストします。
|
|
||||||
|
|
||||||
`.toBe()` メソッド
|
|
||||||
|
|
||||||
与えた値との同一性を検証します。
|
|
||||||
|
|
||||||
このコードは、Jestの基本的な機能を確認するための極めて単純なテストですが、テスト環境自体の検証を行うことでもあります。
|
|
||||||
テスト環境の検証は、テストを行う上で最初に確認しておく重要なポイントです。
|
|
||||||
|
|
@ -1,3 +0,0 @@
|
||||||
# 質問・提案・問題の報告
|
|
||||||
|
|
||||||
もし何か気になることがあれば、[GitHub Issues](https://github.com/kou029w/intro-to-software-testing/issues/new) からお気軽にお寄せください。
|
|
||||||
|
|
@ -1,56 +0,0 @@
|
||||||
# Jestの機能
|
|
||||||
|
|
||||||
Jestの代表的な機能を紹介します。
|
|
||||||
|
|
||||||
## Matcher
|
|
||||||
|
|
||||||
マッチャー (matcher) とは、与えた値を検証するためのメソッドです。
|
|
||||||
|
|
||||||
### 同一性の検証
|
|
||||||
|
|
||||||
- `toBe` … 与えた値との同一性 (`===`) を検証します
|
|
||||||
- `toEqual` … オブジェクトまたは配列のすべてのプロパティの同一性を再帰的に検証します
|
|
||||||
|
|
||||||
### 真偽値とそれに類する値の検証
|
|
||||||
|
|
||||||
- `toBeNull` … null
|
|
||||||
- `toBeUndefined` … undefined
|
|
||||||
- `toBeDefined` … undefined でない (つまり `not.toBeUndefined` と等価)
|
|
||||||
- `toBeTruthy` … if ステートメントが真であるとみなすもの
|
|
||||||
- `toBeFalsy` … if ステートメントが偽であるとみなすもの
|
|
||||||
|
|
||||||
### 数値
|
|
||||||
|
|
||||||
- `toBeGreaterThan` … >
|
|
||||||
- `toBeGreaterThanOrEqual` … >=
|
|
||||||
- `toBeLessThan` … <
|
|
||||||
- `toBeLessThanOrEqual` … <=
|
|
||||||
- `toBeCloseTo` … 浮動小数点数の丸め誤差を考慮した同一性
|
|
||||||
|
|
||||||
### 文字列
|
|
||||||
|
|
||||||
- `toMatch` … 正規表現のパターン
|
|
||||||
|
|
||||||
### 配列と反復可能なオブジェクト
|
|
||||||
|
|
||||||
- `toContain` … 配列や反復可能なオブジェクトに特定のアイテムが含まれているかを検証します
|
|
||||||
|
|
||||||
### 例外
|
|
||||||
|
|
||||||
- `toThrow` … 例外を発報するかどうかを検証します
|
|
||||||
|
|
||||||
### その他
|
|
||||||
|
|
||||||
より詳しい情報は [Jest公式リファレンス](https://jestjs.io/ja/docs/expect) を参照してください。
|
|
||||||
|
|
||||||
## Promise
|
|
||||||
|
|
||||||
Jestは、`test` に渡す関数の前に `async` キーワードを記述するだけで、非同期テストを実行できます。
|
|
||||||
|
|
||||||
より詳しい情報は [Jest公式ドキュメント Async/Await](https://jestjs.io/ja/docs/asynchronous#asyncawait) を参照してください。
|
|
||||||
|
|
||||||
## beforeEach と afterEach
|
|
||||||
|
|
||||||
`beforeEach` と `afterEach` を使用することでテストの実行の前に繰り返し行う準備や、後片付けの処理を宣言できます。
|
|
||||||
|
|
||||||
より詳しい情報は [Jest公式ドキュメント セットアップと破棄](https://jestjs.io/ja/docs/setup-teardown) を参照してください。
|
|
||||||
194
src/practices.md
194
src/practices.md
|
|
@ -1,194 +0,0 @@
|
||||||
# テストの実践 ――「うるう年」問題
|
|
||||||
|
|
||||||
ここでは「うるう年」を判定するESMを作成します。
|
|
||||||
