mirror of
https://github.com/kou029w/zenn.dev.git
synced 2025-01-18 16:07:59 +00:00
79 lines
2.8 KiB
Markdown
79 lines
2.8 KiB
Markdown
|
|
---
|
||
|
|
id: usage
|
||
|
|
title: 基本的な使い方
|
||
|
|
---
|
||
|
|
|
||
|
|
CodeSandbox の基本的な使い方を紹介します。
|
||
|
|
|
||
|
|
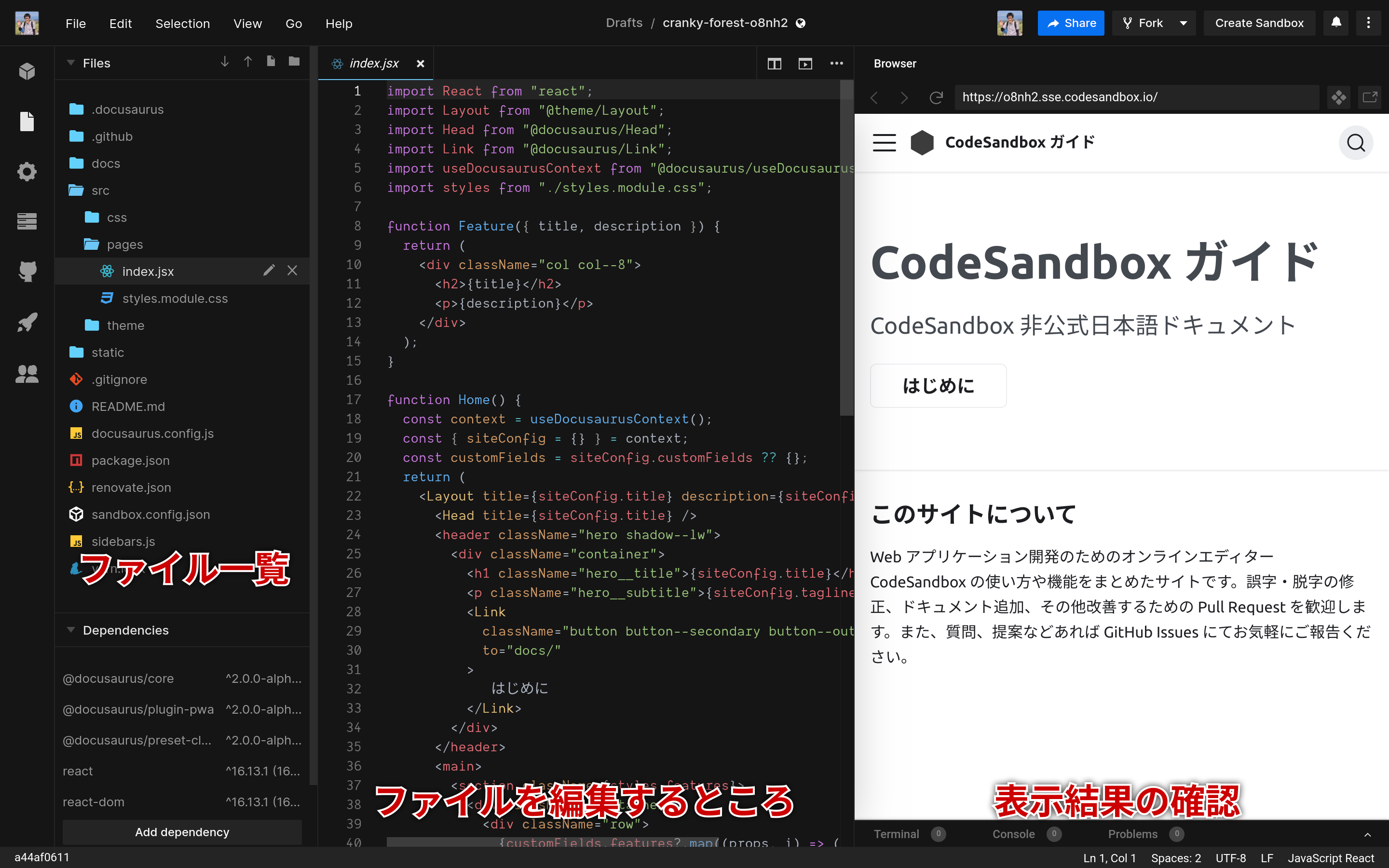
## 画面のレイアウト
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
画面の左側のエリアから編集するファイルの選択などを行うことができます。
|
||
|
|
|
||
|
|
中央の大きなエリアがファイルを編集するところです。プログラムを書き換えることができます。
|
||
|
|
|
||
|
|
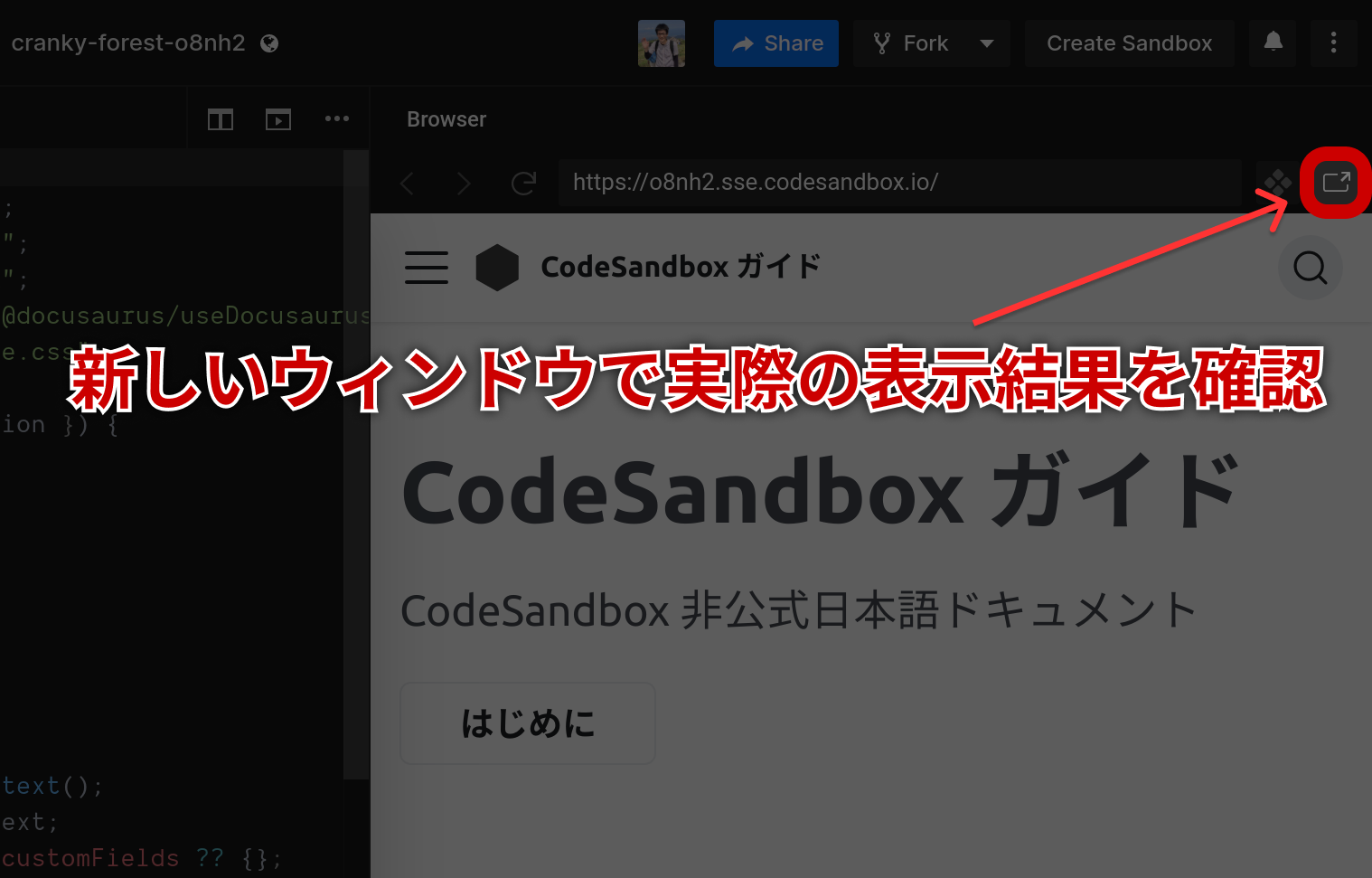
左側のエリアがプレビューです。ブラウザーでの表示を実際に確認できます。実際のブラウザーの画面で表示を確認するには、プレビューのエリアの右上の[Open In New Window]ボタンを選択します。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
