mirror of
https://github.com/kou029w/zenn.dev.git
synced 2025-01-18 16:07:59 +00:00
create coodesandbox-guidebook
This commit is contained in:
parent
1efa1e66e1
commit
66d3397611
16 changed files with 384 additions and 0 deletions
3
.gitmodules
vendored
Normal file
3
.gitmodules
vendored
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
[submodule "csb-jp.github.io"]
|
||||||
|
path = csb-jp.github.io
|
||||||
|
url = git@github.com:csb-jp/csb-jp.github.io.git
|
||||||
4
README.md
Normal file
4
README.md
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
# Zenn Contents
|
||||||
|
|
||||||
|
👇How to use
|
||||||
|
https://zenn.dev/zenn/articles/zenn-cli-guide
|
||||||
0
articles/.keep
Normal file
0
articles/.keep
Normal file
35
bin/bookgen
Executable file
35
bin/bookgen
Executable file
|
|
@ -0,0 +1,35 @@
|
||||||
|
#!/usr/bin/env node
|
||||||
|
const assert = require("assert");
|
||||||
|
const path = require("path");
|
||||||
|
const fs = require("fs/promises");
|
||||||
|
const sidebars = require("../csb-jp.github.io/sidebars.js");
|
||||||
|
|
||||||
|
const docsPath = "csb-jp.github.io/docs";
|
||||||
|
const bookPath = "books/codesandbox-guidebook";
|
||||||
|
|
||||||
|
function flatten(object) {
|
||||||
|
const values = (value) =>
|
||||||
|
typeof value === "object" ? flatten(value) : [value];
|
||||||
|
return Object.values(object).flatMap(values);
|
||||||
|
}
|
||||||
|
|
||||||
|
async function main() {
|
||||||
|
const mdFiles = [];
|
||||||
|
|
||||||
|
for (const id of flatten(sidebars)) {
|
||||||
|
const file = path.resolve(docsPath, `${id}.md`);
|
||||||
|
try {
|
||||||
|
await fs.stat(file);
|
||||||
|
} catch {
|
||||||
|
continue;
|
||||||
|
}
|
||||||
|
mdFiles.push(file);
|
||||||
|
}
|
||||||
|
|
||||||
|
for (const [i, file] of mdFiles.entries()) {
|
