mirror of
https://github.com/kou029w/chirimen-hands-on.git
synced 2025-02-04 16:18:42 +00:00
Compare commits
No commits in common. "d785ed14a13259fbf92c13267ca2ca53f1d5750a" and "eefa0905353349752d60ad9a91ca9da6a3ebeec8" have entirely different histories.
d785ed14a1
...
eefa090535
3 changed files with 43 additions and 137 deletions
2
.github/workflows/github-pages.yml
vendored
2
.github/workflows/github-pages.yml
vendored
|
|
@ -6,7 +6,7 @@ jobs:
|
||||||
build:
|
build:
|
||||||
runs-on: ubuntu-latest
|
runs-on: ubuntu-latest
|
||||||
steps:
|
steps:
|
||||||
- uses: actions/checkout@v4
|
- uses: actions/checkout@v3
|
||||||
- run: make build
|
- run: make build
|
||||||
- uses: actions/upload-pages-artifact@v2
|
- uses: actions/upload-pages-artifact@v2
|
||||||
with:
|
with:
|
||||||
|
|
|
||||||
128
README.md
128
README.md
|
|
@ -48,15 +48,13 @@ JavaScript からハードウェアを制御するプロトタイピング環境
|
||||||
|
|
||||||
ハンズオン講習会
|
ハンズオン講習会
|
||||||
|
|
||||||
- 11:00 L チカしてみよう
|
- 14:10-17:50
|
||||||
- 12:00 〜昼休み〜
|
- L チカしてみよう
|
||||||
- 13:00 CHIRIMEN チュートリアル
|
|
||||||
- GPIO に関する基礎知識
|
- GPIO に関する基礎知識
|
||||||
- I2C に関する基礎知識
|
- I2C に関する基礎知識
|
||||||
- 遠隔制御してみよう
|
- 遠隔制御してみよう
|
||||||
- 常駐プログラム化してみよう
|
- 常駐プログラム化してみよう
|
||||||
- 16:50 片付け
|
- 17:50-18:00 片付け
|
||||||
- 17:00 解散
|
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
|
|
@ -68,47 +66,43 @@ JavaScript からハードウェアを制御するプロトタイピング環境
|
||||||
|
|
||||||
## Slack にアクセス (まだの方)
|
## Slack にアクセス (まだの方)
|
||||||
|
|
||||||
Web IoT Makers Challenge Slack: https://webiotmakerschallenge.slack.com
|
[webiotmakerschallenge.slack.com](https://webiotmakerschallenge.slack.com)
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## CHIRIMEN チュートリアル資料
|
## ハンズオン資料
|
||||||
|
|
||||||
https://tutorial.chirimen.org/pizero/ にアクセス
|
|
||||||
|
|
||||||
|
[tutorial.chirimen.org/pizero](https://tutorial.chirimen.org/pizero/)
|
||||||