「うるう年」の判定は、通常広く使われている `date-fns` などのNPMパッケージを使用することが多いですが、ここではテストを学ぶためにあえて自分で実装します。
|
|
||||||
設計して、テストを書き、コードを書くという一連のステップでより実践的なテストとの付き合い方を学びましょう。
|
|
||||||
|
|
||||||
## 目標の決定
|
|
||||||
|
|
||||||
まず「何を作るか」明らかにしましょう。
|
|
||||||
何を作るか曖昧なまま、ただ無為にソフトウェア開発を進めるとムダを生む恐れがあります。
|
|
||||||
ムダを生まないためにできるだけ「何を作るか」を明確にしておきましょう。
|
|
||||||
|
|
||||||
「うるう年」を判定するということは、「西暦年号がうるう年ならば true を返し、そうでなければ false を返す関数」ということと決めます。
|
|
||||||
|
|
||||||
「うるう年」とは何であるかは、ここでは日本の法令を参考にして決めます。
|
|
||||||
日本の法令上の取り扱いは、明治時代に制定された「閏年ニ関スル件」によって決められています。
|
|
||||||
|
|
||||||
> 神武天皇即位紀元年数ノ四ヲ以テ整除シ得ヘキ年ヲ閏年トス但シ紀元年数ヨリ六百六十ヲ減シテ百ヲ以テ整除シ得ヘキモノノ中更ニ四ヲ以テ商ヲ整除シ得サル年ハ平年トス
|
|
||||||
>
|
|
||||||
> ―― [https://elaws.e-gov.go.jp/document?lawid=131IO0000000090](https://elaws.e-gov.go.jp/document?lawid=131IO0000000090)
|
|
||||||
|
|
||||||
「神武天皇即位紀元年数」は、通常の西暦年号でいう紀元前660年を意味します。したがって「紀元年数ヨリ六百六十ヲ減シテ」とあるのは通常の西暦年号を意味します。
|
|
||||||
端的に言うと「グレゴリオ暦法に基づいています」ということを意味します。
|
|
||||||
このままだと大変読みにくいですね。
|
|
||||||
書き換えると下記のようになります。
|
|
||||||
|
|
||||||
> 西暦年号が4で割り切れる年はうるう年。ただし、西暦年号が100で割り切れる年のうち、100で割った商が4で割り切れない年はうるう年ではない。
|
|
||||||
|
|
||||||
これを「うるう年」とします。まとめるとこうなります。
|
|
||||||
|
|
||||||
- 西暦年号が4で割り切れる年はうるう年
|
|
||||||
- たとえば、西暦2024年、2028年、2032年は4で割り切れるので、うるう年です。
|
|
||||||
- 西暦年号が4で割り切れない年はうるう年でない
|
|
||||||
- たとえば、西暦2021年、2022年、2023年は4で割り切れないので、うるう年ではありません。
|
|
||||||
- ただし、西暦年号が100で割り切れる年はうるう年でない
|
|
||||||
- たとえば、西暦2100年、2200年、2300年は100で割り切れるので、うるう年ではありません。
|
|
||||||
- ただし、西暦年号が400で割り切れる年はうるう年
|
|
||||||
- たとえば、西暦2000年、2400年、2800年は400で割り切れるので、うるう年です。
|
|
||||||
|
|
||||||
これで「何を作るか」ということが明らかになりました。
|
|
||||||
それでは、順番にテストとコードを書いていきましょう。
|
|
||||||
|
|
||||||
## 「西暦年号が4で割り切れる年はうるう年」
|
|
||||||
|
|
||||||
ファイル `isLeapYear.test.js` を作成します。
|
|
||||||
「何を作るか」ということを忘れないようにコメントに転載します。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// isLeapYear.test.js
|
|
||||||
/** TODO:
|
|
||||||
西暦年号が4で割り切れる年はうるう年
|
|
||||||
たとえば、西暦2024年、2028年、2032年は4で割り切れるので、うるう年です。
|
|
||||||
西暦年号が4で割り切れない年はうるう年でない
|
|
||||||
たとえば、西暦2021年、2022年、2023年は4で割り切れないので、うるう年ではありません。
|
|
||||||
ただし、西暦年号が100で割り切れる年はうるう年でない
|
|
||||||
たとえば、西暦2100年、2200年、2300年は100で割り切れるので、うるう年ではありません。
|
|
||||||
ただし、西暦年号が400で割り切れる年はうるう年
|
|
||||||
たとえば、西暦2000年、2400年、2800年は400で割り切れるので、うるう年です。
|
|
||||||
*/
|
|
||||||
```
|
|
||||||
|
|
||||||
うるう年であることを判定するので `isLeapYear` という名前に決めました。
|
|
||||||
この名前のモジュールと関数を作成することに決めます。
|
|
||||||
|
|
||||||
