| .github/workflows | ||
| assets | ||
| public | ||
| .gitignore | ||
| .marprc.yml | ||
| Makefile | ||
| README.md | ||
| title | marp | paginate | style |
|---|---|---|---|
| Raspberry Pi Zero 版 CHIRIMEN | true | true | section :is(h1, h2, h3, h4, h5, h6) { border-bottom: 10px solid #F5CE52; } |
2025-02-08 ハンズオン
Raspberry Pi Zero 版 CHIRIMEN ハンズオン
WebDINO Japan シニアエンジニア
渡邉浩平

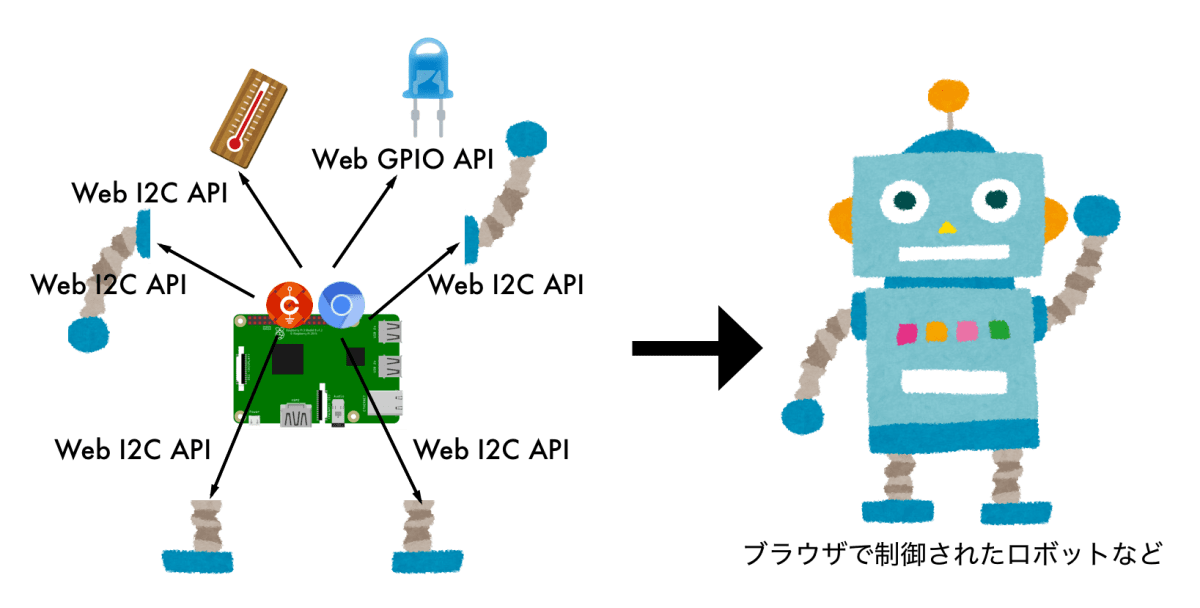
CHIRIMEN とは
プロトタイピング環境
JavaScript からハードウェアを制御 センサーやモーターなど組み合わせた さまざまなものをつくることができる!
オープンな仕様
- 利用者が自由に開発に携われる!