||||||
|
const chapter = i + 1;
|
||||||
|
await fs.copyFile(file, path.resolve(bookPath, `${chapter}.md`));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
main();
|
||||||
10
books/codesandbox-guidebook/1.md
Normal file
10
books/codesandbox-guidebook/1.md
Normal file
|
|
@ -0,0 +1,10 @@
|
||||||
|
---
|
||||||
|
id: intro
|
||||||
|
title: はじめに
|
||||||
|
slug: /
|
||||||
|
---
|
||||||
|
|
||||||
|
## CodeSandbox (コード・サンドボックス)とは
|
||||||
|
|
||||||
|
CodeSandbox は Web アプリケーション開発のためのオンラインエディターです。
|
||||||
|
Web ブラウザの上ですばやくプロトタイプを作成し、簡単に実験を行い、ワンクリックで共有できます。
|
||||||
78
books/codesandbox-guidebook/2.md
Normal file
78
books/codesandbox-guidebook/2.md
Normal file
|
|
@ -0,0 +1,78 @@
|
||||||
|
---
|
||||||
|
id: usage
|
||||||
|
title: 基本的な使い方
|
||||||
|
---
|
||||||
|
|
||||||
|
CodeSandbox の基本的な使い方を紹介します。
|
||||||
|
|
||||||
|
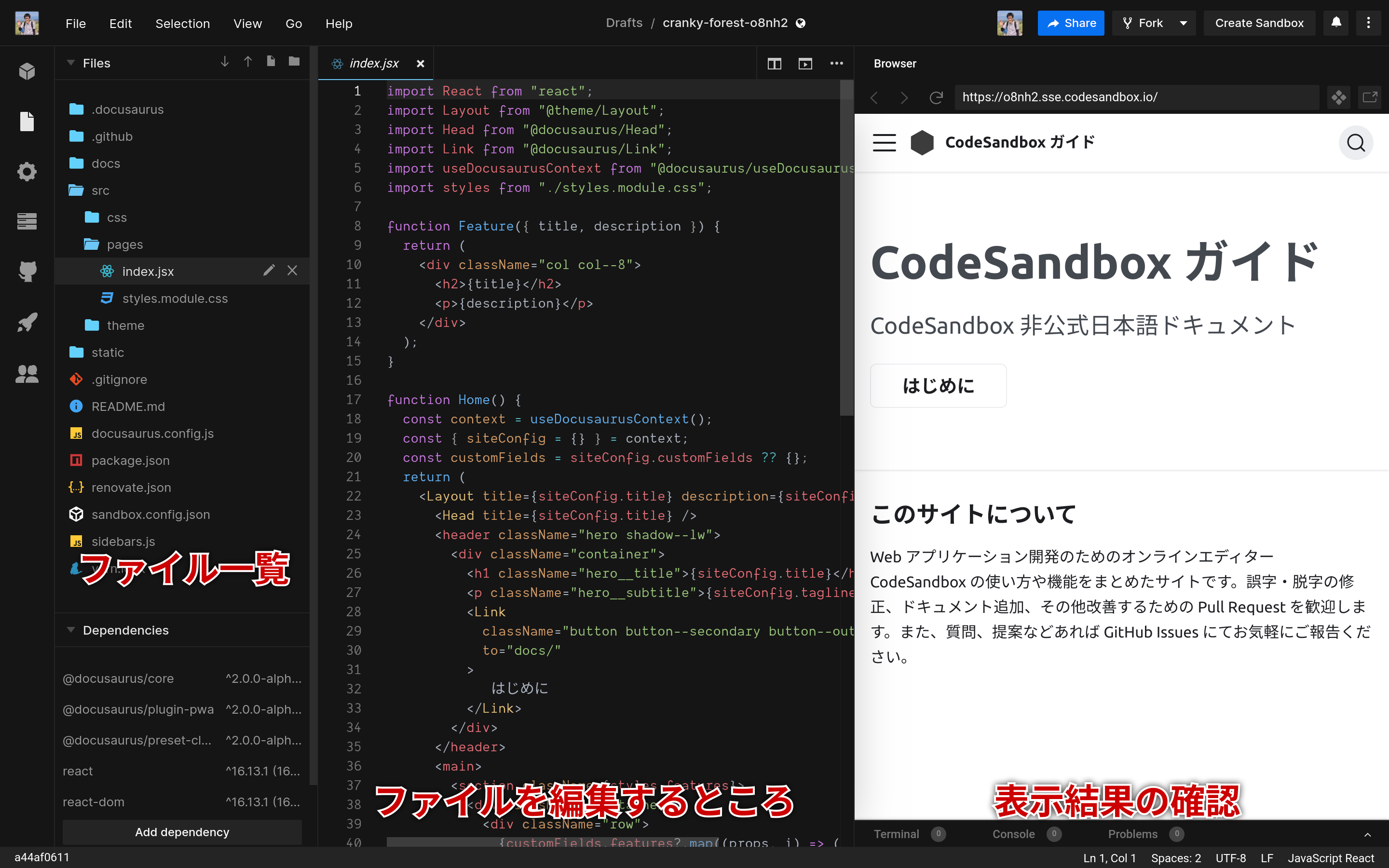
## 画面のレイアウト
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
画面の左側のエリアから編集するファイルの選択などを行うことができます。
|
||||||
|
|
||||||
|
中央の大きなエリアがファイルを編集するところです。プログラムを書き換えることができます。
|
||||||
|
|
||||||
|
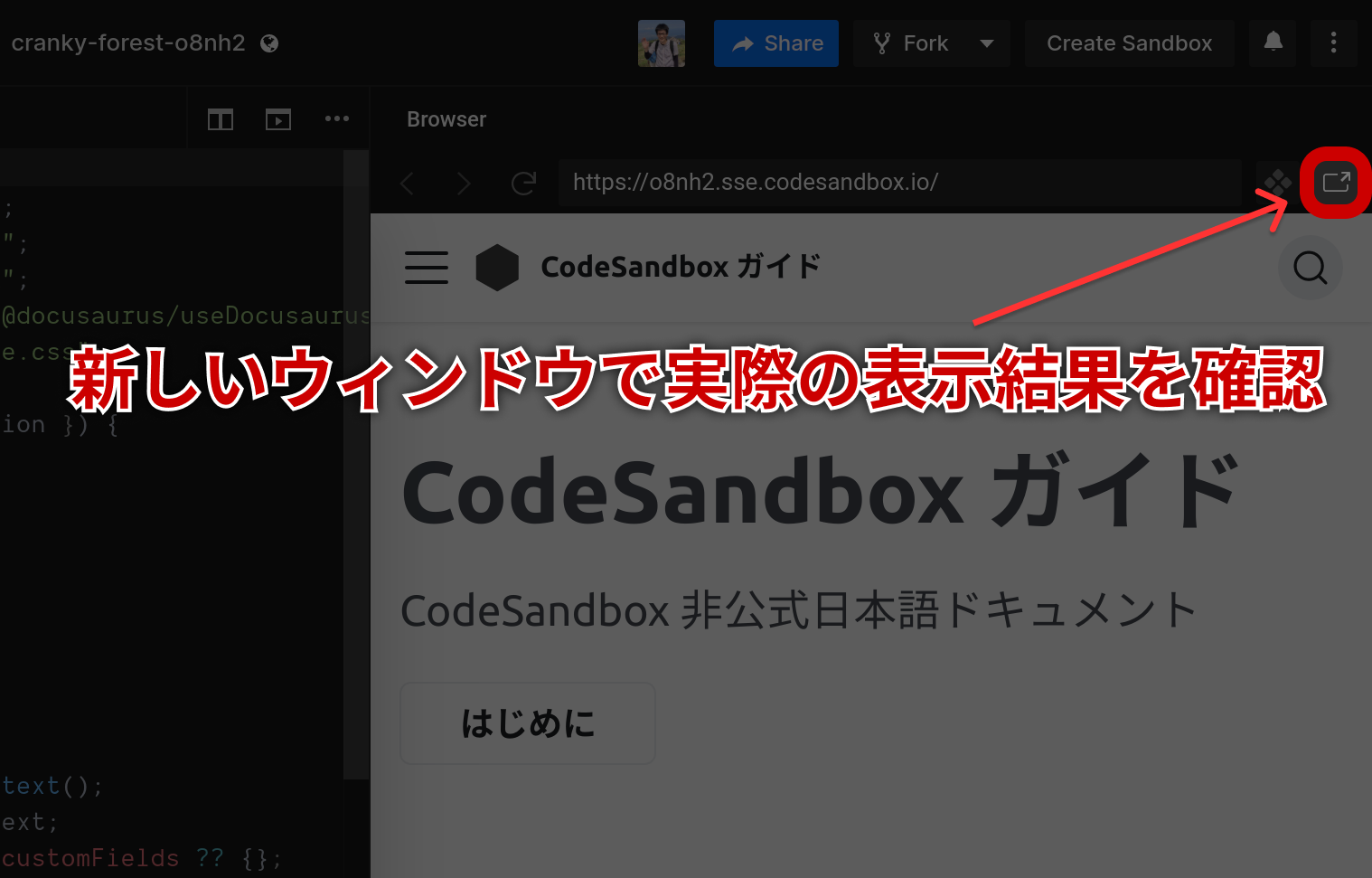
左側のエリアがプレビューです。ブラウザーでの表示を実際に確認できます。実際のブラウザーの画面で表示を確認するには、プレビューのエリアの右上の[Open In New Window]ボタンを選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
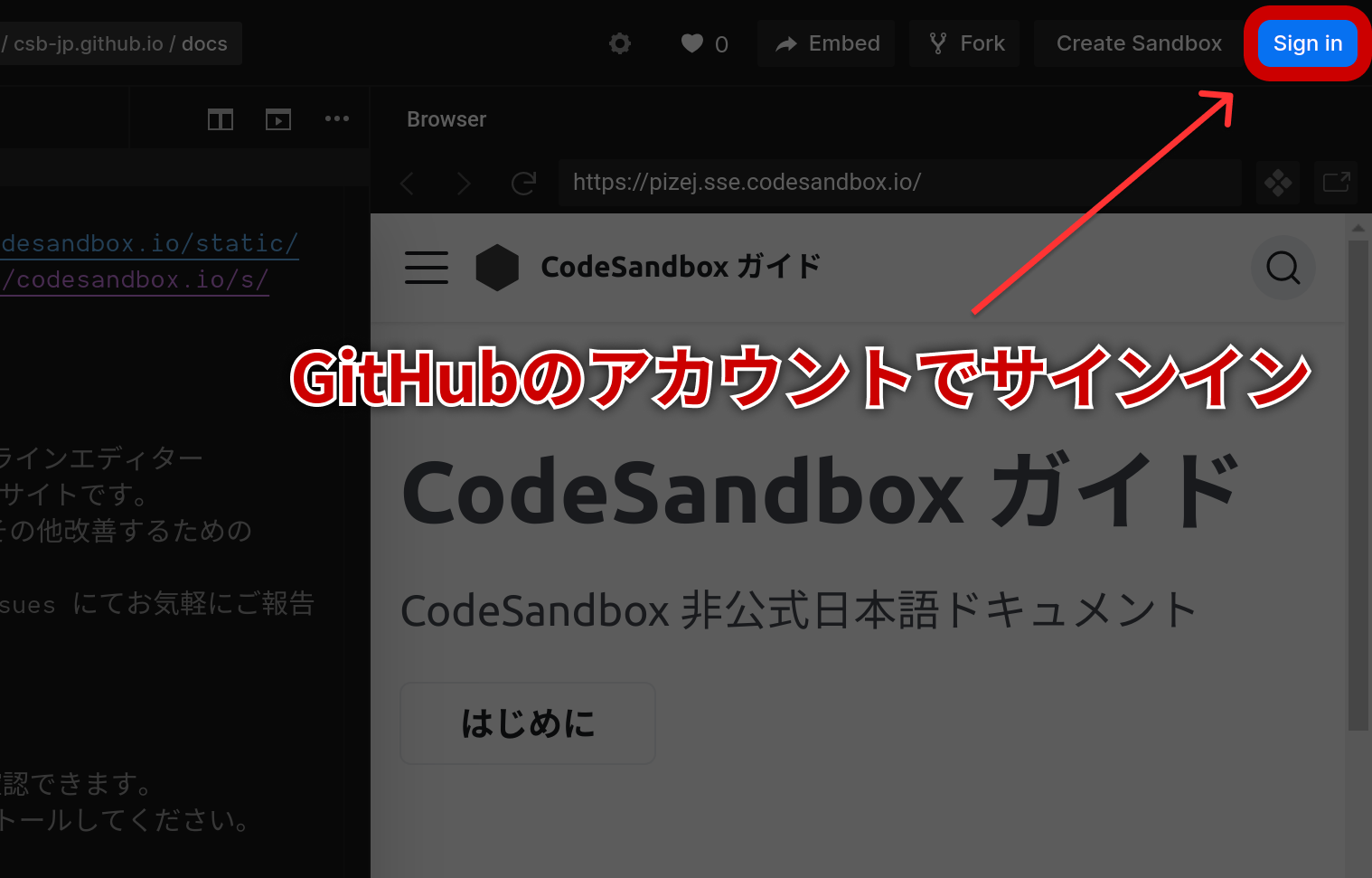
## サインイン
|
||||||
|
|
||||||
|
CodeSandbox は GitHub アカウントでサインインします。制限なく自分のサンドボックスを保存・作成できるようになります。
|
||||||
|
|
||||||
|
:::message
|
||||||
|
GitHub は世界中のコードをホスティングしているサービスです。サインインすることによって CodeSandbox で作成したプログラムを GitHub で公開できます。
|
||||||
|
:::
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 保存
|
||||||
|
|
||||||
|
書き換えたファイルを保存するには、左上のメニューバーから、[File] → [Save] を選択します。
|
||||||
|
|
||||||
|
:::message alert
|
||||||
|
保存すると自動的にインターネットに公開されます。秘密の情報を書かないようにしましょう。
|
||||||
|
:::