テストを書いていきましょう。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// isLeapYear.test.js
|
|
||||||
test("西暦年号が4で割り切れる年はうるう年", () => {
|
|
||||||
expect(isLeapYear(2024)).toBe(true);
|
|
||||||
});
|
|
||||||
```
|
|
||||||
|
|
||||||
これをテストし、失敗することを確認します。
|
|
||||||
この失敗は、テスト環境自体の検証を行うことでもあります。
|
|
||||||
|
|
||||||
コマンド:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm test
|
|
||||||
```
|
|
||||||
|
|
||||||
テスト結果:
|
|
||||||
|
|
||||||
```console
|
|
||||||
FAIL ./isLeapYear.test.js
|
|
||||||
✕ 西暦年号が4で割り切れる年はうるう年 (1 ms)
|
|
||||||
```
|
|
||||||
|
|
||||||
失敗しますね。
|
|
||||||
この失敗によって、次の2点を実証できました。
|
|
||||||
|
|
||||||
- 目標の「西暦年号が4で割り切れる年はうるう年」というテストが実行されること
|
|
||||||
- 未実装のテストが意図せず合格しない (fail) ということ
|
|
||||||
|
|
||||||
テスト環境の検証は、テストを行う上での重要なポイントです。
|
|
||||||
|
|
||||||
それでは、関数を実装していきましょう。
|
|
||||||
最初からすべての実装を書こうとせず、小さい変更のみで済ませるのがポイントです。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// isLeapYear.js
|
|
||||||
function isLeapYear(year) {
|
|
||||||
return year % 4 === 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
export default isLeapYear;
|
|
||||||
```
|
|
||||||
|
|
||||||
ファイルを作成したら、テスト側でも `import` 文によって実装した関数を読み込みます。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// isLeapYear.test.js
|
|
||||||
import isLeapYear from "./isLeapYear";
|
|
||||||
|
|
||||||
test("西暦年号が4で割り切れる年はうるう年", () => {
|
|
||||||
expect(isLeapYear(2024)).toBe(true);
|
|
||||||
});
|
|
||||||
```
|
|
||||||
|
|
||||||
テストを実行します。
|
|
||||||
|
|
||||||
テスト結果:
|
|
||||||
|
|
||||||
```console
|
|
||||||
PASS ./isLeapYear.test.js
|
|
||||||
✓ 西暦年号が4で割り切れる年はうるう年 (1 ms)
|
|
||||||
```
|
|
||||||
|
|
||||||
これでテストは合格しました。
|
|
||||||
念の為、西暦2024年のケースだけでなくほかのケースもテストしてみましょう。
|
|
||||||
|
|
||||||
「西暦年号が4で割り切れる年はうるう年」という目標を達成したと判断したら、コメントからは消しておきます。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// isLeapYear.test.js
|
|
||||||
import isLeapYear from "./isLeapYear";
|
|
||||||
|
|
||||||
test("西暦年号が4で割り切れる年はうるう年", () => {
|
|
||||||
expect(isLeapYear(2024)).toBe(true);
|
|
||||||
expect(isLeapYear(2028)).toBe(true);
|
|
||||||
expect(isLeapYear(2032)).toBe(true);
|
|
||||||
});
|
|
||||||
|
|
||||||
/** TODO:
|
|
||||||
西暦年号が4で割り切れない年はうるう年でない
|
|
||||||
たとえば、西暦2021年、2022年、2023年は4で割り切れないので、うるう年ではありません。
|
|
||||||
ただし、西暦年号が100で割り切れる年はうるう年でない
|
|
||||||
たとえば、西暦2100年、2200年、2300年は100で割り切れるので、うるう年ではありません。
|
|
||||||
ただし、西暦年号が400で割り切れる年はうるう年