または
|
または
|
||||||
|
「chirimen pi zero」で検索
|
||||||
「chirimen pi zero」で検索 [🔍](https://www.google.com/search?q=chirimen+pi+zero)
|
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## 困ったとき・分からないとき・気になることがあるとき
|
## 困ったとき・分からないとき・気になることがあるとき
|
||||||
|
|
||||||
会場のスタッフにお気軽にお声がけください 🖐
|
会場のスタッフにお気軽にお声がけください 🖐
|
||||||
Slack でも OK 👌
|
(Slack でも OK 👌)
|
||||||
|
|
||||||
Web IoT Makers Challenge Slack: https://webiotmakerschallenge.slack.com
|
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## 機材の確認
|
## 機材の確認
|
||||||
|
|
||||||
|
必要なもの
|
||||||
|
|
||||||
- Raspberry Pi Zero W
|
- Raspberry Pi Zero W
|
||||||
- CHIRIMEN スターターキット
|
- CHIRIMEN スターターキット
|
||||||
- microSD カード
|
- microSD カード
|
||||||
- USB ケーブル
|
- USB ケーブル
|
||||||
|
|
||||||
|
(必要なもの以外は片付けておきましょう)
|
||||||
|
|
||||||
<!-- _footer: https://tutorial.chirimen.org/pizero/#pcwifi -->
|
<!-- _footer: https://tutorial.chirimen.org/pizero/#pcwifi -->
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## Raspberry Pi Zero の起動
|
## Raspberry Pi Zero の起動
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
1. microSD カードを差し込む
|
|
||||||
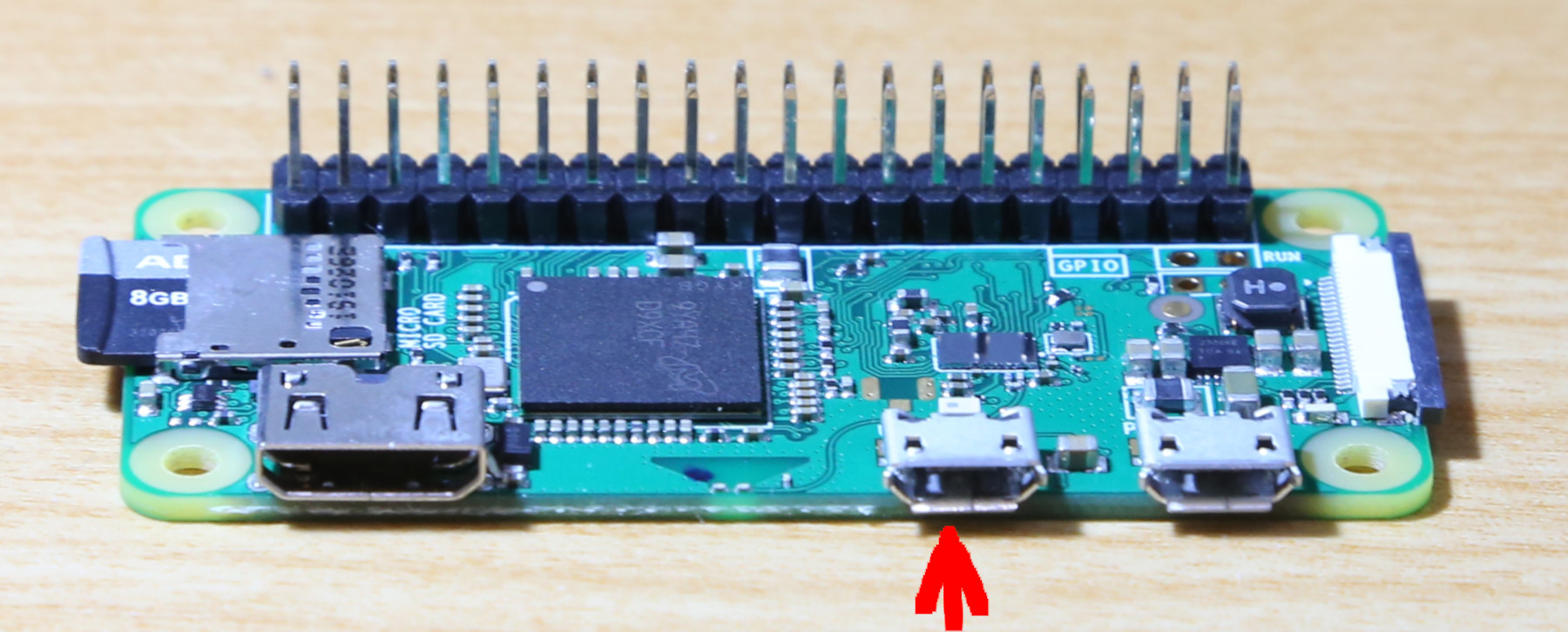
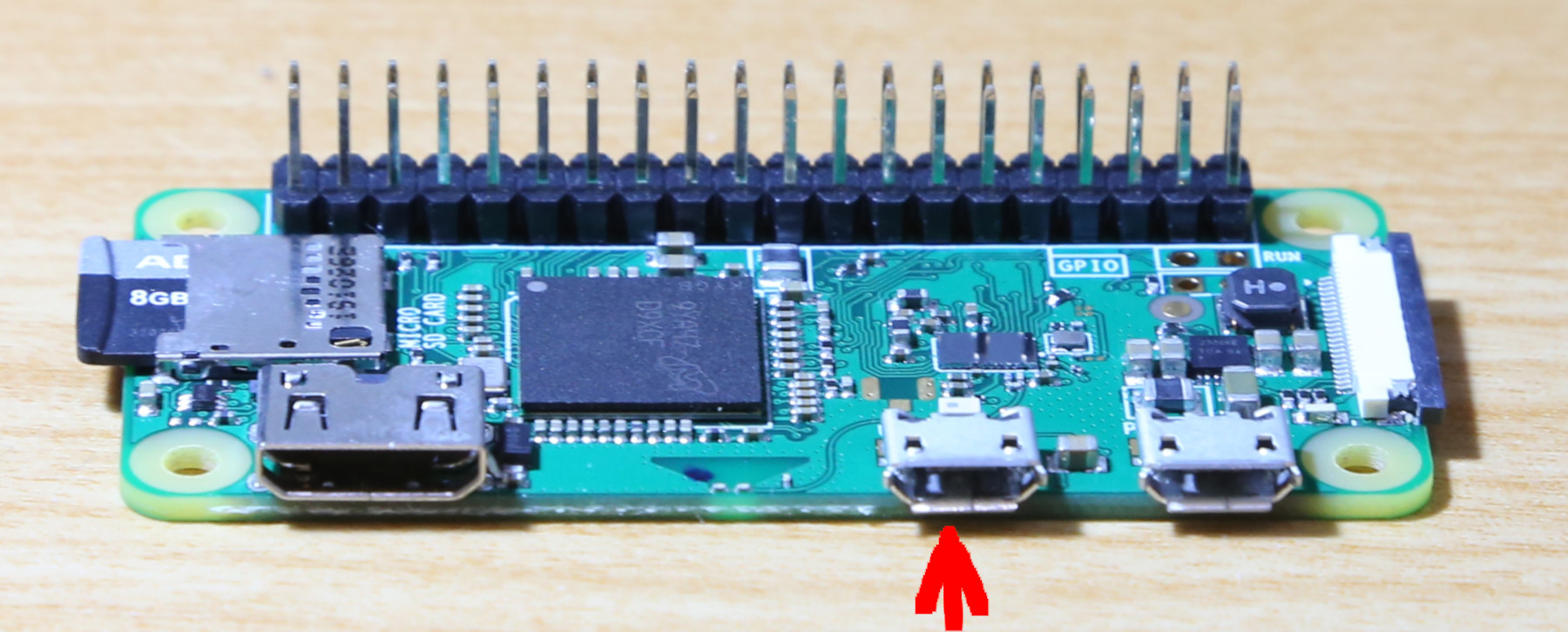
2. パソコンと USB ケーブルで接続する
|
|
||||||
3. ターミナルに接続する
|
|
||||||
|
|
||||||
<!-- _footer: https://tutorial.chirimen.org/pizero/#a-hrefhttpschirimenorgpizerowebserialconsolepizerowebserialconsolehtmla- -->
|
<!-- _footer: https://tutorial.chirimen.org/pizero/#a-hrefhttpschirimenorgpizerowebserialconsolepizerowebserialconsolehtmla- -->
|
||||||
|
|
||||||
|
|
@ -118,9 +112,7 @@ Web IoT Makers Challenge Slack: https://webiotmakerschallenge.slack.com
|
||||||
|
|
||||||
https://chirimen.org/PiZeroWebSerialConsole/PiZeroWebSerialConsole.html
|
https://chirimen.org/PiZeroWebSerialConsole/PiZeroWebSerialConsole.html
|
||||||
|
|
||||||
1. ターミナルにアクセス
|
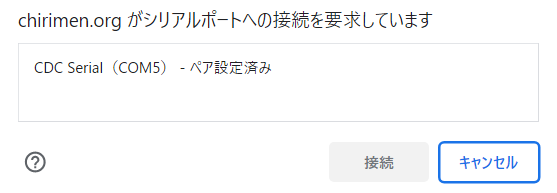
