| .github/workflows | ||
| .gitignore | ||
| .marprc.yml | ||
| LICENSE | ||
| README.md | ||
| title | marp | paginate |
|---|---|---|
| ソフトウェアテスト概論 | true | true |
ソフトウェアテスト概論
WebDINO Japan エンジニア
渡邉浩平

テスト
品質の評価
テスト
より良いサービスの提供を目指すために品質を評価する
ソフトウェアが正しく動作しないと、経済的な損失、時間の浪費、信用の失墜など、さまざまな問題が発生し、時には傷害や死亡事故になることもある。ソフトウェアテストはソフトウェアの品質を評価し、運用環境でソフトウェアの故障が発生するリスクを低減する 1 つの手段である。
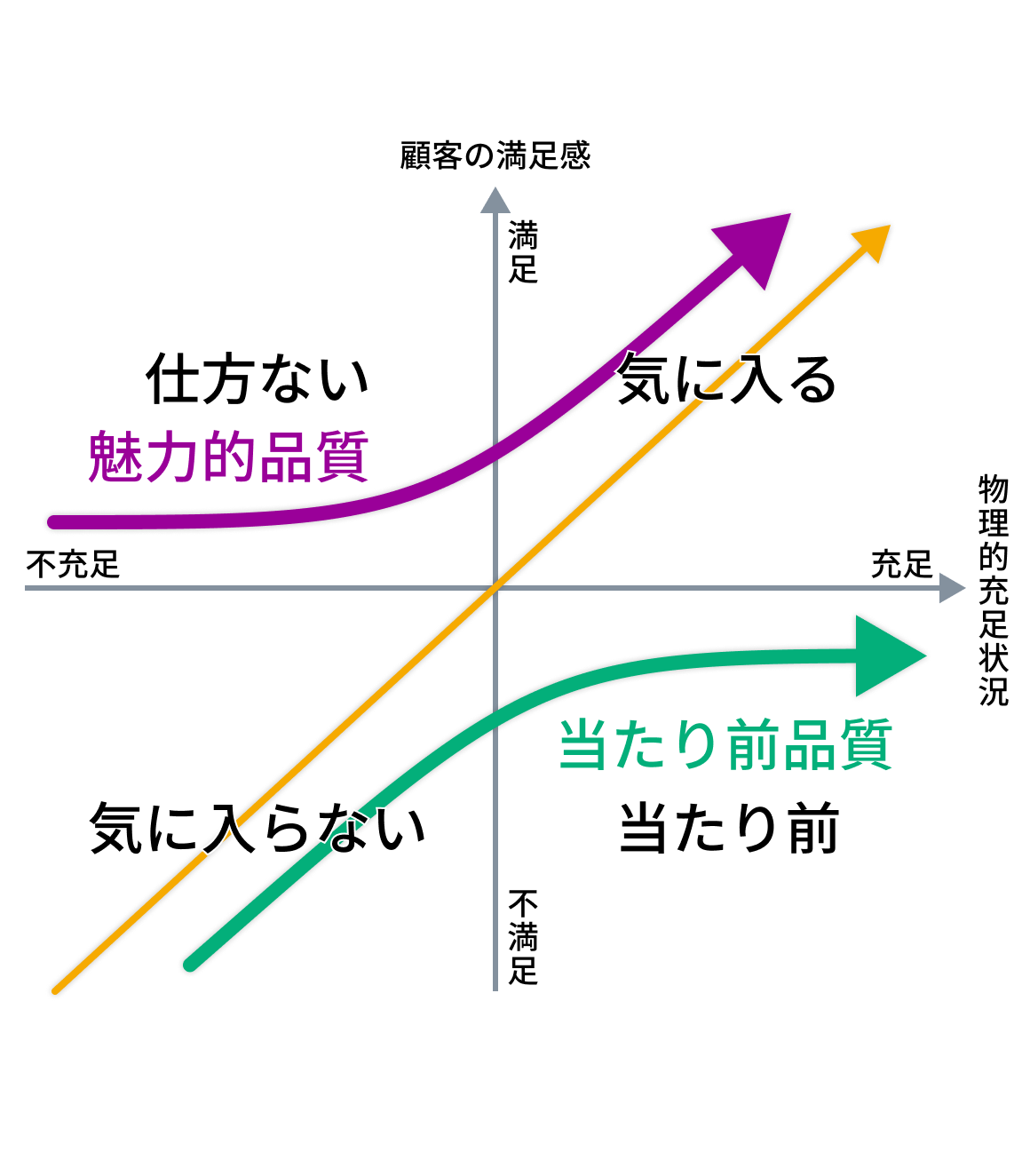
品質
サービスや製品としての価値
開発したサービスや製品によって
利用者に価値を提供することが目的
ソフトウェアテストの実践
CI/CD (Continuous Integration and Continuous Delivery)
変更すると決めてからユーザーが使えるようになるまでの一連の継続的な活動
すばやく、繰り返し、頻繁にフィードバックを得ることで最適な品質を保ち続ける
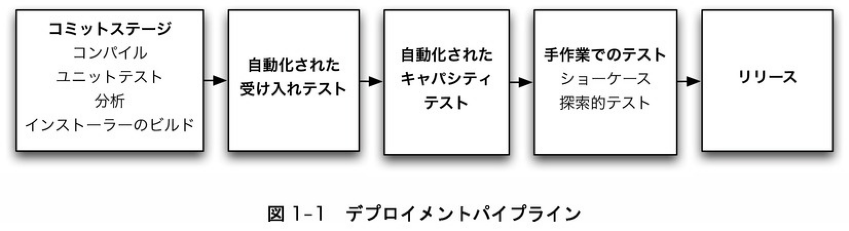
デプロイメントパイプラインとフィードバック
どちらも欠かせない
- 自動化していなければサービスをすばやく利用者に提供できない
- フィードバックがなければ最適なサービスの品質を見極められない
TDD (Test-Driven Development)
最初からテストをすばやいサイクルで行い続ける設計手法
ウォーターフォール型の重たい方法論からの脱却が背景にある
テストはコードより先
設計して、すぐ書く、すぐリファクタリングする
コードとテスト
どちらも欠かせない
- コードが存在しなければサービスを提供できない
- テストが存在しなければ最適なコードの品質を見極められない
「なぜ繰り返しテストを行うか」
現代のソフトウェア開発においてこの問い自体あまり重要でなくなった
なぜなら
- すばやく変化に対応し続けるアジャイルの考え方は技術の進展とともに浸透
- 一方でリリースして終了というウォーターフォール型のプロジェクトは衰退
ここまでのまとめ
- テストとは品質の評価
- より良いサービスの提供を目指すために、コードの品質を見極め、改善し続ける
- CI/CD … 変更すると決めてからユーザーが使えるようになるまでの一連の継続的な活動
- TDD … 最初からテストをすばやいサイクルで行い続ける設計手法
何を・どうやってテストするのか
前提
まず然るべき品質の確保が最優先事項
実践の方法は現場によって異なるが、
大切なのは現実の問題に向き合い価値を提供するということ
テストピラミッド
コストに応じた適切な粒度と規模を保つテスト戦略
ユニットテストのような小さなテストを大規模に行い、エンド・トゥ・エンド (E2E) テストのようなコストのかかるテストはできるだけ小規模に保つ
たとえば
最初に、静的型解析や静的コード解析などゼロコストで始められるものを行う
- サービス: GitHub Actions
- ツール: TypeScript と ESLint