|
|
||||||
たとえば、西暦2000年、2400年、2800年は400で割り切れるので、うるう年です。
|
|
||||||
*/
|
|
||||||
```
|
|
||||||
|
|
||||||
次の目標「西暦年号が4で割り切れない年はうるう年でない」に進めていきます。
|
|
||||||
|
|
||||||
テストを書き、実行します。
|
|
||||||
|
|
||||||
必要に応じて実装を修正します。
|
|
||||||
|
|
||||||
これらのテストも問題なく合格するようになれば、「西暦年号が4で割り切れない年はうるう年でない」という目標も達成したと判断して、コメントから消しておきます。
|
|
||||||
|
|
||||||
```js
|
|
||||||
// isLeapYear.test.js
|
|
||||||
import isLeapYear from "./isLeapYear";
|
|
||||||
|
|
||||||
test("西暦年号が4で割り切れる年はうるう年", () => {
|
|
||||||
expect(isLeapYear(2024)).toBe(true);
|
|
||||||
expect(isLeapYear(2028)).toBe(true);
|
|
||||||
expect(isLeapYear(2032)).toBe(true);
|
|
||||||
});
|
|
||||||
|
|
||||||
test("西暦年号が4で割り切れない年はうるう年でない", () => {
|
|
||||||
expect(isLeapYear(2021)).toBe(false);
|
|
||||||
expect(isLeapYear(2022)).toBe(false);
|
|
||||||
expect(isLeapYear(2023)).toBe(false);
|
|
||||||
});
|
|
||||||
|
|
||||||
/** TODO:
|
|
||||||
ただし、西暦年号が100で割り切れる年はうるう年でない
|
|
||||||
たとえば、西暦2100年、2200年、2300年は100で割り切れるので、うるう年ではありません。
|
|
||||||
ただし、西暦年号が400で割り切れる年はうるう年
|
|
||||||
たとえば、西暦2000年、2400年、2800年は400で割り切れるので、うるう年です。
|
|
||||||
*/
|
|
||||||
```
|
|
||||||
|
|
||||||
## 続きの課題
|
|
||||||
|
|
||||||
残りの目標に関しても同様に進めていきましょう。
|
|
||||||
|
|
||||||
- ただし、西暦年号が100で割り切れる年はうるう年でない
|
|
||||||
- たとえば、西暦2100年、2200年、2300年は100で割り切れるので、うるう年ではありません。
|
|
||||||
- ただし、西暦年号が400で割り切れる年はうるう年
|
|
||||||
- たとえば、西暦2000年、2400年、2800年は400で割り切れるので、うるう年です。
|
|
||||||
|
|
@ -1,115 +0,0 @@
|
||||||
# 事前準備
|
|
||||||
|
|
||||||
JestはNode.js上で実行します。
|
|
||||||
まずはじめにNode.jsをインストールしましょう。
|
|
||||||
|
|
||||||
## Node.jsのインストール
|
|
||||||
|
|
||||||
いくつか方法がありますが、[Node.jsの公式サイト](https://nodejs.org)を参照するのがよいでしょう。
|
|
||||||
プロキシが存在する環境では、追加で下記の設定を行う必要があります。
|
|
||||||
|
|
||||||
### NPMのプロキシの設定
|
|
||||||
|
|
||||||
確認:
|
|
||||||
|
|
||||||
プロキシが存在する環境では、ターミナルで `npm` コマンドを実行した際、次のようなエラーメッセージとともに失敗することがあります。
|
|
||||||
|
|
||||||
```console
|
|
||||||
$ npm install --save-dev jest
|
|
||||||
npm ERR! code ENOTFOUND
|
|
||||||
npm ERR! syscall getaddrinfo
|
|
||||||
npm ERR! errno ENOTFOUND
|
|
||||||
npm ERR! network request to https://registry.npmjs.org/jest failed, reason: getaddrinfo ENOTFOUND proxy.example.com
|
|
||||||
npm ERR! network This is a problem related to network connectivity.
|
|
||||||
npm ERR! network In most cases you are behind a proxy or have bad network settings.
