mirror of
https://github.com/kou029w/nodejs-hands-on.git
synced 2025-04-01 10:05:17 +00:00
拡張機能の使用手順とNode.jsのデバッグ方法の追加
This commit is contained in:
parent
d8ca5ebd60
commit
3eec7ee217
13 changed files with 119 additions and 4 deletions
src
assets
installing-eslint-vscode.pnginstalling-prettier-vscode.pnginstalling-volar-vscode.pngnodejs-auto-attach.dio.pngnodejs-breakpoint.pngnodejs-debugger.pngprettier-after.pngprettier-before.pngvscode-eslint-error.pngvscode-format-document.pngvscode-formatter-settings.png
debugging-nodejs-in-vscode.mdvscode-extensions.md
BIN
src/assets/installing-eslint-vscode.png
Normal file
BIN
src/assets/installing-eslint-vscode.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 570 KiB |
BIN
src/assets/installing-prettier-vscode.png
Normal file
BIN
src/assets/installing-prettier-vscode.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 546 KiB |
BIN
src/assets/installing-volar-vscode.png
Normal file
BIN
src/assets/installing-volar-vscode.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 440 KiB |
BIN
src/assets/nodejs-auto-attach.dio.png
Normal file
BIN
src/assets/nodejs-auto-attach.dio.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 838 KiB |
BIN
src/assets/nodejs-breakpoint.png
Normal file
BIN
src/assets/nodejs-breakpoint.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 59 KiB |
BIN
src/assets/nodejs-debugger.png
Normal file
BIN
src/assets/nodejs-debugger.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 266 KiB |
BIN
src/assets/prettier-after.png
Normal file
BIN
src/assets/prettier-after.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 237 KiB |
BIN
src/assets/prettier-before.png
Normal file
BIN
src/assets/prettier-before.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 239 KiB |
BIN
src/assets/vscode-eslint-error.png
Normal file
BIN
src/assets/vscode-eslint-error.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 145 KiB |