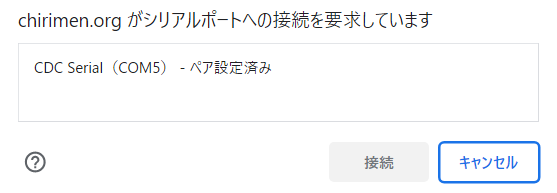
↑ こちらにアクセス > Connect and Login PiZero > 接続
|
||||||
2. [Connect and Login PiZero] を選択
|
|
||||||
3. [接続]
|
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
@ -128,14 +120,11 @@ https://chirimen.org/PiZeroWebSerialConsole/PiZeroWebSerialConsole.html
|
||||||
|
|
||||||
## Wi-Fi の設定
|
## Wi-Fi の設定
|
||||||
|
|
||||||
1. [wifi panel] > [SSID] [PASS PHRASE] を入力
|
1. wifi panel > SSID、PASS PHRASE に接続情報を入力
|
||||||
2. [SET WiFi] を選択
|
2. SET WiFi
|
||||||
3. [Reboot] を選択
|
3. Reboot
|
||||||
4. (もう一度) ターミナルにアクセス
|
|
||||||
5. [Connect and Login PiZero] を選択
|
(接続情報は会場で確認しましょう)
|
||||||
- シリアルポートが表示されていれば OK ✅
|
|
||||||
- 起動完了まで約 2 分間かかります
|
|
||||||
6. [接続]
|
|
||||||
|
|
||||||
<!-- _footer: https://tutorial.chirimen.org/pizero/#wifi -->
|
<!-- _footer: https://tutorial.chirimen.org/pizero/#wifi -->
|
||||||
|
|
||||||
|
|
@ -149,9 +138,9 @@ https://chirimen.org/PiZeroWebSerialConsole/PiZeroWebSerialConsole.html
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## プログラムを書く
|
## サンプルコードの作成
|
||||||
|
|
||||||
[myApp] > [移動] > [Create New Text] > "hello.js" と入力
|
"myApp" > 移動 > Create New Text > "hello.js"
|
||||||
|
|
||||||
```js
|
```js
|
||||||
import { requestGPIOAccess } from "node-web-gpio"; // WebGPIO を使えるようにするためのライブラリをインポート
|
import { requestGPIOAccess } from "node-web-gpio"; // WebGPIO を使えるようにするためのライブラリをインポート
|
||||||
|
|
@ -176,50 +165,26 @@ async function blink() {
|
||||||
blink();
|
blink();
|
||||||
```
|
```
|
||||||
|
|
||||||
コピー&ペースト > [Save] (保存)
|
または
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## プログラムの実行
|
|
||||||
|
|
||||||
"hello.js" を実行する方法
|
|
||||||
|
|
||||||
```
|
|
||||||
node hello.js
|
|
||||||
```
|
|
||||||
|
|
||||||
停止するには `Ctrl`+`C`
|
|
||||||
|
|
||||||
書式:
|
|
||||||
|
|
||||||
```
|
|
||||||
node [ファイル名]
|
|
||||||
```
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## サンプルコードのダウンロード