|
|
||||||
npm ERR! network
|
|
||||||
npm ERR! network If you are behind a proxy, please make sure that the
|
|
||||||
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
|
|
||||||
|
|
||||||
npm ERR! A complete log of this run can be found in:
|
|
||||||
npm ERR! /home/webdino/.npm/_logs/2022-01-12T07_20_33_146Z-debug-0.log
|
|
||||||
```
|
|
||||||
|
|
||||||
このようなエラーが出る場合は、環境変数 `HTTP_PROXY` と `HTTPS_PROXY` に適切なプロキシのURLを設定します。
|
|
||||||
一方、このようなエラーが出ない場合は、下記の設定は不要です。必要に応じて行いましょう。
|
|
||||||
|
|
||||||
設定項目:
|
|
||||||
|
|
||||||
| 環境変数 | 値 | 例 |
|
|
||||||
| ----------- | ------------------------ | --------------------------------------- |
|
|
||||||
| HTTP_PROXY | httpプロキシのURLを入力 | http://user:pass@proxy.example.com:8080 |
|
|
||||||
| HTTPS_PROXY | httpsプロキシのURLを入力 | http://user:pass@proxy.example.com:8080 |
|
|
||||||
|
|
||||||
これらはあくまで例です。実際には自分の環境の設定に合わせて変更する必要があります。
|
|
||||||
|
|
||||||
Bash の例:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
echo 'export HTTP_PROXY=http://user:pass@proxy.example.com:8080' >> ~/.bashrc
|
|
||||||
echo 'export HTTPS_PROXY=http://user:pass@proxy.example.com:8080' >> ~/.bashrc
|
|
||||||
. ~/.bashrc
|
|
||||||
```
|
|
||||||
|
|
||||||
Windows の例:
|
|
||||||
|
|
||||||
「[windows ユーザー環境変数 設定](https://www.google.com/search?q=windows+%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E7%92%B0%E5%A2%83%E5%A4%89%E6%95%B0+%E8%A8%AD%E5%AE%9A&oq=windows+%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E7%92%B0%E5%A2%83%E5%A4%89%E6%95%B0+%E8%A8%AD%E5%AE%9A)」でGoogle検索。
|
|
||||||
|
|
||||||
別の方法: 環境変数ではなく `npm config` を使う例:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm config -g set proxy http://user:pass@proxy.example.com:8080
|
|
||||||
npm config -g set https-proxy http://user:pass@proxy.example.com:8080
|
|
||||||
```
|
|
||||||
|
|
||||||
## ターミナルの使用
|
|
||||||
|
|
||||||
コマンドを実行するにはターミナルを使用します。
|
|
||||||
|
|
||||||
macOS の場合:
|
|
||||||
|
|
||||||
[アプリケーション] > [ユーティリティ] 内にある [ターミナル] を選択して起動します。
|
|
||||||
|
|
||||||
Windows の場合:
|
|
||||||
|
|
||||||
Microsoft Storeから、Windows Terminalをインストールします。
|
|
||||||
インストール後、[スタートメニュー] > [Windows Terminal] を選択して起動します。
|
|
||||||
|
|
||||||
## Node.jsの使用
|
|
||||||
|
|
||||||
確認:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
node -v
|
|
||||||
```
|
|
||||||
|
|
||||||
ターミナルで実行します。
|
|
||||||
インストールしたNode.jsのバージョンが表示されていれば、Node.jsを使用する準備は完了です。
|
|
||||||
|
|
||||||
```console
|
|
||||||
$ node -v
|
|
||||||
v16.14.0
|
|
||||||
```
|
|
||||||
|
|
||||||
## プロジェクトの作成
|
|
||||||
|
|
||||||
Node.jsを使ったプロジェクトは、基本的に `package.json` というファイルが配置されます。
|
|
||||||
`package.json` には、次のようなプロジェクトに必要な付帯情報が含まれます。
|
|
||||||
|
|
||||||
- 名前とバージョン
|
|
||||||
- 外部モジュールや依存関係
|
|
||||||
- テストやビルドするためのコマンドなど
|
|
||||||
|
|
||||||
Node.jsを使った開発をはじめるにあたって、最初にプロジェクトのためのディレクトリを作成します。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
mkdir my-project
|
|
||||||
cd my-project
|
|
||||||
```
|
|
||||||
|
|
||||||
そして、その中に `package.json` を配置します。
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm init -y
|
|
||||||
```
|
|
||||||
|
|
||||||
ひととおり準備ができました。
|
|
||||||
|
|
@ -1,24 +0,0 @@
|
||||||
# テストの作法
|
|
||||||
|
|
||||||
テストを書くときの代表的な作法を紹介します。
|
|
||||||
|
|
||||||
## Arrange・Act・Assert (AAA) パターン
|
|
||||||
|
|
||||||
テストを書くときの作法の1つです。
|
|
||||||
準備 (Arrange)・実行 (Act)・検証 (Assert) というプロセスで分けて書きます。
|
|
||||||
準備・実行・検証をそれぞれ分けて書いておくことで比較的読みやすいテストを書くことができます。
|
|
||||||
|
|
||||||
例:
|
|
||||||
|
|
||||||
```js
|
|
||||||
test("正しくJSONをパースできる", () => {
|
|
||||||
// 準備
|
|
||||||
const json = `{"name": "太郎", "age": 20}`;
|
|
||||||
|
|
||||||
// 実行
|
|
||||||
const parsed = JSON.parse(json);
|
|
||||||
|
|
||||||
// 検証
|
|
||||||
expect(parsed).toEqual({ name: "太郎", age: 20 });
|
|
||||||
});
|
|
||||||
```
|
|
||||||
Loading…
Add table
Reference in a new issue