基本的には、ユニットテストなど低コストなテストを行う
- ツール: Jest
実際にサービスを運用していくには、E2E テストなど高コストなテストを行う
- ツール: Playwright
GitHub Actions
GitHub の提供する自動実行環境
https://docs.github.com/ja/actions
GitHub Actions による自動テストの例
git push するとテストを実行する例
# .github/workflows/test.yml
name: test
on: push
jobs:
main:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with: { node-version: lts/*, cache: npm }
- run: npm ci
- run: npm test
テストだけでなく GitHub の提供する実行環境の上で好きなジョブを実行できる
TypeScript
https://www.typescriptlang.org
Microsoft が開発した JavaScript に型を指定できるようにした言語
- 新しい記法を使うが、ブラウザの互換性を維持するコードを書く手法としてコンパイラを使うのが当たり前になってきた
- 大規模になると(小規模でも)、型情報があるとエラーチェックが実装中に行われるので開発がしやすくなる
- 型を持った JavaScript には TypeScript と flowtype の 2 つがあるが、シェアが高いのが TypeScript
引用元: 仕事ですぐに使える TypeScript ドキュメント 前書き
https://future-architect.github.io/typescript-guide/preface.html
TypeScript を試してみる
https://www.typescriptlang.org/ja/play
ESLint
静的コード解析ツール
チェックできることの例
- デッドコードの検知 (no-unused-vars, no-unreachable, etc.)
- コードの複雑さ (max-lines, max-depth, complexity, etc.)
$ npm init @eslint/config # インストール
$ npx eslint --fix . # 実行と自動修正
Jest
テスティングフレームワーク
$ npm i -D jest # インストール
$ npx jest # 実行
Playwright
Microsoft が開発した E2E テストツール
クロスブラウザー・クロスプラットフォームをサポート
- ブラウザー: Chromium, WebKit, Firefox
- プラットフォーム: Windows, macOS, Linux
$ npm i -D playwright @playwright/test # インストール
$ npx playwright codegen -o a.test.mjs https://example.com # テストコードの自動生成
$ npx playwright test # テストの実行
ここまでのまとめ
- 何を・どうやってテストするのか
- テストピラミッド … コストに応じた適切な粒度と規模を保つ
- テストを実践するための具体的なサービスやツールの紹介