|
|
||||||
|
|
||||||
CHIRIMEN panel > Get Examples > hello-real-world (L チカ) > JS GET
|
CHIRIMEN panel > Get Examples > hello-real-world (L チカ) > JS GET
|
||||||
|
|
||||||
他のサンプルコードや配線図を参照することができます
|
---
|
||||||
|
|
||||||
|
## サンプルコードの実行
|
||||||
|
|
||||||
|
実行コマンド
|
||||||
|
|
||||||
|
```sh
|
||||||
|
node hello.js
|
||||||
|
```
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## ここまでのまとめ
|
## ここまでのまとめ
|
||||||
|
|
||||||
- Raspberry Pi Zero W のセットアップ
|
- CHIRIMEN Raspberry Pi Zero W のセットアップ
|
||||||
- LED を制御するプログラム (通称 LED チカチカ、L チカ) の実行
|
- LED を制御するサンプルコード (通称 LED チカチカ、L チカ) の実行
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## CHIRIMEN チュートリアル資料
|
|
||||||
|
|
||||||
https://tutorial.chirimen.org/pizero/ にアクセス
|
|
||||||
|
|
||||||
または
|
|
||||||
|
|
||||||
「chirimen pi zero」で検索 [🔍](https://www.google.com/search?q=chirimen+pi+zero)
|
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
|
|
@ -238,18 +203,17 @@ https://tutorial.chirimen.org/pizero/ にアクセス
|
||||||
|
|
||||||
ハンズオン講習会
|
ハンズオン講習会
|
||||||
|
|
||||||
- 10:00 はじめに
|
- 10:00-10:15 はじめに
|
||||||
- 10:15 自由時間
|
- 10:15-11:45 自由時間
|
||||||
- 11:45 片付け・チーム分け発表
|
- 11:45-12:00 片付け・チーム分け発表
|
||||||
|
|
||||||
アイディアワークショップ
|
アイディアワークショップ
|
||||||
|
|
||||||
- 13:00 インプットトーク
|
- 13:00-13:30 インプットトーク
|
||||||
- 13:30 アイディアワークショップ
|
- 13:30-14:30 アイディアワークショップ
|
||||||
- 14:30 各チームの作戦会議
|
- 14:30-16:30 各チームの作戦会議
|
||||||
- 16:20 各チームの進捗共有
|
- 16:30-16:45 各チームの進捗共有
|
||||||
- 16:40 ハッカソンの説明など
|
- 16:45-17:00 ハッカソンの説明など
|
||||||
- 17:00 解散
|
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
|
|
@ -268,15 +232,7 @@ https://tutorial.chirimen.org/pizero/ にアクセス
|
||||||
|
|
||||||
---
|
---
|
||||||
|
|
||||||
## 【参考】過去の作品ギャラリー
|
## CHIRIMEN 対応デバイスリスト
|
||||||
|
|
||||||
「Web×IoT メイカーズチャレンジ」で検索 > ハッカソン作品集
|
|
||||||
または
|
|
||||||
https://webiotmakers.github.io/gallery/