- 無償で閲覧可能・誰でも参加可能
- ⇆ 一般的な IoT のイメージ
- 例: スマートスピーカーの消費者
本日の内容
Raspberry Pi Zero 版 CHIRIMEN 導入編
- 11:15 Hello Real World(L チカを実行する)
- 12:00 〜昼休み〜
- 13:00 CHIRIMEN チュートリアル
- 16:20 片付け
- 16:30 解散
本日のゴール
センサーやモーターの使い方を理解する
Slack にアクセス
 https://webiotmakerschallenge.slack.com
https://webiotmakerschallenge.slack.com
- 塩尻・須坂会場のみなさま 👉
#2024年度-信州参加者 - 徳島会場のみなさま 👉
#2024年度-徳島参加者
CHIRIMEN チュートリアル資料
https://tutorial.chirimen.org/pizero/ にアクセス
または
chirimen pizero で検索 🔍
困ったとき・分からないとき・気になることがあるとき
Slack や会場にいるスタッフにお気軽にお声がけください ☺️
機材の確認
Raspberry Pi Zero の起動
- microSD カードを差し込む
- 専用ケースに入れる (オプション)
- パソコンと USB ケーブルで接続する
ターミナルに接続
https://chirimen.org/PiZeroWebSerialConsole/PiZeroWebSerialConsole.html
- ターミナルにアクセス
- [Connect and Login PiZero] を選択
- [接続]
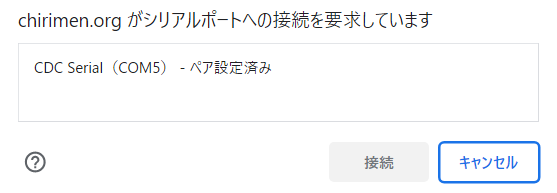
このような画面の表示があれば「接続」をクリック ✅
Wi-Fi の設定
- [wifi panel] > [SSID] [PASS PHRASE] を入力
- [SET WiFi] を選択
- [wifi Info] を選択して接続の確認
- 青字で "Raspberry Pi's IP Address: ***" が表示されていれば OK ✅
- "Fail to connect chirimen.org." と表示されている場合 → NG ❌
- もう一度 1. からやり直す
フリーズしたときは再起動
- USB ケーブルを抜く (電源 OFF)
- (もう一度) USB ケーブルを接続し起動
- ターミナルの画面をリロード (🔁 ボタン・
Ctrl+R・F5キーなど) - [Connect and Login PiZero] を選択
- シリアルポートが表示されていれば OK ✅
- 起動完了まで約 2 分間かかります
- (もう一度) [接続]
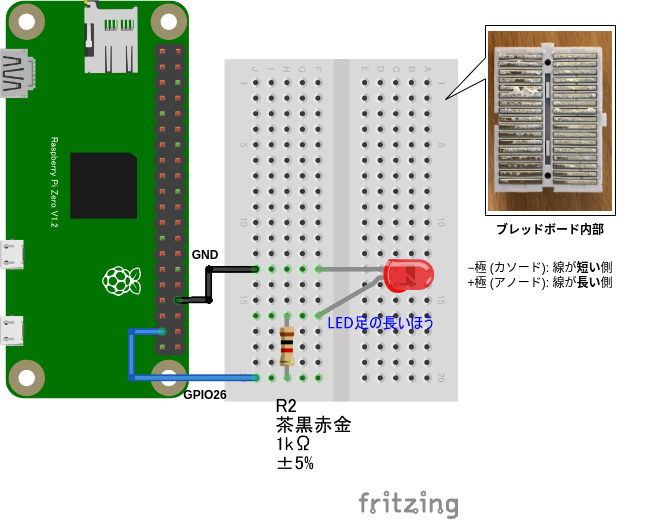
ブレッドボードでの配線
プログラムを書く
[myApp] > [移動] > [Create New Text] > "hello.js" と入力
import { requestGPIOAccess } from "node-web-gpio"; // WebGPIO を使えるようにするためのライブラリをインポート
const sleep = (msec) => new Promise((resolve) => setTimeout(resolve, msec)); // sleep 関数を定義
const gpioAccess = await requestGPIOAccess(); // GPIO を操作する
const port = gpioAccess.ports.get(26); // 26 番ポートを操作する
await port.export("out"); // ポートを出力モードに設定
