| .github/workflows | ||
| assets | ||
| public/2022 | ||
| .gitignore | ||
| .marprc.yml | ||
| Makefile | ||
| README.md | ||
| title | marp | paginate | style |
|---|---|---|---|
| CHIRIMEN Raspberry Pi Zero W ハンズオン | true | true | section :is(h1, h2, h3, h4, h5, h6) { border-bottom: 10px solid #F5CE52; } |
2023-01-09
CHIRIMEN Raspberry Pi Zero W ハンズオン
WebDINO Japan シニアエンジニア
渡邉浩平

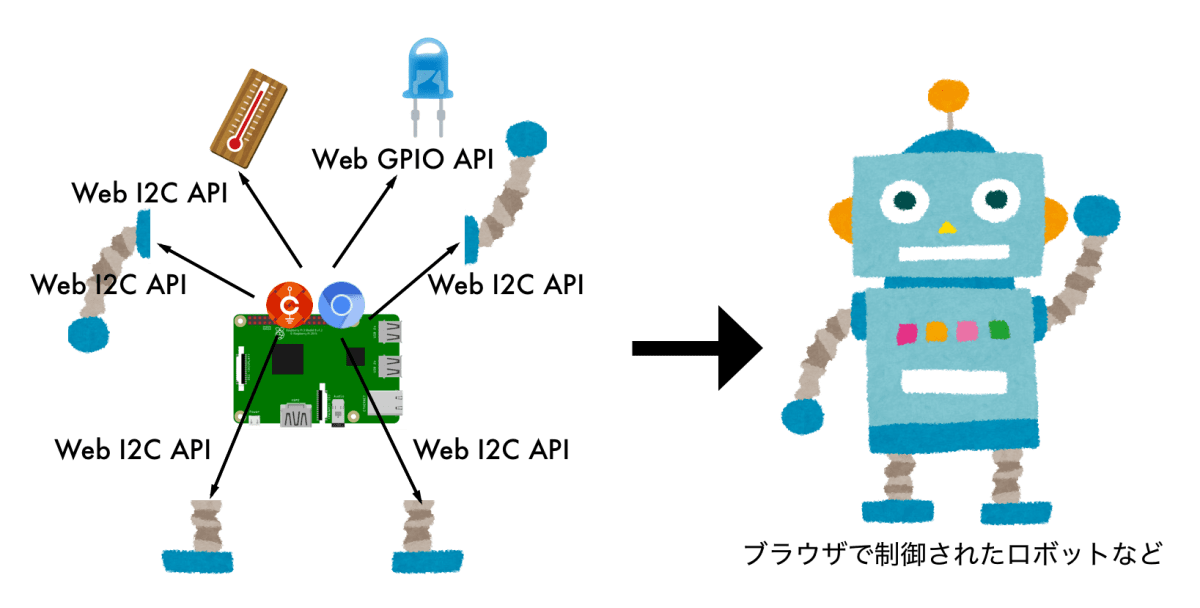
CHIRIMEN とは
JavaScript からハードウェアを制御するプロトタイピング環境 センサーやモーターなど組み合わせたさまざまなものをつくることができます
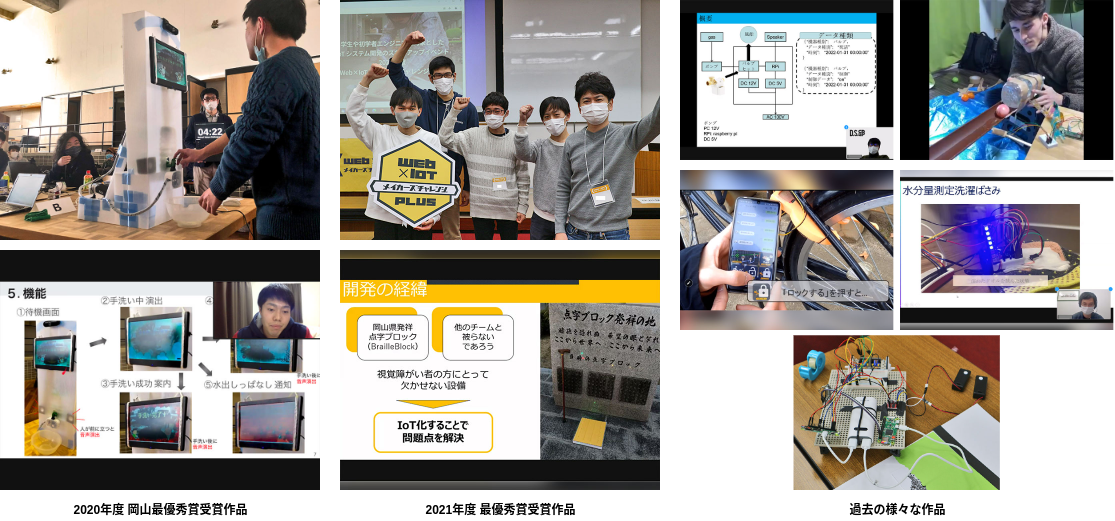
作品例
本日の内容
ハンズオン講習会
- 14:10-17:50
- L チカしてみよう
- GPIO に関する基礎知識
- I2C に関する基礎知識
- 遠隔制御してみよう
- 常駐プログラム化してみよう
- 17:50-18:00 片付け
本日のゴール
センサーやモーターの基本的な使い方を理解する
Slack にアクセス (まだの方)
webiotmakerschallenge.slack.com
ハンズオン資料
tutorial.chirimen.org/pizero または 「chirimen pi zero」で検索
困ったとき・分からないとき・気になることがあるとき
会場のスタッフにお気軽にお声がけください 🖐 (Slack でも OK 👌)
機材の確認
必要なもの
- Raspberry Pi Zero W