BIN
src/assets/vscode-format-document.png
Normal file
BIN
src/assets/vscode-format-document.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 235 KiB |
BIN
src/assets/vscode-formatter-settings.png
Normal file
BIN
src/assets/vscode-formatter-settings.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 262 KiB |
|
|
@ -9,18 +9,70 @@ VSCodeでNode.jsのプログラムのデバッグを行うには、Auto Attach (
|
|||
|
||||
## 自動アタッチ設定
|
||||
|
||||
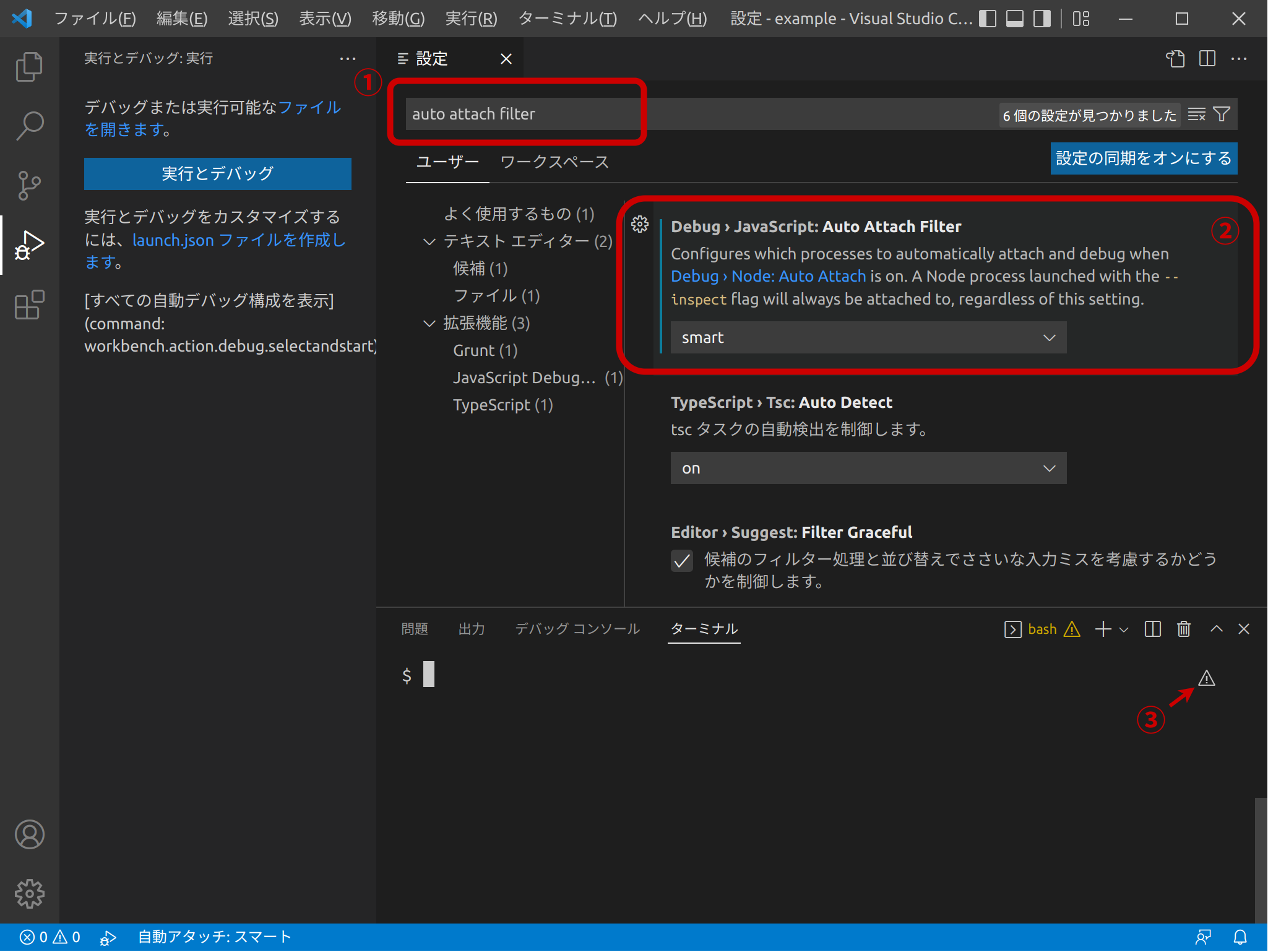
設定から、Debug › JavaScript: Auto Attach Filter (`debug.javascript.autoAttachFilter`) を変更します。
|
||||
設定から、Debug › JavaScript: Auto Attach Filter (`debug.javascript.autoAttachFilter`) を変更します (1)。
|
||||
|
||||
`smart` を選択すると、VSCodeターミナルからNode.jsのプロセスを実行したとき[`--inspect`](https://nodejs.org/ja/docs/guides/debugging-getting-started/)スイッチが有効化され、自動的にデバッグを開始することができます。
|
||||
`smart` を選択すると、VSCodeターミナルからNode.jsのプロセスを実行したとき[`--inspect`](https://nodejs.org/ja/docs/guides/debugging-getting-started/)スイッチが有効化され、自動的にデバッグを開始することができます (2)。