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
:::message
|
||||||
|
(PC の場合) ショートカットキー `Ctrl`+`S` で保存できます。
|
||||||
|
:::
|
||||||
|
|
||||||
|
保存すると開いているファイルのタブの見た目が変わり、表示結果も自動的に更新されます。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## ファイルの作成
|
||||||
|
|
||||||
|
新しいファイルを追加するには、ファイルの一覧の部分の右上にある[New File]ボタンを選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
作成したファイルは、画面上からファイル名の変更や削除を行えます。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 機能
|
||||||
|
|
||||||
|
他にも CodeSandbox には Web アプリケーション開発に便利な機能があります。左端のアクティビティバーの中からいくつか機能を説明します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
ファイル一覧
|
||||||
|
|
||||||
|
: ファイルの選択や追加・削除を行います。
|
||||||
|
|
||||||
|
設定
|
||||||
|
|
||||||
|
: このサンドボックスの設定の変更を行います。
|
||||||
|
|
||||||
|
GitHub 連携
|
||||||
|
|
||||||
|
: GitHub リポジトリとの連携を行います。コミットや PR (Pull Request)を作成できます。
|
||||||
|
|
||||||
|
Live
|
||||||
|
|
||||||
|
: 共同編集の設定を行います。共同編集するための URL を知ることができます。
|
||||||
69
books/codesandbox-guidebook/3.md
Normal file
69
books/codesandbox-guidebook/3.md
Normal file
|
|
@ -0,0 +1,69 @@
|
||||||
|
---
|
||||||
|
id: github
|
||||||
|
title: GitHub 連携
|
||||||
|
---
|
||||||
|
|
||||||
|
サンドボックスを GitHub リポジトリと同期したり、サンドボックスからフォークして Pull Request を作成できます。
|
||||||
|
|
||||||
|
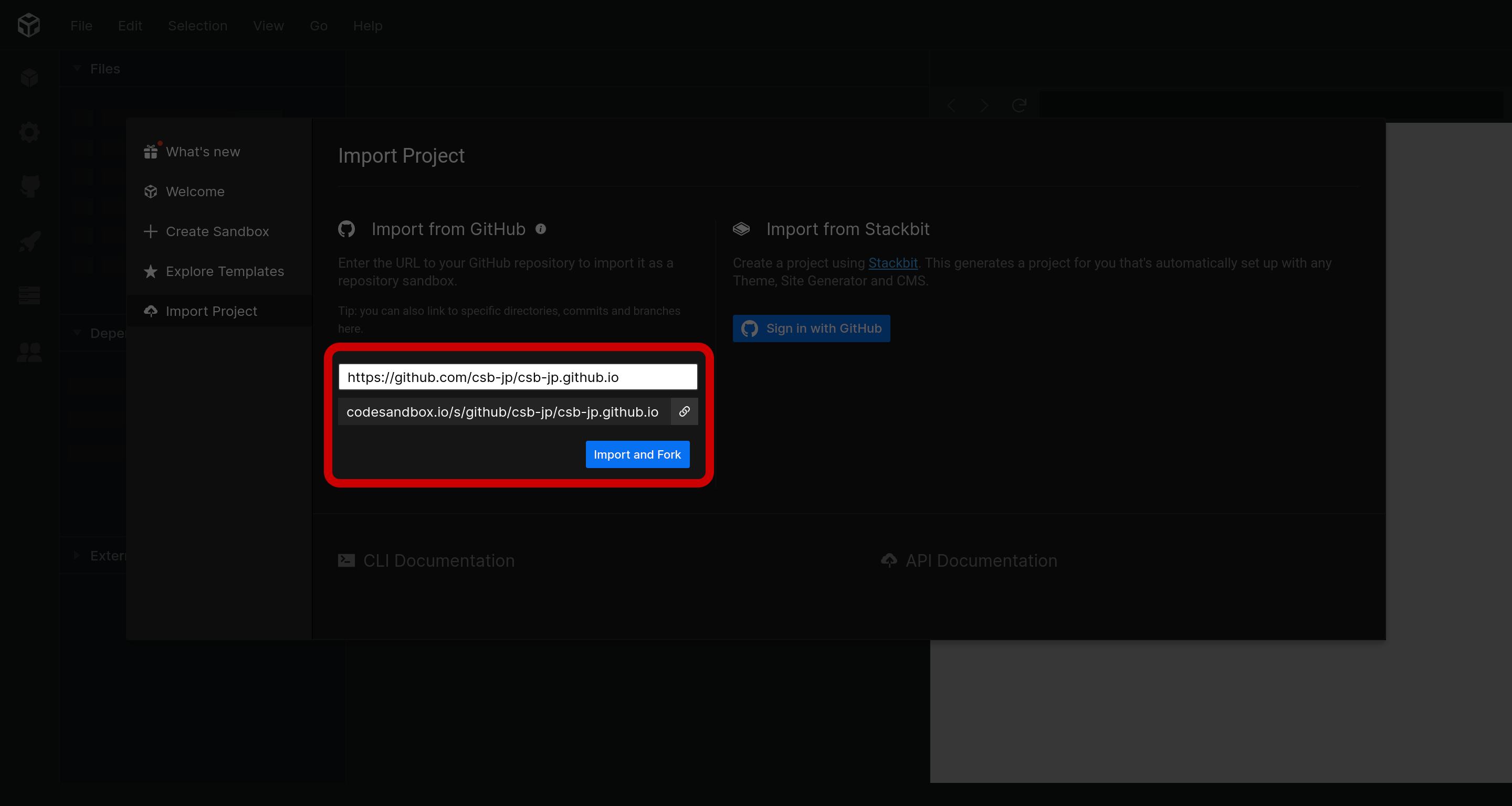
## GitHub からインポート
|
||||||
|
|
||||||
|
GitHub のリポジトリを元にしてサンドボックスにインポートできます。
|
||||||
|
[サンドボックスの作成ウィザード](https://codesandbox.io/s/)から、[Import Project]を選択し、インポートしたい GitHub リポジトリの URL を貼り付け、[Import and Fork]を選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
ブランチやサブディレクトリもサポートしており、対応する URL を指定することでインポート可能です。
|
||||||
|
|
||||||
|
### 別の方法: GitHubBox.com を使う
|
||||||
|
|
||||||
|
GitHubBox.com を使うことでブラウザーのアドレスバーから簡単にインポートすることもできます。
|
||||||
|
インポートしたい GitHub リポジトリの URL のホスト名 `github.com` を `githubbox.com` に書き換えます。
|
||||||
|