- CHIRIMEN スターターキット
- microSD カード
- USB ケーブル
(必要なもの以外は片付けておきましょう)
Raspberry Pi Zero の起動
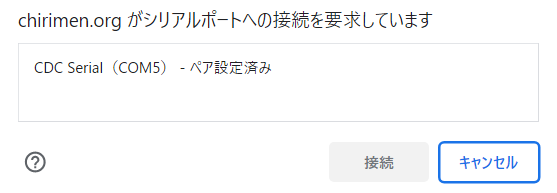
ターミナルに接続
https://chirimen.org/PiZeroWebSerialConsole/PiZeroWebSerialConsole.html
↑ こちらにアクセス > Connect and Login PiZero > 接続
Wi-Fi の設定
- wifi panel > SSID、PASS PHRASE に接続情報を入力
- SET WiFi
- Reboot
(接続情報は会場で確認しましょう)
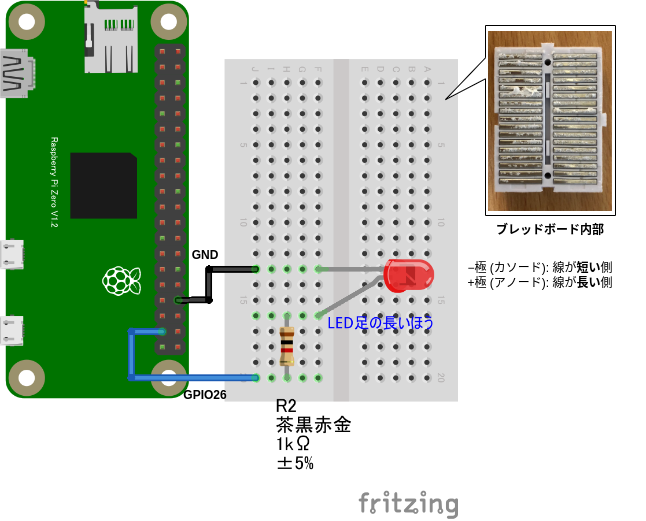
ブレッドボードでの配線
サンプルコードの作成
"myApp" > 移動 > Create New Text > "hello.js"
import { requestGPIOAccess } from "node-web-gpio"; // WebGPIO を使えるようにするためのライブラリをインポート
const sleep = (msec) => new Promise((resolve) => setTimeout(resolve, msec)); // sleep 関数を定義
async function blink() {
const gpioAccess = await requestGPIOAccess(); // GPIO を操作する
const port = gpioAccess.ports.get(26); // 26 番ポートを操作する
await port.export("out"); // ポートを出力モードに設定
// 無限ループ
for (;;) {
// 1秒間隔で LED が点滅します
await port.write(1); // LEDを点灯
await sleep(1000); // 1000 ms (1秒) 待機