|
||||
|
||||
自動アタッチを行うにはVSCode内のターミナルを使用しなければなりません。
|
||||
また、Auto Attachを有効にした後、ターミナルを一度再起動する必要があります。これは、ターミナルの右上にある ⚠ アイコンをクリックするか、新しいターミナルを作成することで行えます。
|
||||
また、Auto Attachを有効にした後、ターミナルを一度再起動する必要があります。これは、ターミナルの右上にある ⚠ アイコンをクリックするか、新しいターミナルを作成することで行えます (3)。
|
||||
|
||||

|
||||
|
||||
_自動アタッチ設定_
|
||||
|
||||
## ブレークポイント
|
||||
|
||||
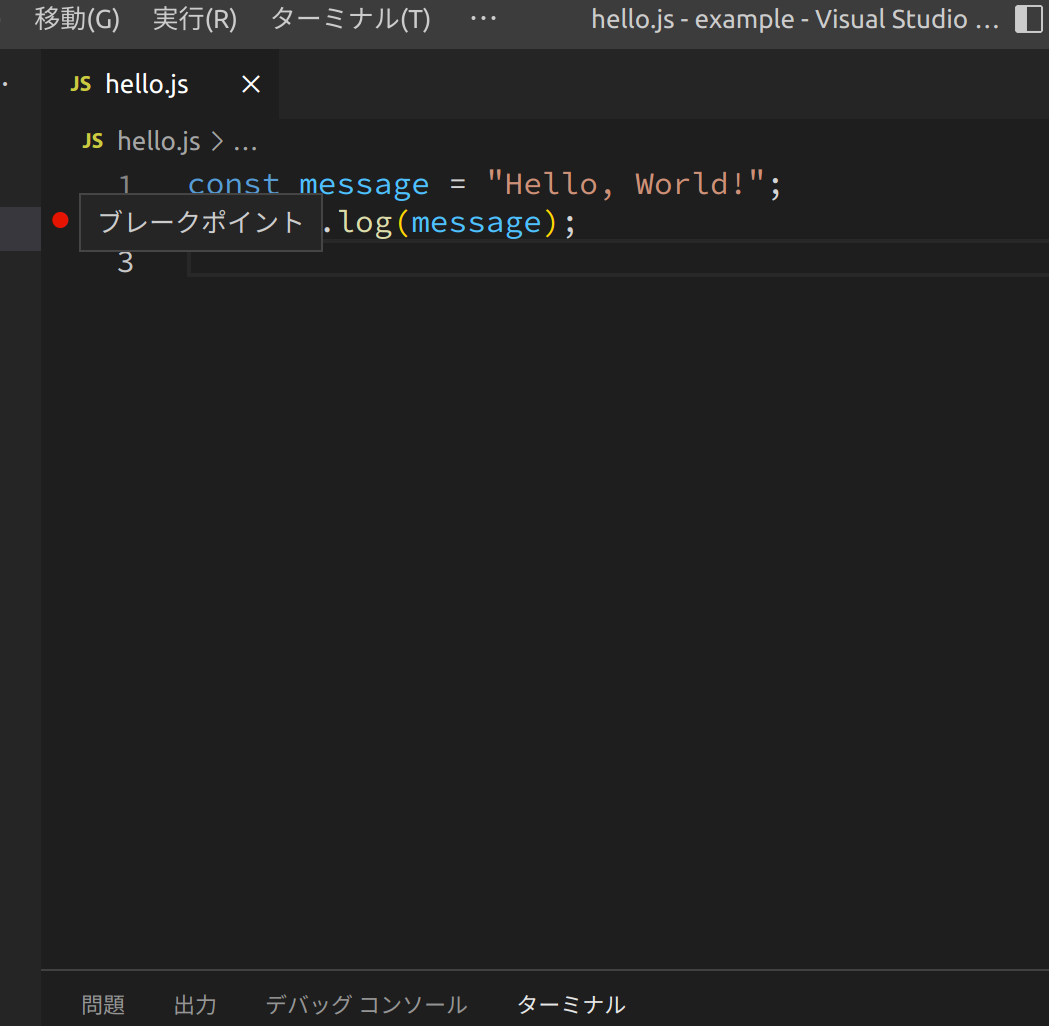
Node.jsで実行するプログラムのコードをVSCodeで開き、行番号の左の部分をクリックしてブレークポイントを作成できます。
|
||||
また、もう一度その部分をクリックすることでそのブレークポイントを削除できます。
|
||||
|
||||
ブレークポイントを作成すると、VSCode内のターミナルからNode.jsでそのプログラムを実行するとき、そのブレークポイントの行で処理は一時停止します。
|
||||

|
||||
|
||||
_ブレークポイントの作成_
|
||||
|
||||
あるいは、画面上からクリックする代わりに、コードのブレークポイントを置きたい場所に `debugger` 文を追加することでブレークポイントを作成します。いずれの方法でもブレークポイントを作成できます。
|
||||
|
||||
参考文献: [debugger - JavaScript | MDN](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/debugger)
|
||||
|
||||
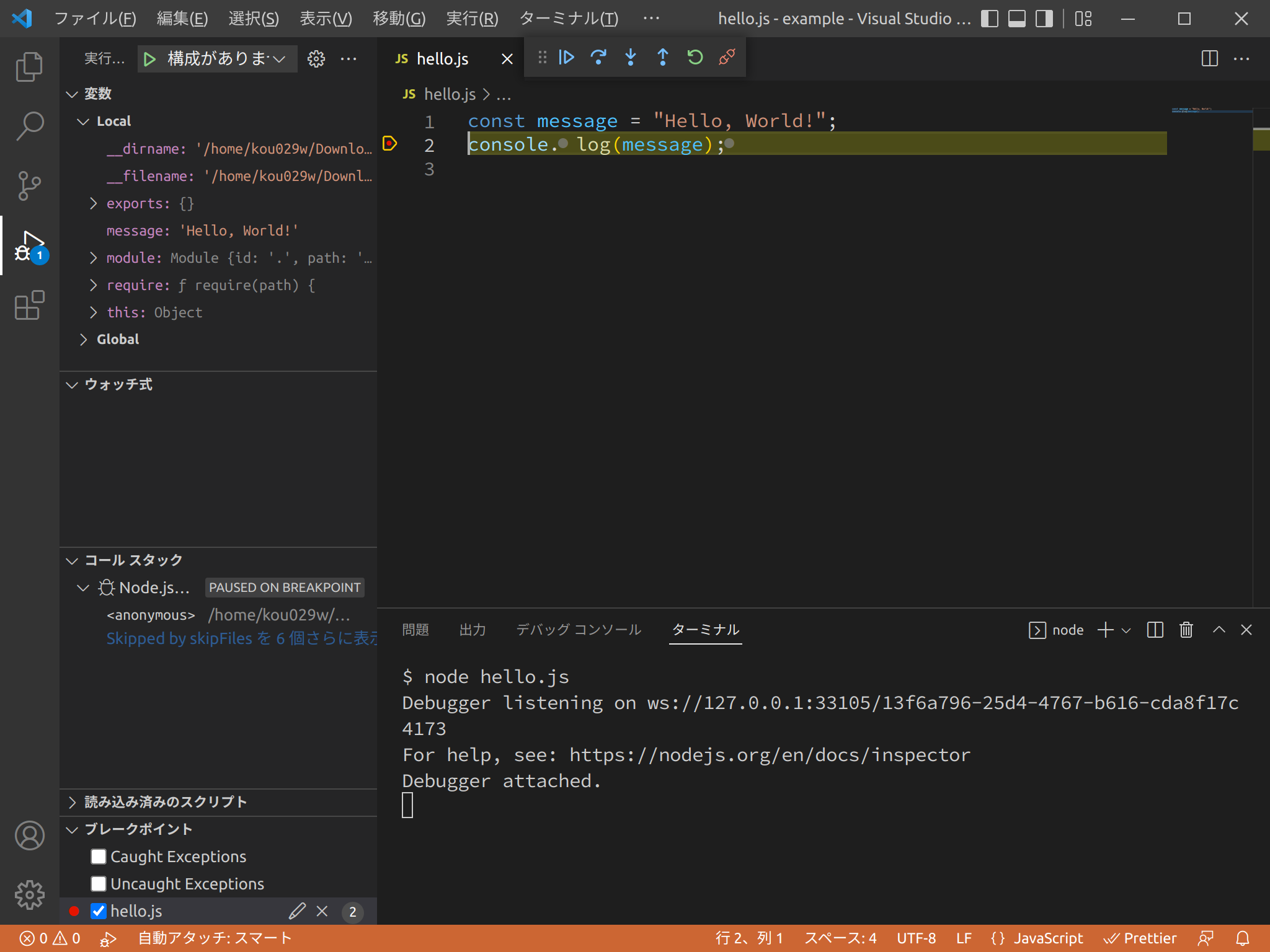