たとえば、このサイトの GitHub リポジトリ (`https://github.com/csb-jp/csb-jp.github.io`)をインポートするには、URL [https://githubbox.com/csb-jp/csb-jp.github.io](https://githubbox.com/csb-jp/csb-jp.github.io) にアクセスします。
|
||||||
|
|
||||||
|
## リポジトリの作成
|
||||||
|
|
||||||
|
:::message
|
||||||
|
サインインが必要です。
|
||||||
|
:::
|
||||||
|
|
||||||
|
サンドボックスを GitHub リポジトリとして書き出せます。
|
||||||
|
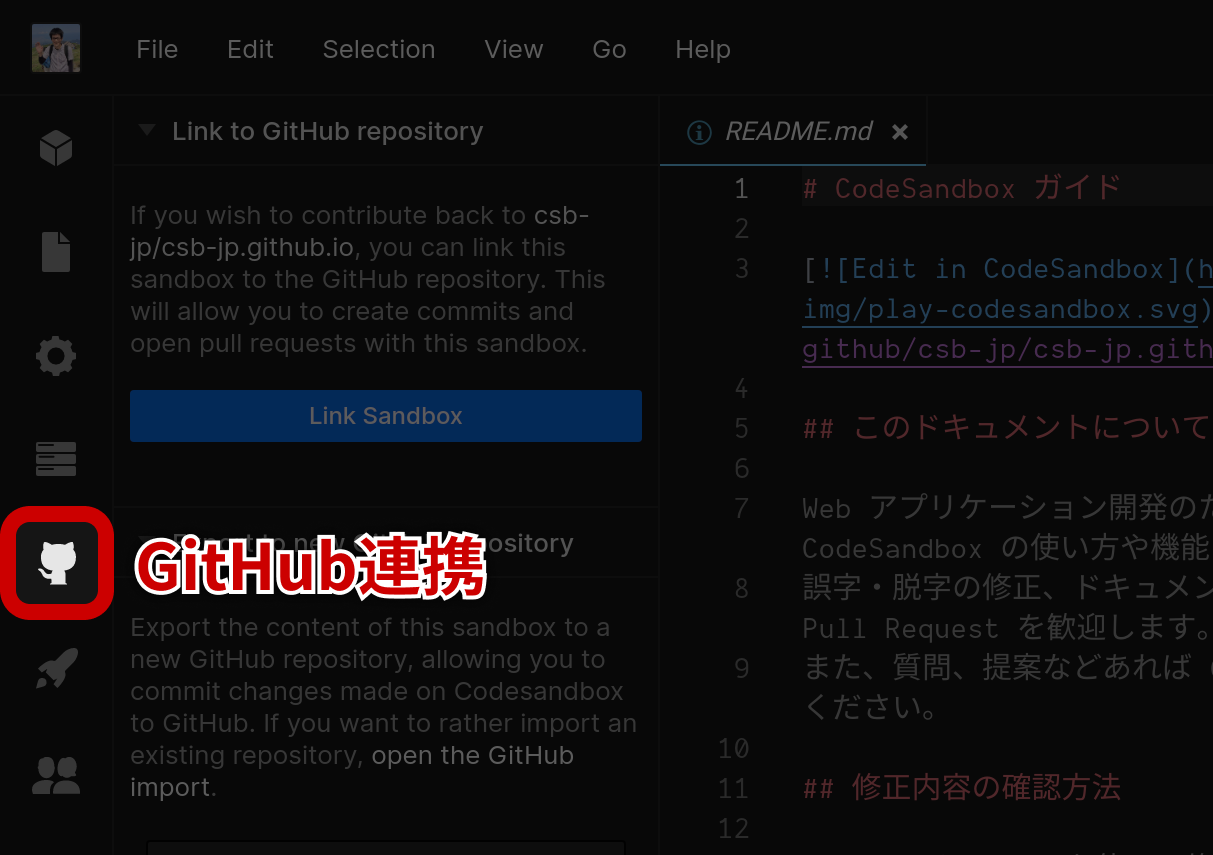
画面左端のアクティビティバーの中から[GitHub]を選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
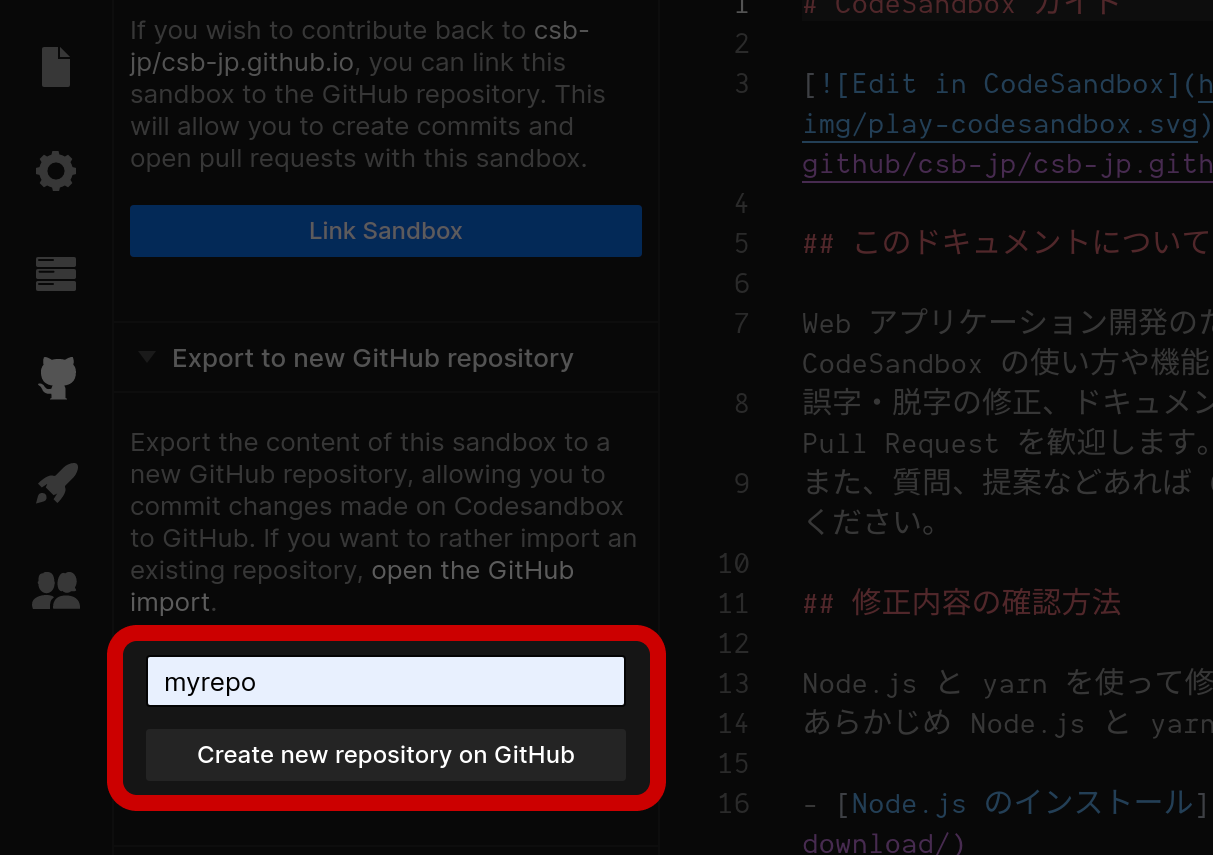
[Export to new GitHub repository] ペインの中で新しいリポジトリの名前を入力し、[Create new repository on GitHub] を選択すると、新しい GitHub リポジトリへの書き出しが開始されます。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
成功すると、GitHub リポジトリ `https://github.com/{自分の GitHub アカウント名}/{入力したリポジトリ名}` が作成されます。
|
||||||
|
|
||||||
|
:::message
|
||||||
|
"Unable to create the repo. Please refresh and try again or report issue." と通知され、書き出しに失敗した場合、GitHub リポジトリ側を操作して手動で片付けましょう。
|
||||||
|
:::
|
||||||
|
|
||||||
|
## リポジトリとの紐づけ
|
||||||
|
|
||||||
|
:::message
|
||||||
|
サインインが必要です。
|
||||||
|
:::
|
||||||
|
|
||||||
|
サンドボックスを GitHub リポジトリと紐づけます。
|
||||||
|
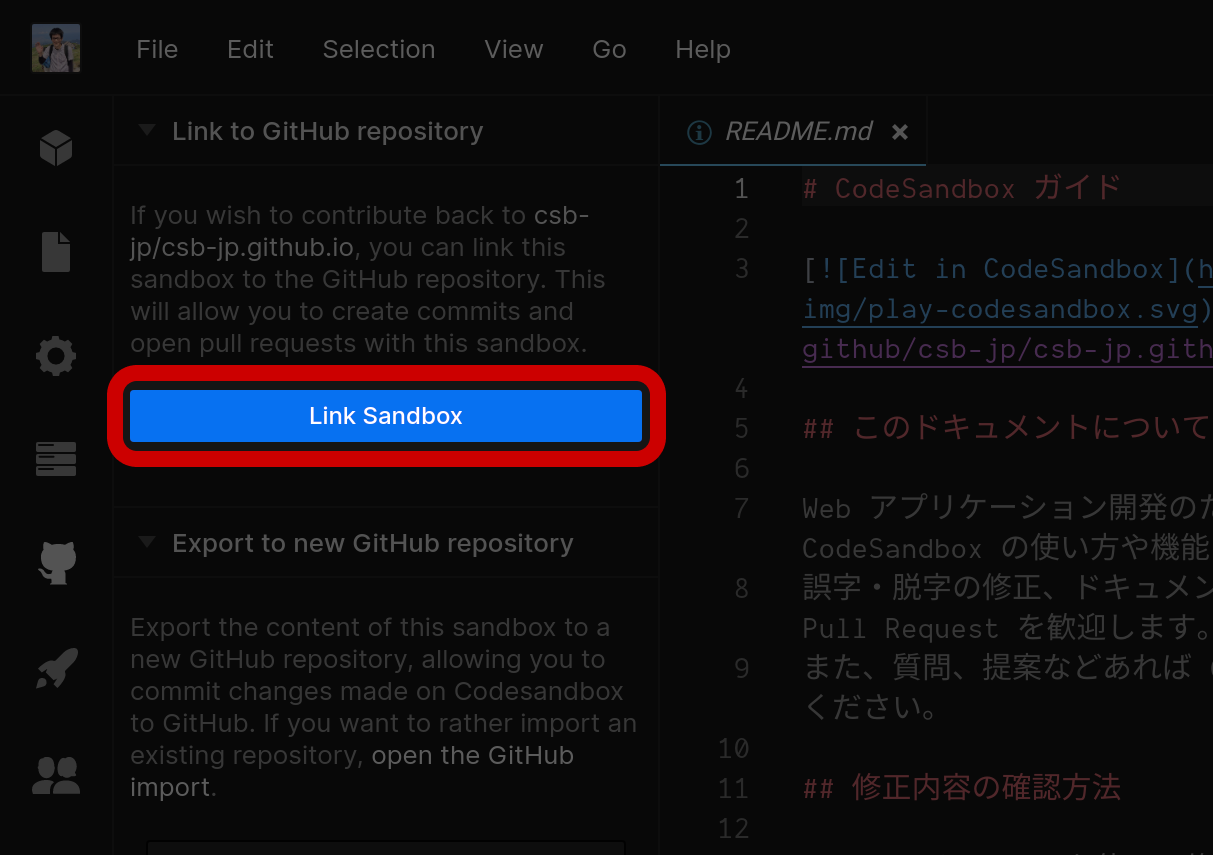
[Link to GitHub repository] ペインの中の [Link Sandbox] を選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Pull Request
|
||||||
|
|
||||||
|
:::message
|
||||||
|
サインインが必要です。
|
||||||
|
:::
|
||||||
|
|
||||||
|
紐づく GitHub リポジトリへの Pull Request を作成できます。
|
||||||
|
|
||||||
|
### コミット
|
||||||
|
|
||||||
|
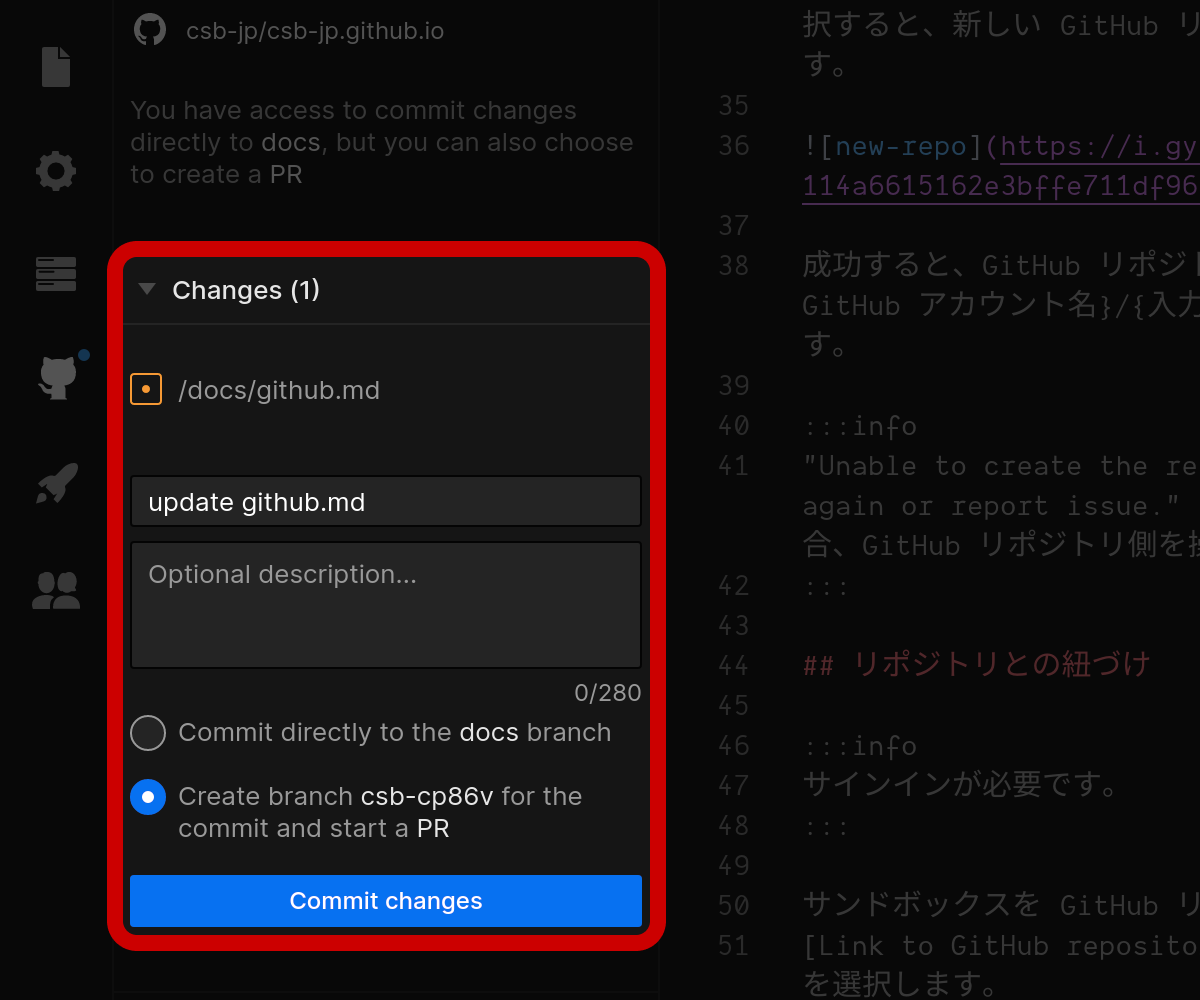
コミットしたいファイルの変更を保存したら、[Changes] ペインの中の [Summary (required)] に変更内容の概要を入力します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
「ブランチを作成し PR を開始する ("Create branch csb-\* for the commit and start a PR")」を選択し [Commit changes] を選択すると変更内容のコミットの含まれるブランチが作られ Pull Request が作成されます。
|
||||||
70