// 無限ループ
for (;;) {
// 1秒間隔で LED が点滅します
await port.write(1); // LEDを点灯
await sleep(1000); // 1000 ms (1秒) 待機
await port.write(0); // LEDを消灯
await sleep(1000); // 1000 ms (1秒) 待機
}
コピー&ペースト > [Save] (保存)
プログラムの実行
"hello.js" を実行する方法
node hello.js
停止するには Ctrl+C
書式:
node [ファイル名]
サンプルコードのダウンロード
CHIRIMEN panel > Get Examples > hello-real-world (L チカ) > JS GET
他のサンプルコードや配線図を参照することができます
ここまでのまとめ
- Raspberry Pi Zero W のセットアップ
- LED を制御するプログラム (通称 LED チカチカ、L チカ) の実行
CHIRIMEN チュートリアル資料
https://tutorial.chirimen.org/pizero/ にアクセス
または
「chirimen pizero」で検索 🔍
2025-02-09
いろいろなデバイスを自由に試してみよう
- 自由に進めてもらって OK 👌
- 自由に実験しながらセンサー・アクチュエータに触れる時間
本日の流れ
- 10:00 Raspberry Pi Zero 版 CHIRIMEN 応用編・自由時間
- 11:30 片付け・ハッカソンチーム分け発表
- 12:00 〜昼休み〜
- 13:00 アイディアワークショップ
- ハッカソンに向けてのインプットトーク
- アイディアワークショップ
- ハッカソンに向けてのチーム相談タイム
- ハッカソンについての説明、機材貸し出し、記念撮影
- 16:00 解散
ハッカソンのポイント
- ときめくような素敵なアイディア
- 本番で作品が機能すること
【参考】過去の作品ギャラリー
「Web×IoT メイカーズチャレンジ」で検索 > ハッカソン作品集 または https://webiotmakers.github.io/gallery/
【参考】CHIRIMEN 対応デバイスの一覧
https://tutorial.chirimen.org/partslist
こちらに掲載がないデバイスについても「〇〇をやりたい」「〇〇できるか気になる」などあればご相談ください
【参考】JavaScript Primer の紹介
これから JavaScript を学びたい人が、ECMAScript 2015 以降をベースにして一から JavaScript を学べる書籍です。 プログラミングをやったことがあるが、今の JavaScript がよくわからないという人が、 今の JavaScript アプリケーションを読み書きできるように書かれています。
JavaScript Primer - 迷わないための入門書 #jsprimer
複数のデバイスを扱うヒント
- GPIO と I2C を組み合わせる
- I2C で複数のデバイスを扱う
GPIO と I2C を組み合わせる
一定温度を超えたとき LED を点灯する例
import { requestGPIOAccess } from "node-web-gpio";
import { requestI2CAccess } from "node-web-i2c";
import SHT30 from "@chirimen/sht30"; // 温湿度センサー SHT30
const gpioAccess = await requestGPIOAccess();