ブレークポイントを作成後、VSCode内のターミナルから実行するとそのブレークポイントでNode.jsの処理は一時停止します。
|
||||
|
||||
ターミナル:
|
||||
|
||||
```console
|
||||
$ node hello.js
|
||||
```
|
||||
|
||||

|
||||
|
||||
_Node.jsのデバッグ_
|
||||
|
||||
上部に表示されているボタンの意味を説明します。
|
||||
|
||||
### 続行
|
||||
|
||||
<!-- @license https://github.com/microsoft/vscode/raw/1.67.2/LICENSE.txt -->
|
||||
|
||||
プログラムの実行を続けます。プログラムが終了するか次にブレークポイントが現れるまで実行し続けます。
|
||||
|
||||
### ステップオーバー
|
||||
|
||||
<!-- @license https://github.com/microsoft/vscode/raw/1.67.2/LICENSE.txt -->
|
||||
|
||||
ステップオーバー、ステップイン、ステップアウトはステップ実行のための機能です。
|
||||
|
||||
ステップオーバーは、プログラムを1行進めます。
|
||||
|
||||
### ステップイン
|
||||
|
||||
<!-- @license https://github.com/microsoft/vscode/raw/1.67.2/LICENSE.txt -->
|
||||
|
||||
ステップインは、もしその行に関数の呼び出しがあれば、その関数の最初の行に移動します。
|
||||
|
||||
### ステップアウト
|
||||
|
||||
<!-- @license https://github.com/microsoft/vscode/raw/1.67.2/LICENSE.txt -->
|
||||
|
||||
ステップアウトは、もしその行が関数の中であれば、その関数の呼び出し元の次の行に移動します。
|