books/codesandbox-guidebook/4.md
Normal file
70
books/codesandbox-guidebook/4.md
Normal file
|
|
@ -0,0 +1,70 @@
|
||||||
|
---
|
||||||
|
id: live
|
||||||
|
title: Live (共同編集)
|
||||||
|
---
|
||||||
|
|
||||||
|
リアルタイムにサンドボックスを共有し共同編集を行うことができます。
|
||||||
|
|
||||||
|
:::message
|
||||||
|
サインインが必要です。サインインされていない場合、事前にサインインしましょう。
|
||||||
|
:::
|
||||||
|
|
||||||
|
## 共有リンクの取得
|
||||||
|
|
||||||
|
Live はデフォルトで有効です。共有するためのリンクを取得する方法を説明します。
|
||||||
|
画面左端のアクティビティバーの中から[Live]を選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
[Live]ペインの中を見ると、誰かを招待するための共有リンクが表示されます。
|
||||||
|
招待するには共有リンクを選択しコピーして、共同編集したい相手に伝えます。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
:::message
|
||||||
|
PC の場合、選択範囲をコピーするにはショートカットキー `Ctrl`+`C`
|
||||||
|
:::
|
||||||
|
|
||||||
|
## 共同編集を行う
|
||||||
|
|
||||||
|
:::message
|
||||||
|
共同編集を行う相手もサインインが必要です。
|
||||||
|
:::
|
||||||
|
|
||||||
|
Live Mode に応じて相手のできることが異なります。共有リンクを知っている人が誰でも編集ができるようにするには、[Live Mode]のペインの中のドロップダウンメニューの中から、[Everyone can edit]を選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
招待されると、相手は、ファイル、コードの編集、作成、名前の変更、更新、依存関係の追加と削除を共同で行うことができます。また、お互いに見ているファイルや現在の選択内容を確認することもできます。
|
||||||
|
|
||||||
|
## 中断
|
||||||
|
|
||||||
|
Live を中断するには、[■ Stop Session]ボタンを押します。
|
||||||
|
|
||||||
|
## Live Mode
|
||||||
|
|
||||||
|
相手との編集権限を設定を変更するペインです。
|
||||||
|
|
||||||
|
誰でも編集
|
||||||
|
|
||||||
|
: Everyone can edit
|
||||||
|
共有リンクを知っている相手なら誰でも編集できます。
|
||||||
|
|
||||||
|
相手に応じた編集権限の制御
|
||||||
|
|
||||||
|
: Classroom mode
|
||||||
|
許可した相手のみ編集を行えます。編集が許可された相手は[Editors]ペインに表示されます。[Viewers]ペインの中のユーザー名の隣にある[+]ボタンを押すとそのユーザーによる編集が許可されます。
|
||||||
|
|
||||||
|
## Preferences (設定)
|
||||||
|
|
||||||
|
共同編集の際に便利な機能の設定のためのペインです。
|
||||||
|
|
||||||
|
チャット
|
||||||
|
|
||||||
|
: Chat enabled
|
||||||
|
チャット機能の有効化を行います。
|
||||||
|
|
||||||
|
通知
|
||||||