const gpioPort = gpioAccess.ports.get(26);
await gpioPort.export("out");
const i2cAccess = await requestI2CAccess();
const i2cPort = i2cAccess.ports.get(1);
const sht30 = new SHT30(i2cPort, 0x44);
await sht30.init();
while (true) {
const { temperature } = await sht30.readData();
console.log(`${temperature.toFixed(2)} ℃`);
if (temperature > 30) {
await gpioPort.write(1);
} else {
await gpioPort.write(0);
}
}
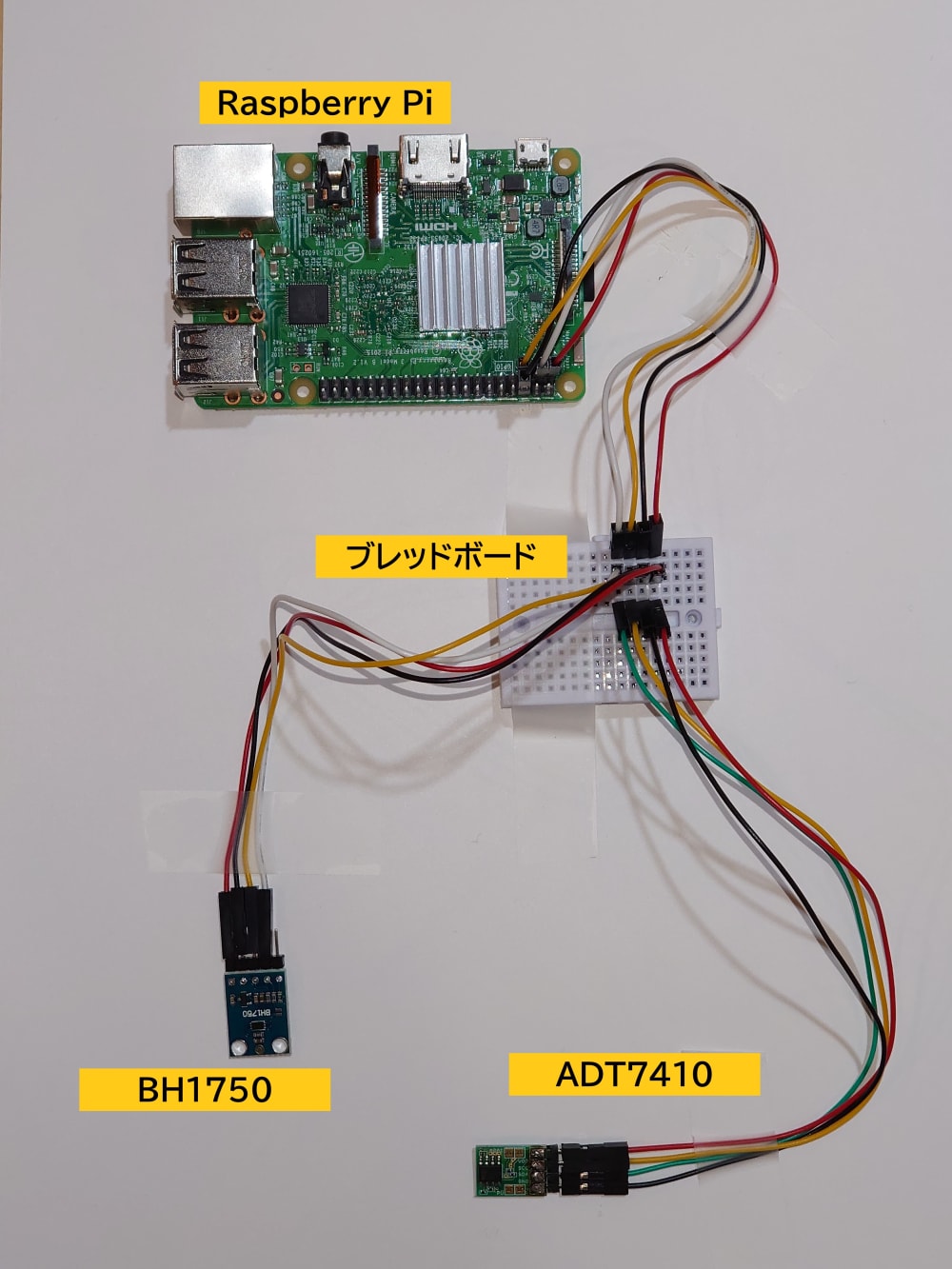
I2C で複数のデバイスを扱う
それぞれのデバイスの VCC/GND/SDA/SCL を並列接続
 ※ 画像にある I2C デバイスはあくまで例です
スレーブアドレスが同じデバイスは同時に接続できません
※ 画像にある I2C デバイスはあくまで例です
スレーブアドレスが同じデバイスは同時に接続できません
一定温度を超えたとき NeoPixel LED を点灯する例
import { requestI2CAccess } from "node-web-i2c";
import SHT30 from "@chirimen/sht30"; // 温湿度センサー SHT30
import NPIX from "@chirimen/neopixel-i2c"; // NeoPixel I2C
const i2cAccess = await requestI2CAccess();
const port = i2cAccess.ports.get(1);
const sht30 = new SHT30(port, 0x44);
await sht30.init();
const npix = new NPIX(port, 0x41);
await npix.init(8);
while (true) {
const { temperature } = await sht30.readData();
console.log(`${temperature.toFixed(2)} ℃`);
if (temperature > 30) {
await npix.setGlobal(20, 20, 0);
} else {
await npix.setGlobal(0, 0, 0);
}
}
Enjoy the IoT!
⚠ Raspberry Pi のカメラに関する注意事項
- 接続端子・フラットケーブルは壊れやすい
- 引っ張らない
- 折り曲げない
動作確認方法
以下のコマンドで画像ファイルが保存されます:
raspistill -v --width 640 --height 480 -o test.jpg
⚠ 片付け注意事項
借りた電子部品は返却しましょう
- Raspberry Pi Zero W (microSD カードはプレゼント!)
- USB ケーブル
- 各種貸し出しデバイス
(詳しくは会場のスタッフが案内します)
ハッカソンに向けて
Slack にてお気軽にご相談お寄せください
今回のハンズオンをスタートとして、それぞれの目指す方向に合わせて技術習得を進めていって頂ければ幸いです
【参考】材料調達 Tips
ネットショップ購入のリードタイムに注意。初動が重要。
https://gist.github.com/elie-j/8a27e7a65a40371e0cda5754ce0a063d