||||
|
||||
参考文献: [Debugging in Visual Studio Code](https://code.visualstudio.com/docs/editor/debugging)
|
||||
|
||||
このようにして、VSCodeでNode.jsのプログラムのデバッグを行うことができます。
|
||||
|
|
|
|||
|
|
@ -6,6 +6,10 @@ VSCodeは、標準で備えている機能の他にMarketplaceにある拡張機
|
|||
|
||||
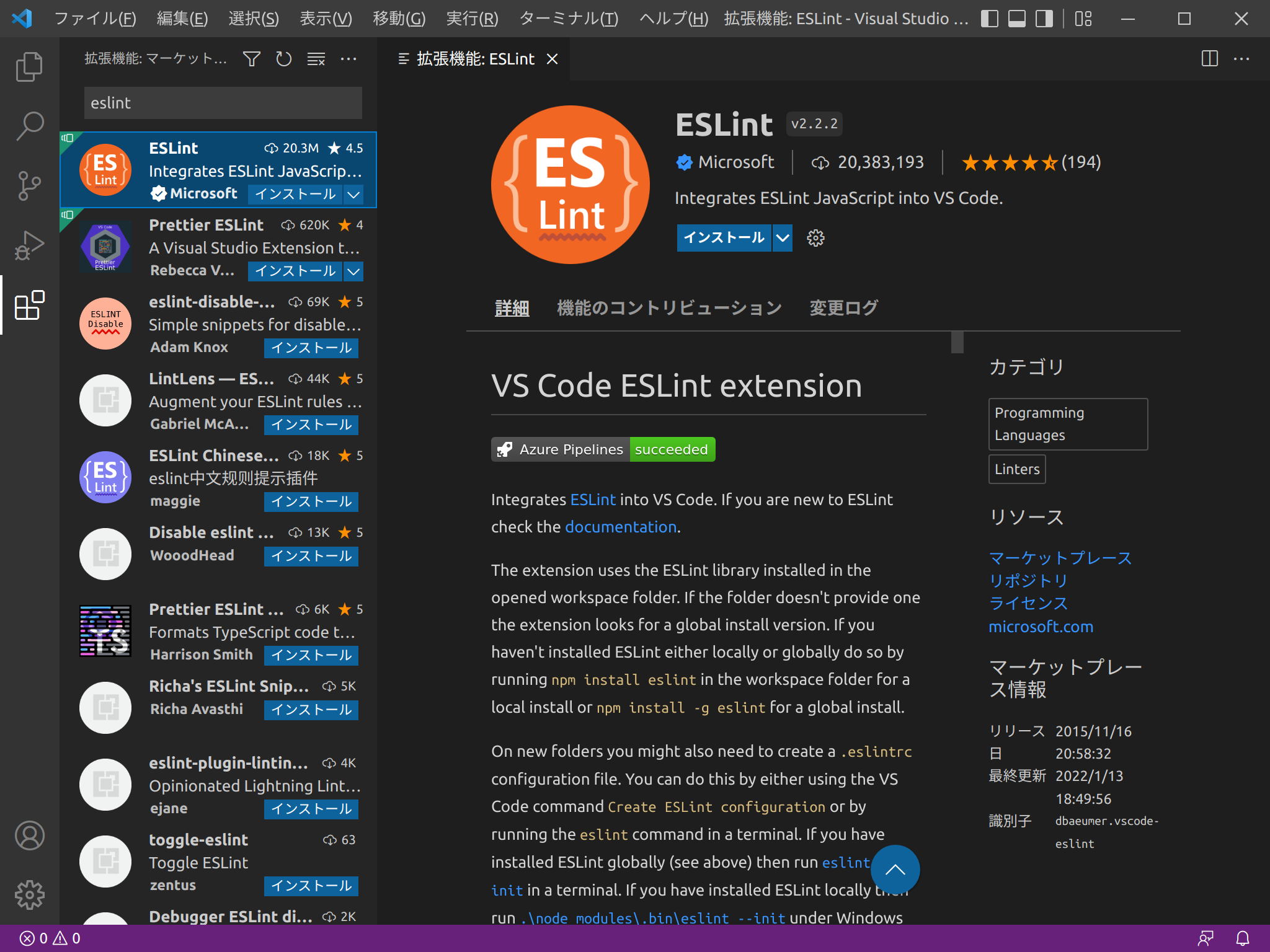
VSCodeを起動して、ウィンドウの左端のアクティビティバーにある「拡張機能」をクリックして、Marketplaceにある拡張機能を検索することができます。
|
||||
|
||||

|
||||
|
||||
_ESLintのインストール_
|
||||
|
||||
## 便利な拡張機能の紹介
|
||||
|
||||
- ESLint ([`dbaeumer.vscode-eslint`](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint)) … ESLintを使用するための拡張機能
|
||||
|
|
@ -13,3 +17,62 @@ VSCodeを起動して、ウィンドウの左端のアクティビティバー
|
|||
- Vue Language Features (Volar) ([`Vue.volar`](https://marketplace.visualstudio.com/items?itemName=Vue.volar)) … Vue.jsを使用するための拡張機能
|
||||
|
||||
検索した拡張機能を選択し、Install (インストール)をクリックしてその拡張機能をインストールします。
|
||||
|
||||
## ESLintの使用
|
||||
|
||||
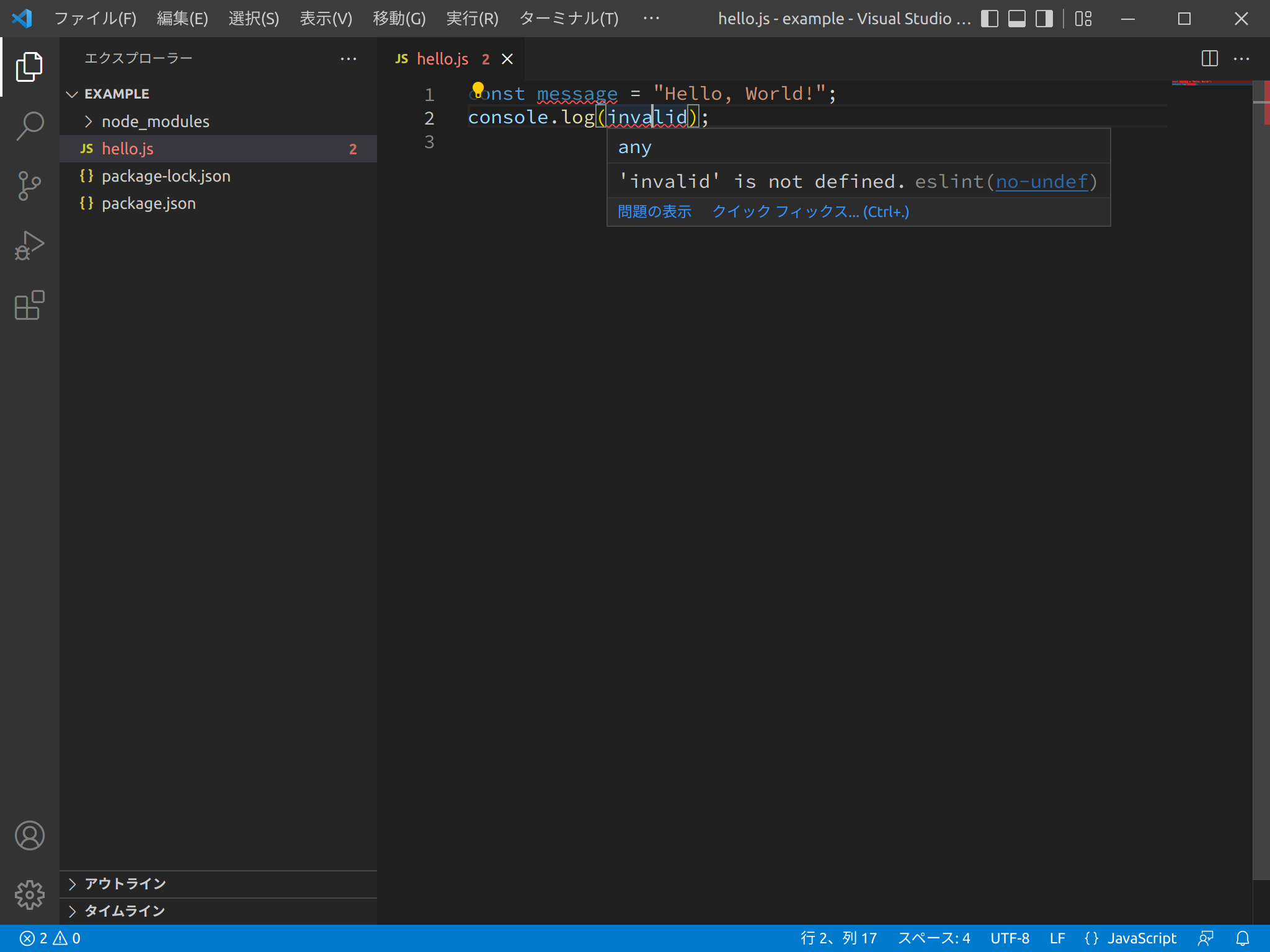