|
|
||||||
|
: Show notifications
|
||||||
|
通知機能の有効化を行います。
|
||||||
57
books/codesandbox-guidebook/5.md
Normal file
57
books/codesandbox-guidebook/5.md
Normal file
|
|
@ -0,0 +1,57 @@
|
||||||
|
---
|
||||||
|
id: configuration
|
||||||
|
title: 設定
|
||||||
|
---
|
||||||
|
|
||||||
|
サンドボックスの設定方法とそれぞれのオプションを説明します。
|
||||||
|
|
||||||
|
## package.json
|
||||||
|
|
||||||
|
パッケージに必要なモジュールの管理などの設定を行います。詳しくは[npm 公式の package.json のドキュメント](https://docs.npmjs.com/files/package.json)を参照してください。
|
||||||
|
|
||||||
|
## sandbox.config.json
|
||||||
|
|
||||||
|
サンドボックスの設定は sandbox.config.json ファイルの内容を変更することで行います。左端のアクティビティの中から[Configuration Files]→[sandbox.config.json]→[Create]または[Edit]選択すると sandbox.config.json の内容を変更できます
|
||||||
|
|
||||||
|
Infinite Loop Protection
|
||||||
|
|
||||||
|
: `infiniteLoopProtection`
|
||||||
|
無限ループを検知したとき実行を停止するかどうか設定します。(デフォルト: `false` 停止しない)
|
||||||
|
|
||||||
|
:::message
|
||||||
|
無限ループを動作したい場合は`true`に設定しましょう。
|
||||||
|
:::
|
||||||
|
|
||||||
|
Hard Reload on Change
|
||||||
|
|
||||||
|
: `hardReloadOnChange`
|
||||||
|
ファイルを変更するたび強制的にリロードするかどうか設定します。(デフォルト: `false` 強制的なリロードをしない)
|
||||||
|
|
||||||
|
:::message
|
||||||
|
`setInterval()`などグローバルな状態を扱う際は`true`に設定しましょう。
|
||||||
|
:::
|
||||||
|
|
||||||
|
Template
|
||||||
|
|
||||||
|
: [`template`](https://github.com/codesandbox/codesandbox-importers/blob/2ef3155b84a056e808c146485def6016d43a7318/packages/types/index.d.ts#L34-L59)
|
||||||
|
選択したテンプレートを使用します。(`static` 静的ファイル、`node` Node.js コンテナー環境)
|
||||||
|
|
||||||
|
## .prettierrc
|
||||||
|
|
||||||
|
コードの自動整形の設定を行います。詳しくは[Prettier の設定ファイルのドキュメント](https://prettier.io/docs/en/configuration.html)を参照してください。
|
||||||
|
|
||||||
|
## netlify.toml
|
||||||
|
|
||||||
|
:::message alert
|
||||||
|
デプロイに関する設定です。
|
||||||
|
:::
|
||||||
|
|
||||||
|