await port.write(0); // LEDを消灯
await sleep(1000); // 1000 ms (1秒) 待機
}
}
blink();
または
CHIRIMEN panel > Get Examples > hello-real-world (L チカ) > JS GET
サンプルコードの実行
実行コマンド
node hello.js
ここまでのまとめ
- CHIRIMEN Raspberry Pi Zero W のセットアップ
- LED を制御するサンプルコード (通称 LED チカチカ、L チカ) の実行
2023-01-14
いろいろなデバイスを自由に試してみよう
席に着き次第、自由に進めてもらって OK 👌
本日の流れ
ハンズオン講習会
- 10:00-10:15 はじめに
- 10:15-11:45 自由時間
- 11:45-12:00 片付け・チーム分け発表
アイディアワークショップ
- 13:00-13:30 インプットトーク
- 13:30-14:30 アイディアワークショップ
- 14:30-16:30 各チームの作戦会議
- 16:30-16:45 各チームの進捗共有
- 16:45-17:00 ハッカソンの説明など
ハッカソンのポイント
- ときめくような素敵なアイディア
- 実際に機能するモノ
CHIRIMEN 対応デバイスリスト
https://tutorial.chirimen.org/partslist
こちらに掲載がないデバイスについても「〇〇をやりたい」「〇〇できるか気になる」などあればご相談ください
応用編
- I2C で複数のデバイスを扱う
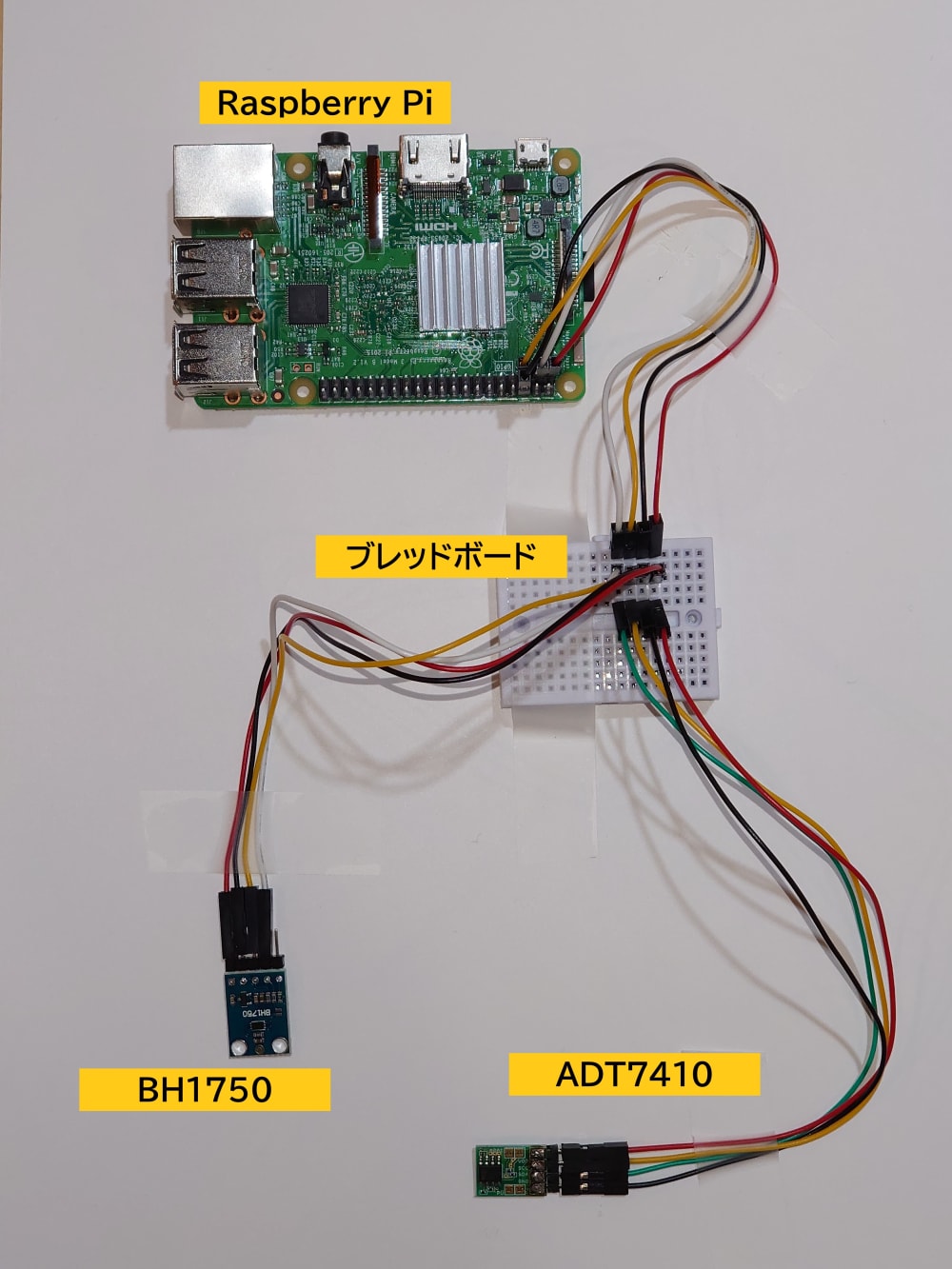
I2C で複数のデバイスを扱う
それぞれのモジュールの VCC/GND/SDA/SCL を並列接続
 ※ 画像にあるセンサーはあくまで例です
スレーブアドレスが同じデバイスは同時に接続できません
※ 画像にあるセンサーはあくまで例です
スレーブアドレスが同じデバイスは同時に接続できません