|
|
||||||
|
|
||||||
---
|
|
||||||
|
|
||||||
## 【参考】CHIRIMEN 対応デバイスの一覧
|
|
||||||
|
|
||||||
https://tutorial.chirimen.org/partslist
|
https://tutorial.chirimen.org/partslist
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,50 +0,0 @@
|
||||||
<!DOCTYPE html>
|
|
||||||
<html lang="ja">
|
|
||||||
<head>
|
|
||||||
<meta charset="UTF-8" />
|
|
||||||
<title>Webカメラ</title>
|
|
||||||
</head>
|
|
||||||
<body>
|
|
||||||
<h1>Webカメラ</h1>
|
|
||||||
<div id="player"></div>
|
|
||||||
<div id="devices"></div>
|
|
||||||
<script type="module">
|
|
||||||
const devicesElement = document.getElementById("devices");
|
|
||||||
const devices = (await navigator.mediaDevices.enumerateDevices()).filter(
|
|
||||||
({ kind }) => kind === "videoinput",
|
|
||||||
);
|
|
||||||
|
|
||||||
for (const { deviceId, label } of devices) {
|
|
||||||
const a = document.createElement("a");
|
|
||||||
|
|
||||||
Object.assign(a, {
|
|
||||||
href: `#${deviceId}`,
|
|
||||||
textContent: `${label} #${deviceId}`,
|
|
||||||
style: `display: block`,
|
|
||||||
});
|
|
||||||
|
|
||||||
devicesElement.appendChild(a);
|
|
||||||
}
|
|
||||||
|
|
||||||
window.onhashchange = () => location.reload();
|
|
||||||
|
|
||||||
const deviceId = location.hash.slice(1);
|
|
||||||
const playerElement = document.getElementById("player");
|
|
||||||
const videoElement = document.createElement("video");
|
|
||||||
const srcObject = await navigator.mediaDevices.getUserMedia({
|
|
||||||
video: {
|
|
||||||
deviceId,
|
|
||||||
},
|
|
||||||
});
|
|
||||||
|
|
||||||
Object.assign(videoElement, {
|
|
||||||
controls: "controls",
|
|
||||||
autoplay: true,
|
|
||||||
muted: true,
|
|
||||||
srcObject,
|
|
||||||
});
|
|
||||||
|
|
||||||
playerElement.append(videoElement);
|
|
||||||
</script>
|
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
Loading…
Add table
Reference in a new issue