Netlify へのデプロイに関わる設定ファイルです。詳しくは[Netlify の設定ファイルのドキュメント](https://docs.netlify.com/configure-builds/file-based-configuration/)を参照してください。
|
||||||
|
|
||||||
|
## now.json (vercel.json)
|
||||||
|
|
||||||
|
:::message alert
|
||||||
|
デプロイに関する設定です。
|
||||||
|
:::
|
||||||
|
|
||||||
|
Vercel へのデプロイに関わる設定ファイルです。詳しくは[Vercel の設定ファイルのドキュメント](https://vercel.com/docs/configuration)を参照してください。
|
||||||
20
books/codesandbox-guidebook/6.md
Normal file
20
books/codesandbox-guidebook/6.md
Normal file
|
|
@ -0,0 +1,20 @@
|
||||||
|
---
|
||||||
|
id: environment
|
||||||
|
title: 環境
|
||||||
|
---
|
||||||
|
|
||||||
|
実行環境は大きく分けて「クライアント」と「コンテナー」の 2 つがあります。
|
||||||
|
「クライアント」は静的ファイルや React、Vue などフロントエンド向けの開発環境です。サーバー側で Node.js のプログラムを動的に実行することはできませんが、すばやくプロトタイプ作成に取り組むことができます。多くのテンプレートが通常こちらの環境です。
|
||||||
|
一方「コンテナー」は Node.js のアプリケーションを実行可能なバックエンド向けの開発可能な環境です。サーバー側で Node.js のプログラムを動的に実行する場合に使います。
|
||||||
|
|
||||||
|
:::message
|
||||||
|
現在コンテナー環境はベータ版です。コンテナー環境のサンドボックスを作成するためにはサインインする必要あります。
|
||||||
|
:::
|
||||||
|
|
||||||
|
## クライアント
|
||||||
|
|
||||||
|
[CodeSandbox 公式のクライアント環境のテンプレート一覧](https://github.com/codesandbox/codesandbox-templates/tree/461d9ba5861030d59b3aa72c5e564dcc89722e8b/packages/client)
|
||||||
|
|
||||||
|
## コンテナー
|
||||||
|
|
||||||
|
[CodeSandbox 公式のコンテナー環境のテンプレート一覧](https://github.com/codesandbox/codesandbox-templates/tree/461d9ba5861030d59b3aa72c5e564dcc89722e8b/packages/container)
|
||||||
12
books/codesandbox-guidebook/7.md
Normal file
12
books/codesandbox-guidebook/7.md
Normal file
|
|
@ -0,0 +1,12 @@
|
||||||
|
---
|
||||||
|
id: uploading
|
||||||
|
title: 静的ファイルのアップロード
|
||||||
|
---
|
||||||
|
|
||||||
|
画像や音声などのテキスト以外のファイルをアップロードする方法を説明します。左側のファイル一覧のエリアにある[Upload Files]ボタンを選択し、アップロードするファイルを選択します。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## 制約事項
|
||||||