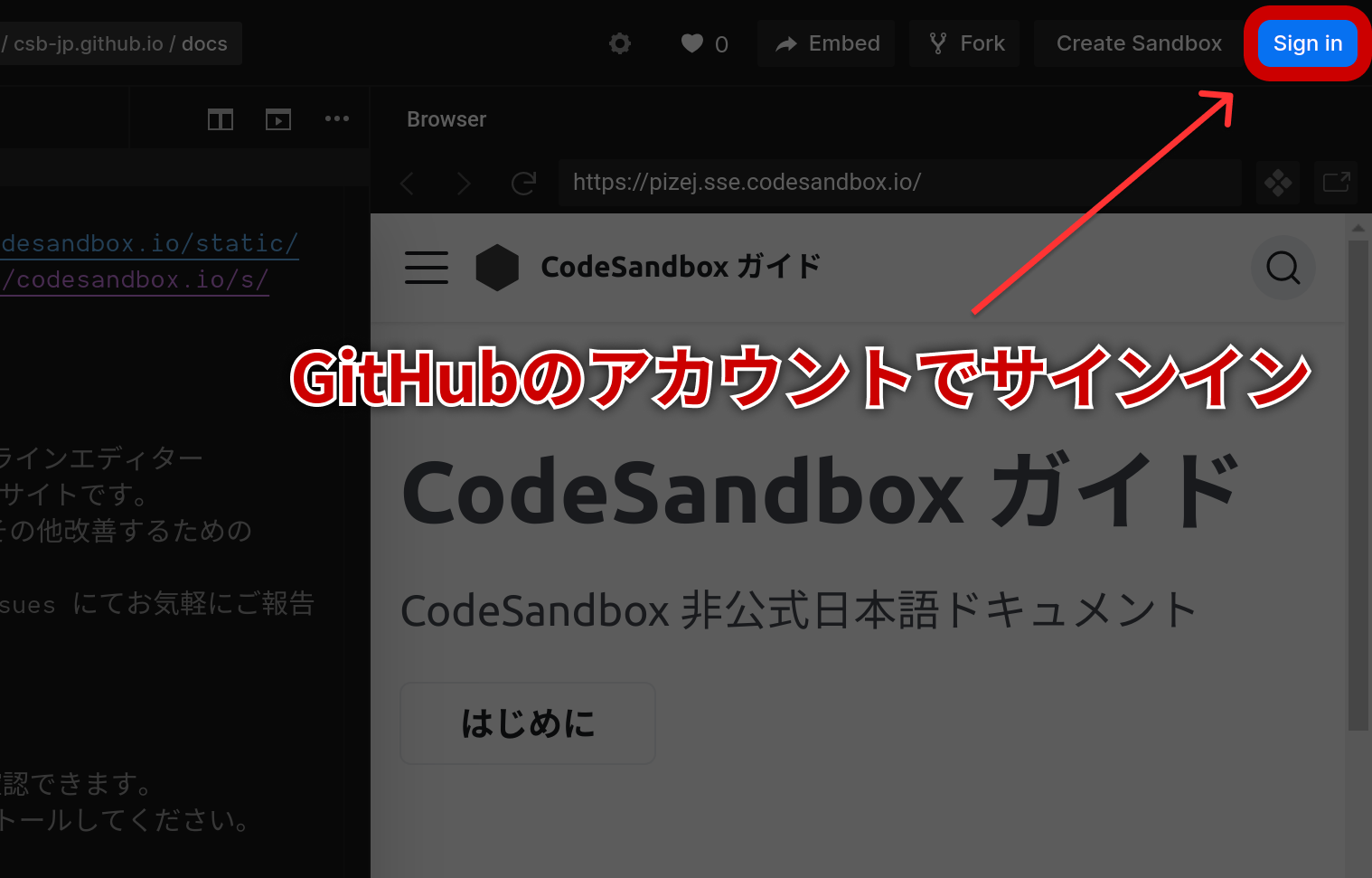
## サインイン
|
||
|
|
|
||
|
|
CodeSandbox は GitHub アカウントでサインインします。制限なく自分のサンドボックスを保存・作成できるようになります。
|
||
|
|
|
||
|
|
:::message
|
||
|
|
GitHub は世界中のコードをホスティングしているサービスです。サインインすることによって CodeSandbox で作成したプログラムを GitHub で公開できます。
|
||
|
|
:::
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## 保存
|
||
|
|
|
||
|
|
書き換えたファイルを保存するには、左上のメニューバーから、[File] → [Save] を選択します。
|
||
|
|
|
||
|
|
:::message alert
|
||
|
|
保存すると自動的にインターネットに公開されます。秘密の情報を書かないようにしましょう。
|
||
|
|
:::
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
:::message
|
||
|
|
(PC の場合) ショートカットキー `Ctrl`+`S` で保存できます。
|
||
|
|
:::
|
||
|
|
|
||
|
|
保存すると開いているファイルのタブの見た目が変わり、表示結果も自動的に更新されます。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## ファイルの作成
|
||
|
|
|
||
|
|
新しいファイルを追加するには、ファイルの一覧の部分の右上にある[New File]ボタンを選択します。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
作成したファイルは、画面上からファイル名の変更や削除を行えます。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
## 機能
|
||
|
|
|
||
|
|
他にも CodeSandbox には Web アプリケーション開発に便利な機能があります。左端のアクティビティバーの中からいくつか機能を説明します。
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
ファイル一覧
|
||
|
|
|
||
|
|
: ファイルの選択や追加・削除を行います。
|
||
|
|
|
||
|
|
設定
|
||
|
|
|
||
|
|
: このサンドボックスの設定の変更を行います。
|
||
|
|
|
||
|
|
GitHub 連携
|
||
|
|
|
||
|
|
: GitHub リポジトリとの連携を行います。コミットや PR (Pull Request)を作成できます。
|
||
|
|
|
||
|
|
Live
|
||
|
|
|
||
|
|
: 共同編集の設定を行います。共同編集するための URL を知ることができます。
|