[ESLintの導入](eslint.md)のように、あらかじめESLintを導入したプロジェクトをVSCodeから開くと、そのプロジェクトのESLintが自動的に実行され、VSCodeの編集画面に表示されます。
|
||||
|
||||

|
||||
|
||||
_ESLintの使用_
|
||||
|
||||
このようにESLintの拡張機能をインストールすることによって自動的にESLintを実行し、即時にJavaScriptのコードのチェックを行うことができます。
|
||||
|
||||
## Prettierの使用
|
||||
|
||||
[Prettierの導入](prettier.md)で説明したとおり、PrettierはJavaScriptをはじめとしたさまざまなコードを整形するためのツールです。
|
||||
|
||||
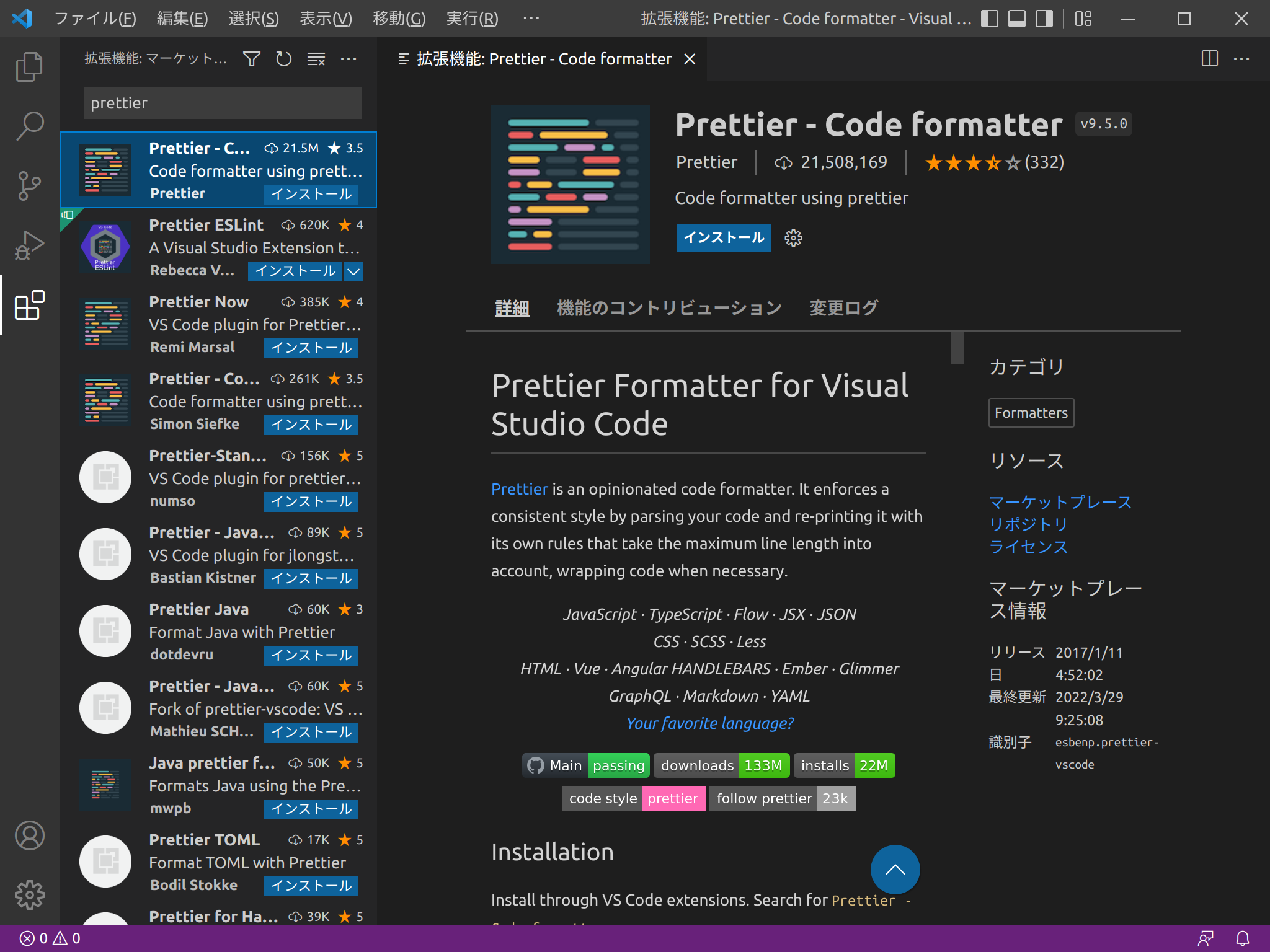
Prettierの拡張機能をインストールすることによって、VSCodeの編集画面に表示されるコードを自動的に整形することができます。
|
||||
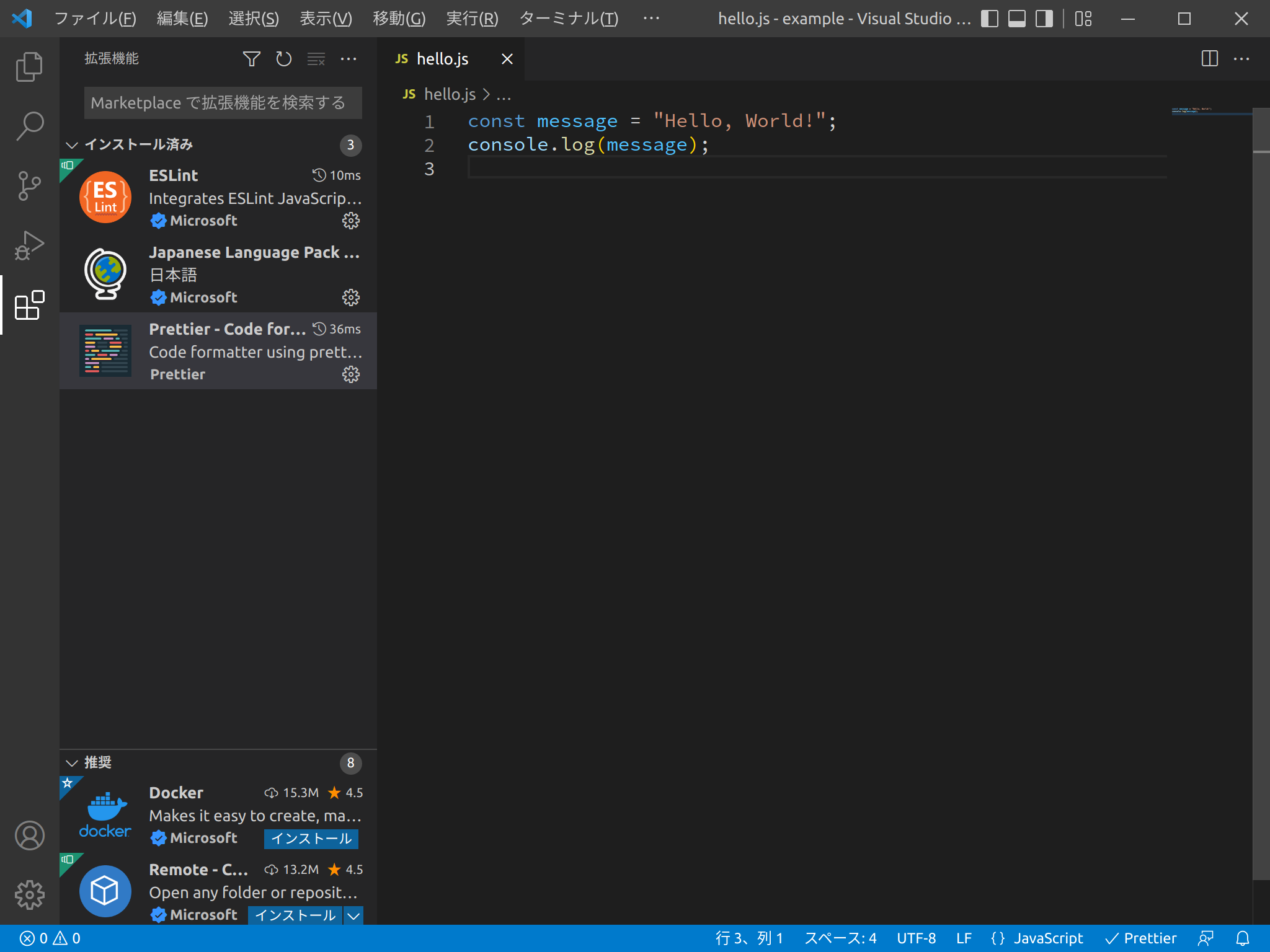
Marketplaceに「Prettier - Code formatter」という名前で提供されています。これをインストールします。
|
||||
|
||||

|
||||
|
||||
_Prettier_
|
||||
|
||||
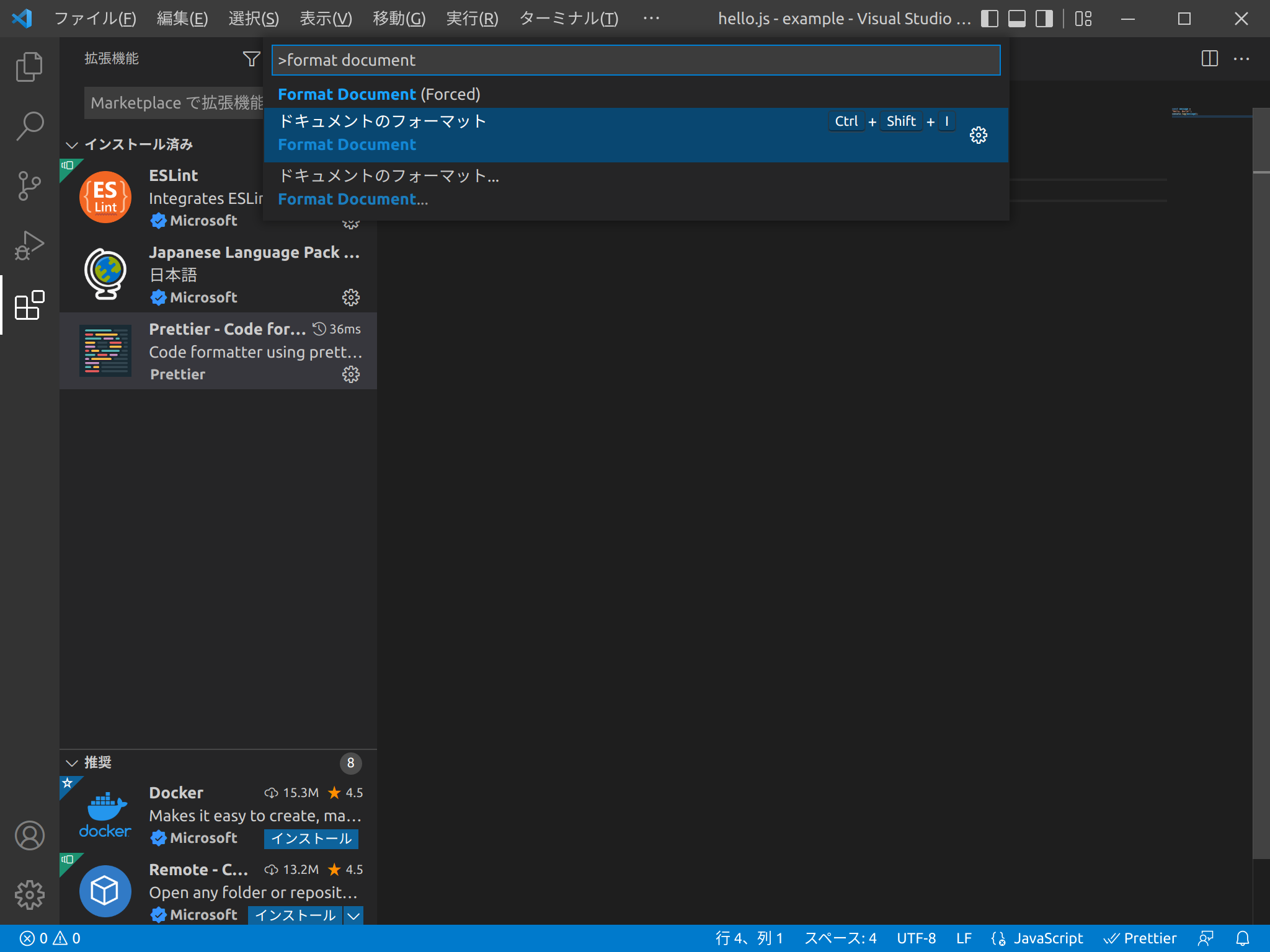
インストール後、ファイルを開き、`Ctrl`+`Shift`+`P` (macOSの場合は`Cmd`+`Shift`+`P`)を押して、コマンドパレットを開きます。そのなかに
|
||||
|
||||
```
|
||||
> format document
|
||||
```
|
||||
|
||||
等のキーワードで「ドキュメントのフォーマット (Format Document)」を選択して、フォーマットを実行します。あるいは、`Ctrl`+`Shift`+`I` (macOSの場合は`Cmd`+`Shift`+`I`)を押しても、同様の操作が可能です。いずれかを実行してコードの整形を行います。