|
|
||||||
|
アップロードできるファイルのサイズは[通常 20MB まで](https://codesandbox.io/docs/uploading#static-file-uploading:~:text=As%20a%20patron%20you%20are%20allowed%20to%20upload%20a%20maximum%20of%20500MB%2C%20otherwise%20you%20are%20able%20to%20upload%2020MB.)です。
|
||||||
12
books/codesandbox-guidebook/8.md
Normal file
12
books/codesandbox-guidebook/8.md
Normal file
|
|
@ -0,0 +1,12 @@
|
||||||
|
---
|
||||||
|
id: faq
|
||||||
|
title: よくある質問
|
||||||
|
---
|
||||||
|
|
||||||
|
## ファイルの保存するときのフォーマットを無効化したい
|
||||||
|
|
||||||
|
:::message
|
||||||
|
Prettier の設定は [.prettierrc](../configuration.md#prettierrc) によって行います。
|
||||||
|
:::
|
||||||
|
|
||||||
|
`Ctrl`+`,` で Settings を開き "Editor: Format on Save" を検索して、ファイルを保存するときのフォーマットするか否かを選択します。
|
||||||
8
books/codesandbox-guidebook/9.md
Normal file
8
books/codesandbox-guidebook/9.md
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
---
|
||||||
|
id: reference
|
||||||
|
title: 参考文献
|
||||||
|
---
|
||||||
|
|
||||||
|
- [CodeSandbox 公式ドキュメント](https://codesandbox.io/docs)
|
||||||
|
- [npm の公式ドキュメント](https://docs.npmjs.com/)
|
||||||
|
- [Prettier の公式ドキュメント](https://prettier.io/docs/en/index.html)
|
||||||
5
books/codesandbox-guidebook/config.yml
Normal file
5
books/codesandbox-guidebook/config.yml
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
title: CodeSandbox ガイド
|
||||||
|
summary: CodeSandbox の使い方
|
||||||
|
topics: ["codesandbox"]
|
||||||
|
published: true
|
||||||
|
price: 0
|
||||||
BIN
books/codesandbox-guidebook/cover.png
Normal file
BIN
books/codesandbox-guidebook/cover.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 56 KiB |
1
csb-jp.github.io
Submodule
1
csb-jp.github.io
Submodule
|
|
@ -0,0 +1 @@
|
||||||
|
Subproject commit ebd82e7aca37e11c8332f8913ef899fc176549ca
|
||||||
Loading…
Add table
Reference in a new issue