I2C で複数のデバイスを扱う - 温湿度センサーと距離センサーの例
import { requestI2CAccess } from "node-web-i2c";
import SHT30 from "@chirimen/sht30"; // 温湿度センサー SHT30
import VL53L0X from "@chirimen/vl53l0x"; // 距離センサー VL53L0X
async function main() {
const i2cAccess = await requestI2CAccess();
const port = i2cAccess.ports.get(1);
const sht30 = new SHT30(port, 0x44);
const vl53l0x = new VL53L0X(port, 0x29);
await sht30.init();
await vl53l0x.init();
while (true) {
const { humidity, temperature } = await sht30.readData();
const distance = await vl53l0x.getRange();
const message = [
`${temperature.toFixed(2)} ℃`,
`${humidity.toFixed(2)} %`,
`${distance} mm`,
].join(", ");
console.log(message);
await sleep(500);
}
}
main();
SHT30 と VL53L0X を並列接続し、実行します
Enjoy the IoT!
⚠ 片付け注意事項
借りた電子部品は返却しましょう
(詳しくは会場のスタッフが案内します)
ハッカソンに向けて
リードタイムに注意 特に海外からの発送は時間がかかるので余裕を持って 品薄なものもあるので早めに調達を https://gist.github.com/elie-j/8a27e7a65a40371e0cda5754ce0a063d
フィードバック
後付
過去の資料