|
||||
|
||||

|
||||
|
||||
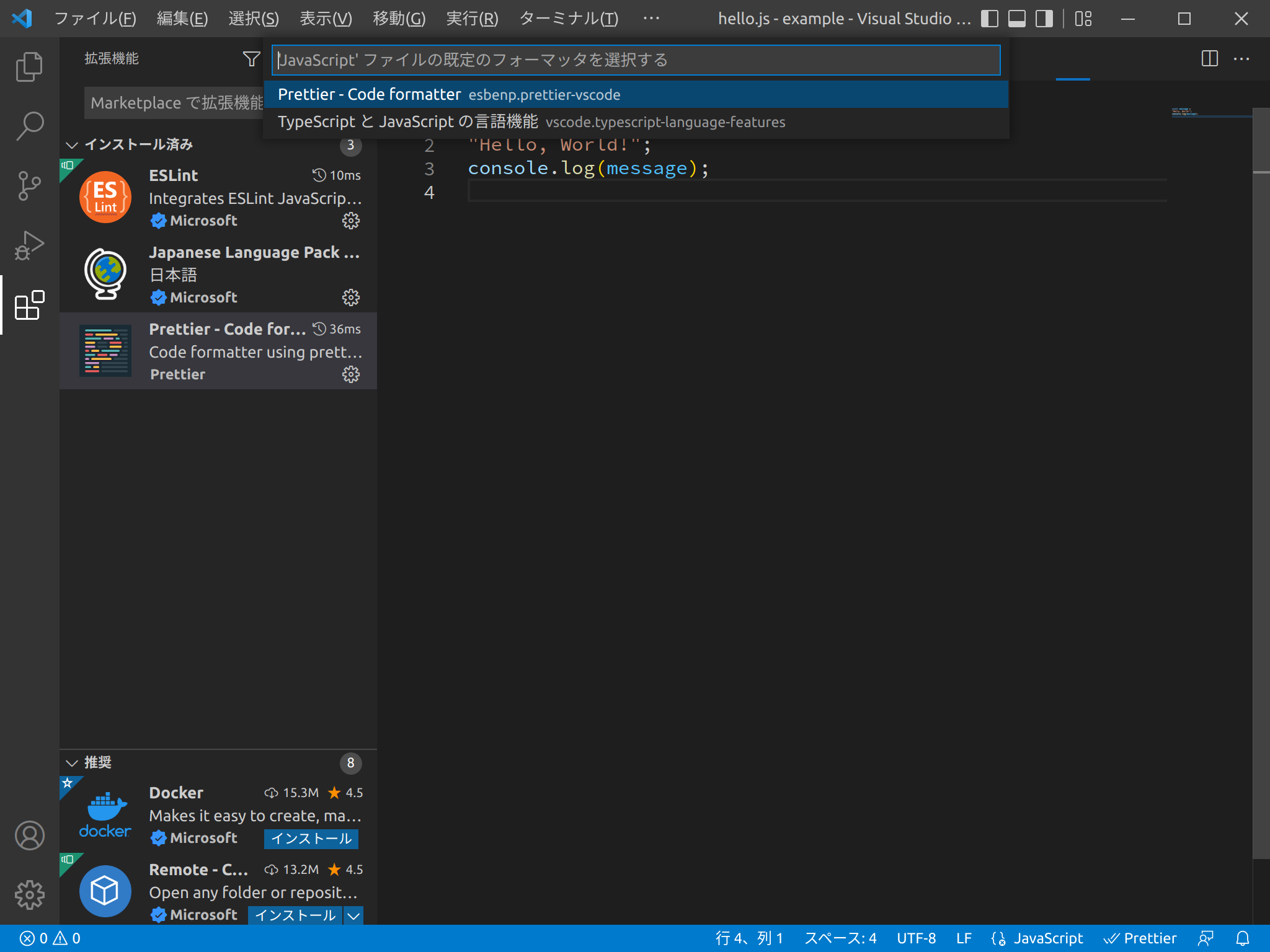
初回フォーマット時に、フォーマッタの選択肢が表示されることがあります。ここでフォーマッタとして、さきほどインストールした「Prettier - Code formatter (`esbenp.prettier-vscode`)」を選択します。
|
||||
|
||||

|
||||
|
||||
こうすることによって規定のフォーマッタとしてPrettierが設定されます。それでは実際にPrettierによるコードの整形を試していきましょう。
|
||||
|
||||
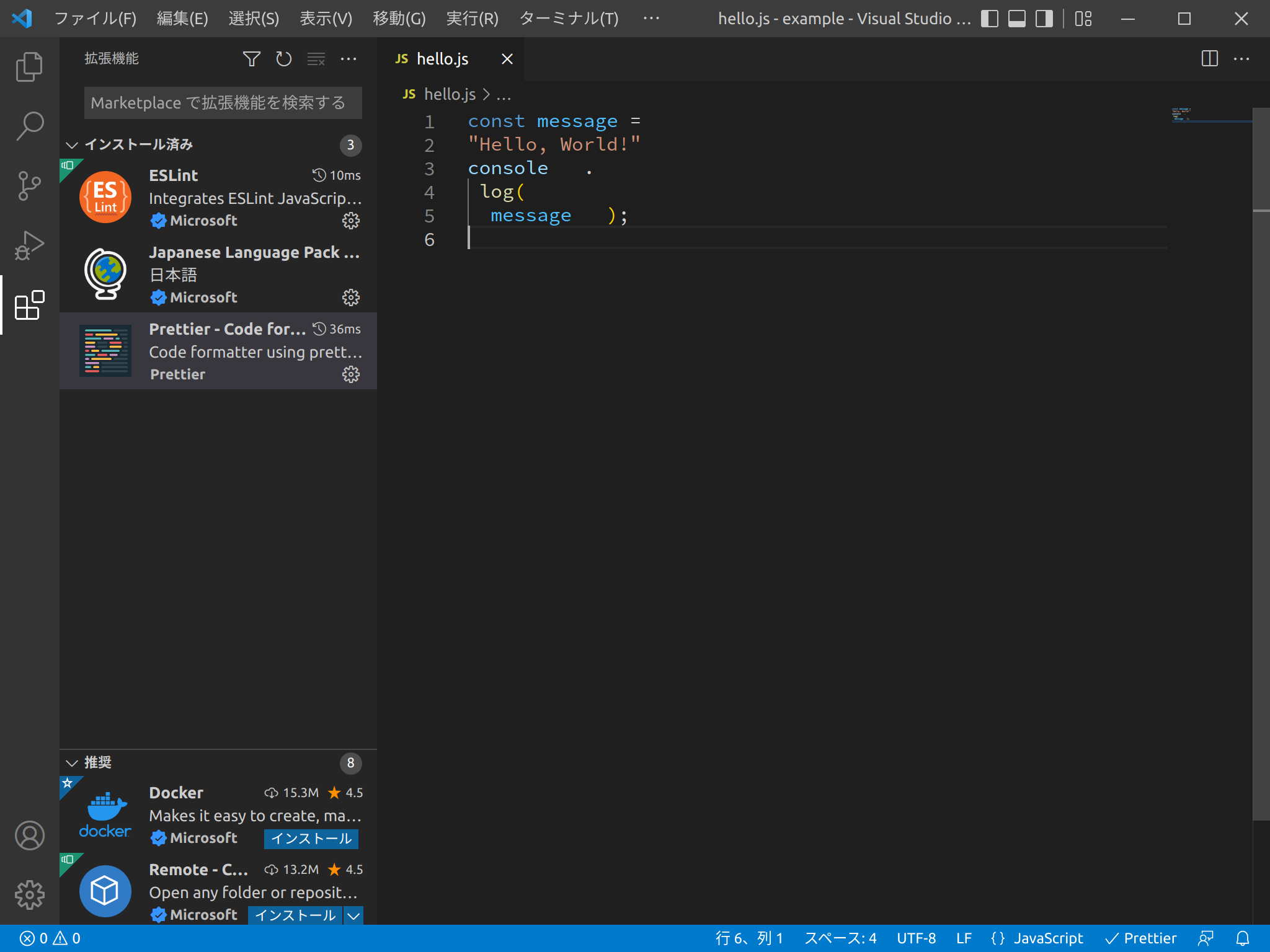
例として、空白と改行がぐちゃくちゃに挿入されたJavaScriptのコードを示します。
|
||||
|
||||

|
||||
|
||||
このコードに対して「ドキュメントのフォーマット」実行すると、次のように整形されます。
|
||||
|
||||

|
||||
|
||||
さらに[VSCodeの便利な設定](installing-vscode.html#%E4%BE%BF%E5%88%A9%E3%81%AA%E8%A8%AD%E5%AE%9A)のなかで紹介した「Format On Save」を有効にすることで自動整形を行うことができます。
|
||||
|
||||
このようにして、Prettierによって簡単にコードを整形できます。
|
||||
|
||||
## Vue Language Features (Volar)の使用
|
||||
|
||||
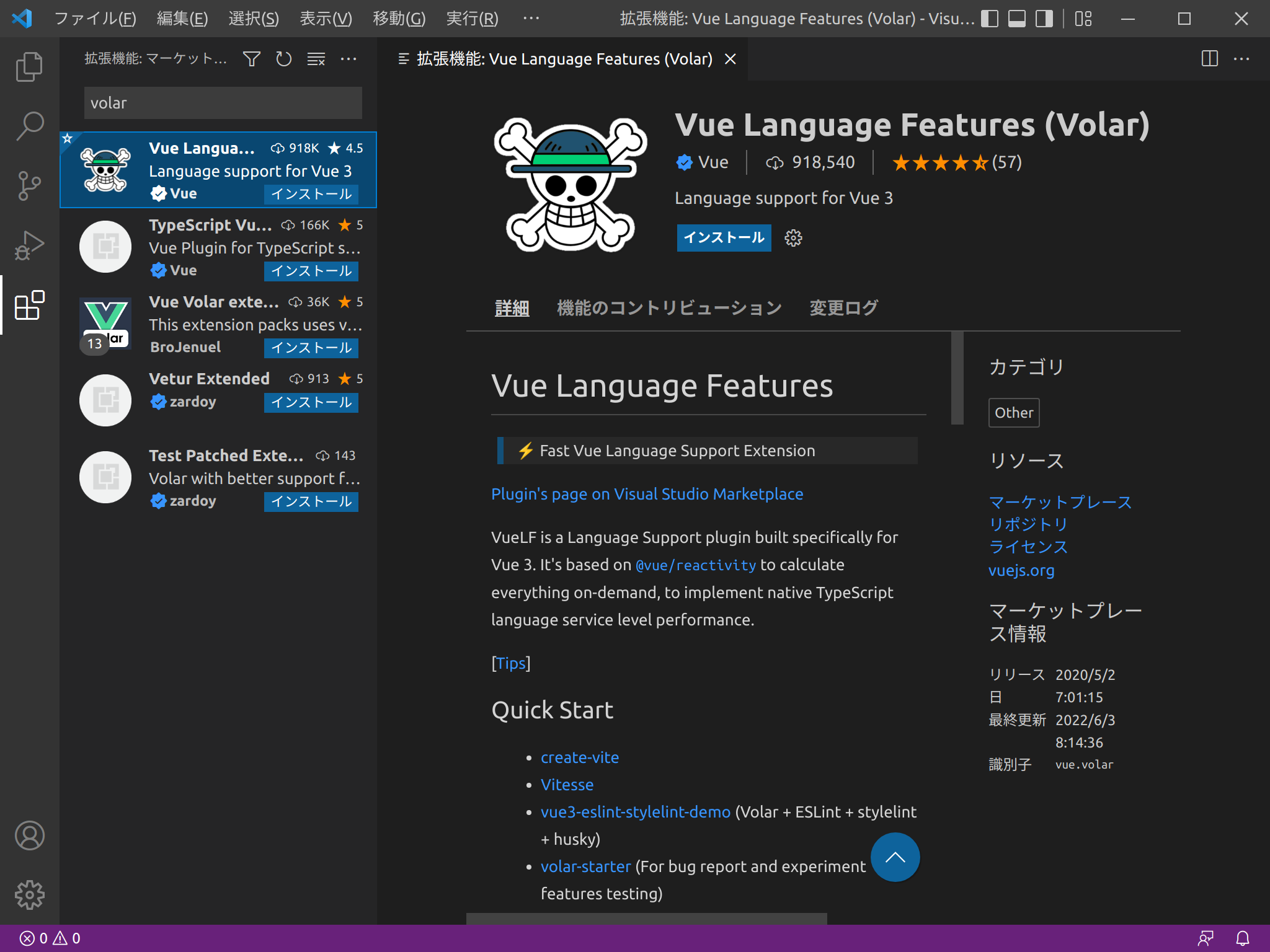
VolarはVueの公式のVSCode拡張機能です。
|
||||
|
||||

|
||||
|
||||
_Volar_
|
||||
|
||||
こちらも必要に応じて使いましょう。
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue